D’ici quelques mois, probablement en avril 2018, le projet G. – Gutenberg – va être intégré au noyau WordPress. Il s’agit du nouvel éditeur de contenus du CMS, qui ne se limite d’ailleurs pas à l’édition de contenu mais qui a en fait vocation a changer radicalement la façon dont on met en forme un site internet WordPress, à l’aide du concept de blocs.
Nous avons été une des premières agences WordPress françaises à en faire un article dès juin 2017, et nous étions déjà très enthousiastes à l’idée de voir une refonte complète de l’éditeur WYSIWYG natif de WordPress. À quelques mois de l’intégration de Gutenberg dans le noyau WordPress, nous somme excités comme des puces.
En effet, l’intégration de ce nouvel éditeur dans le core va apporter un tas de changements et de challenges. Cela pose plein de questions, et de nombreuses agences se trouvent un peu dans l’expectative aujourd’hui, sans avoir toutes les réponses à apporter à leurs clients à ce stade.
Anticiper les changements induits par le nouvel éditeur de WordPress
De notre côté, nous avons anticipé les changements induits par le projet Gutenberg dès l’annonce du merge par Matt Mullenweg – le leader du projet open-source WordPress – lors du WordCamp Europe 2017 à Paris.
Cette anticipation nous permet aujourd’hui d’être capables de répondre aux questions suivantes :
- Comment intégrer le nouvel éditeur Gutenberg à nos futurs projets WordPress ?
- Comment effectuer la transition de l’éditeur natif et de notre usage quotidien de plugins comme Advanced Custom Fields ou Gravity Forms vers Gutenberg ? Comment ces extensions vont elles mêmes s’adapter et évoluer vers Gutenberg ?
- Comment assurer une continuité de fonctionnement des sites en maintenance qui ne sont pas Gutengergo-compatibles ?
- Comment gérer la transition sur tous les sites que nous gérons via notre offre de maintenance KeepMyWP ?
- Comment – bien – développer des thèmes sur-mesure compatibles avec Gutenberg ?
- Comment nous positionner en tant qu’experts sur une évolution qui n’était jusqu’à ce jour disponible qu’en tant que plugin détaché du noyau WP et qui sera intégré d’un coup à WordPress 5.0 ?
- Comment communiquer à nos clients et prospects sur ce changement de paradigme de l’éditorialisation de contenus sur WordPress ?
Pour répondre à chacun de ces points, une série d’articles s’impose. Nous allons donc publier sur ce blog plusieurs articles sur la migration des process de notre agence dans un monde où Gutenberg règne en maître sur l’éditorialisation de contenus sur WordPress. Le prochain article, à paraître la semaine prochaine, va d’ailleurs tout particulièrement s’intéresser à la partie éditoriale.
En attendant les articles à venir, voici une présentation rapide de ce que va apporter cette nouvelle façon de créer du contenu éditorial sur WordPress.
La logique éditoriale de WordPress 5.0 / Gutenberg
La problématique qui a mené au développement de Gutenberg, principale nouvelle fonctionnalité qui sera livrée avec WordPress 5.0, c’est la grande diversité des concepts éditoriaux de WordPress. Pour personnaliser du contenu avec WordPress, il faut aujourd’hui apprendre un grand nombre de concepts éditoriaux. Entre l’éditeur de contenus WYSIWYG natif basé sur un éditeur TinyMCE efficace mais vieillissant, les widgets, les shortcodes, les formats d’articles, le principe de gestion des menus WP ou la douzaine de page builders et autres extensions de gestion de champs personnalisés, l’idée de Gutenberg est de proposer un standard permettant de créer du contenu de la même façon sur l’ensemble de votre site WordPress.
Ce besoin de simplification a été résolu en adoptant un principe modulaire, basé sur des blocs de contenus.
Le fait de réfléchir au fonctionnement de chaque bloc de contenu permet en effet de concentrer la réflexion sur le plus petit dénominateur commun des éléments constituant une page web. Que l’on parle d’une image, d’un call to action, d’un paragraphe de texte ou d’un slider, il s’agit toujours d’un bloc de contenu qui pourra tantôt être utilisé au sein d’une actualité ou d’une page, tantôt dans d’autres contextes.
