Je le répète souvent, mais si je ne devais utiliser qu’une seule extension WordPress, je crois que ce serait sûrement Advanced Custom Fields ! Ce plugin permettant de générer des champs personnalisés est devenu un must-have dans l’écosystème puisqu’il a historiquement plus ou moins transformé WordPress en CMS hyper flexible et puissant en décuplant les possibilités de ses champs personnalisés natifs.
ACF existe en version gratuite téléchargeable sur le dépôt officiel (+ de 1 million d’installations actives à ce jour !) et en version payante , utilisée par des agences telles que la nôtre pour disposer d’une interface de champs personnalisés complète et robuste.
L’ami Maxime BJ en parle sur le blog GeekPress qui contient toute une série de très bons articles sur ACF .
La version 5.6 de cette extension sort bientôt, et l’heure est à la phase de test. Comme à mon habitude, je me suis bien entendu prêté au jeu du beta testing, et les résultats sont 100% concluants.
Merci ACF de sortir une béta en début de weekend… sympa pour les testeurs… 😀
Les nouveautés d’ACF 5.6
Outre les nouveautés destinées aux développeurs (mise à jour du plugin javascript destiné à l’affichage des listes déroulantes et d’une fonction PHP permettant de supprimer certains éléments natifs WP), il y a du nouveau concernant les champs personnalisés d’ACF :
Group field : s’utilise un peu comme un champ repeater (répéteur) mais sans répétition. Cela permet d’organiser une liste importante de champs en groupes avec leurs paramètres d’affichage particuliers.
Menu de navigation : un des nouveaux champs ACF les plus importants, car il permet enfin d’appliquer des champs sur les menus natifs WordPress ou sur les items d’un menu. Hyper utile pour réaliser des menus administrables complexes, on en reparlera sans doute. Ce champ nécessite toutefois la maîtrise des walkers, permettant de boucler en PHP sur les items d’un menu pour effectuer un affichage spécifique. Avant il fallait déployer des trésors d’ingéniosité pour cela, maintenant c’est (un peu) plus simple à réaliser 🙂
Types de fichiers attachés : amélioration permettant de choisir des types de fichiers précis (PNG, DOCX, PDF…) dans les champs permettant d’insérer des fichiers. Plutôt cool.
Confirmation de suppression : qui ne s’est jamais maudit d’avoir supprimé un élément de champ répétable, la manip est irrémédiable… et bien maintenant, il y aura la possibilité d’ajouter une confirmation de suppression. Plutôt salutaire.
Link field : là je vous propose carrément un petit compte rendu car ce champ vaut son pesant de cacahuètes 🙂
Tous les détails (en anglais) sont disponibles sur le blog ACF .
Le champ Link d’ACF, c’est de la bombe !

Ah ah… hum, bref.
Il s’agit d’une chose assez simple à réaliser jusqu’ici avec ACF, mais qui pourtant restait encore vraiment pas user-friendly en back-office.
Sur WordPress, on peut bien entendu faire des liens depuis toujours dans l’éditeur visuel, qui affiche alors une fenêtre modale permettant de saisir une URL ou de choisir un contenu du site (page, article…), de lui donner un intitulé (le texte cliquable du lien) et de choisir s’il vaut mieux l’ouvrir normalement ou bien dans une nouvelle fenêtre (on en reparlera peut être un jour tiens d’ailleurs de cette option…). La mise en place est archi simple et comprise par tous très facilement.