Vers une standardisation des pratiques éditoriales de WordPress
L’idée derrière la notion de bloc est donc de standardiser la manière de placer du contenu sur une page de votre site. Ainsi, toutes les approches suivantes seront progressivement transformées en blocs de contenus statiques ou dynamiques :
- L’éditeur WYSIWYG, qui va réellement devenir un éditeur qui affiche ce que vous voyez dans votre back-office
- Les shortcodes, qui seront des blocs de contenus éditorial comme un paragraphe ou une image
- Les extraits de contenus utilisés pour les listings d’articles ou pour la méta description de votre contenu
- Les widgets, permettant par exemple d’afficher des articles en relation ou des produits de votre boutique à mettre en avant
- Tous les développements spécifiques et champs personnalisés auparavant réalisés manuellement ou avec des extensions comme Advanced Custom Fields : bloc de call to action, diaporama, FAQ dynamique, carte Google Maps… tout cela sera maintenant généré sous la forme de blocs déplaçables et réutilisables !
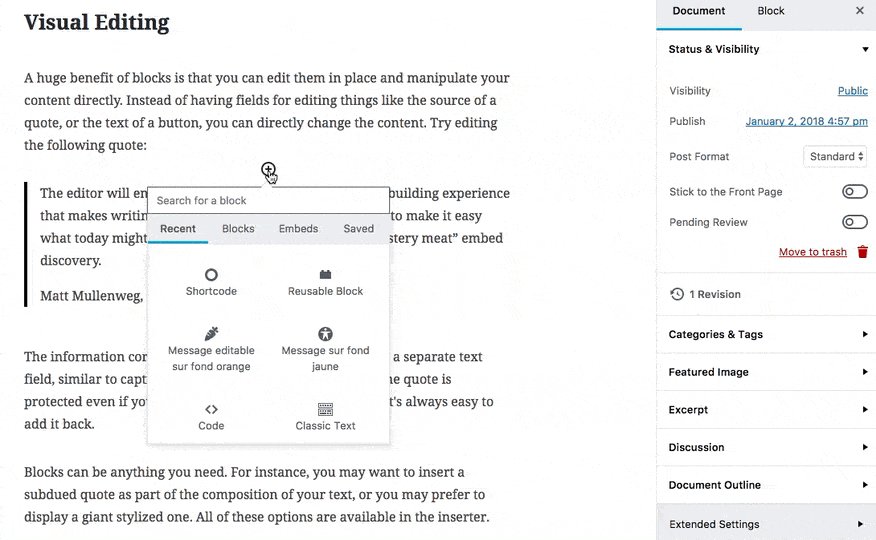
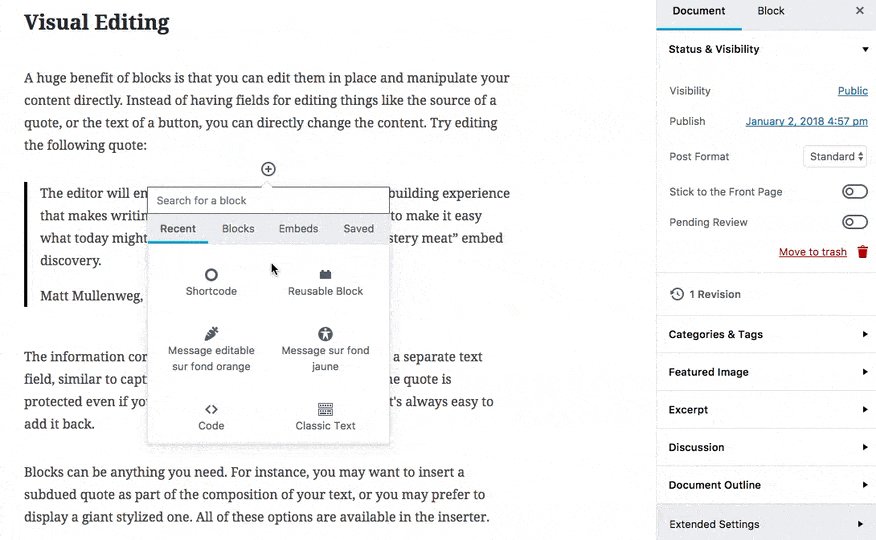
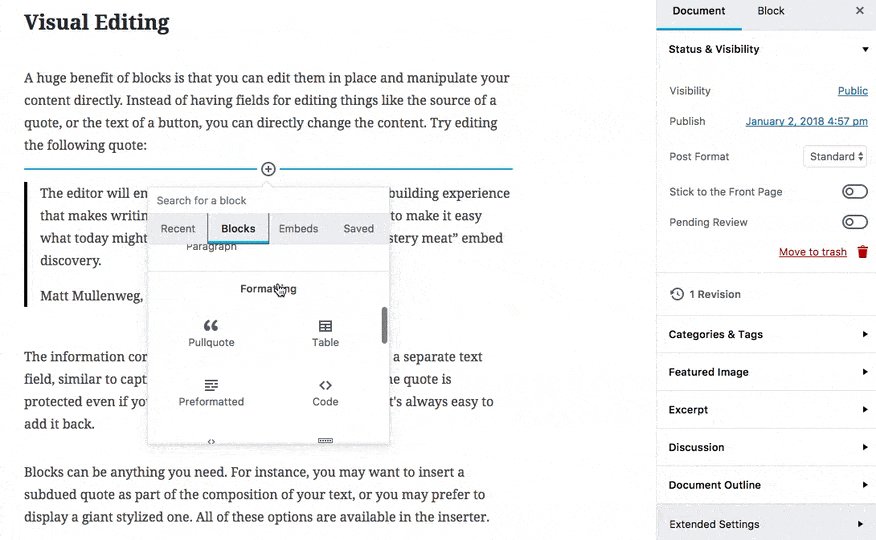
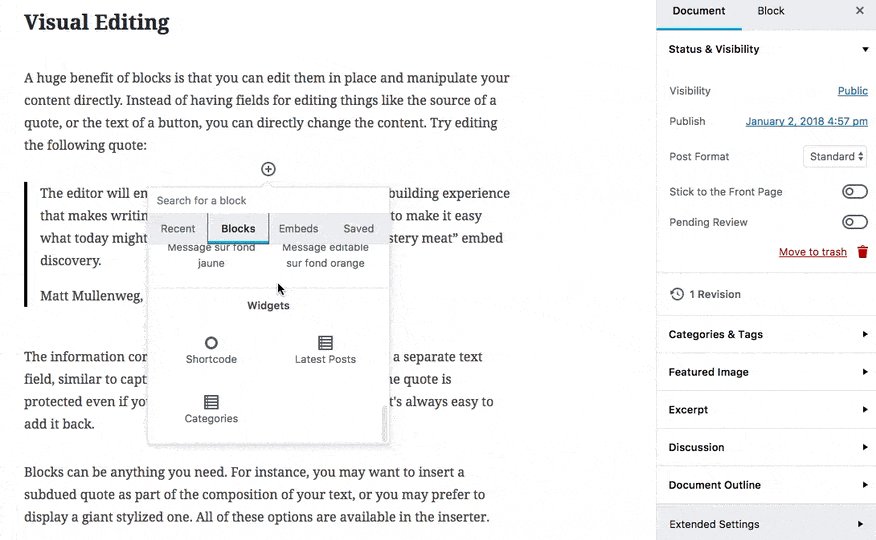
Ci-dessous, une capture réalisée sur une installation de test montrant la diversité des types de blocs disponibles.

Dans les prochains articles, nous en dirons davantage sur la façon dont nous prévoyons de migrer nos développements – et notre parc de sites WordPress en maintenance – vers Gutenberg. Nous publierons également des articles sur le passage progressif de l’écosystème WordPress dans son ensemble à Gutenberg, sur la planification des opérations de maintenance à réaliser, sur les changements apportés par Gutenberg pour les développeurs de thèmes et d’extensions. Le prochain article de la série portera spécifiquement sur la partie rédactionnelle.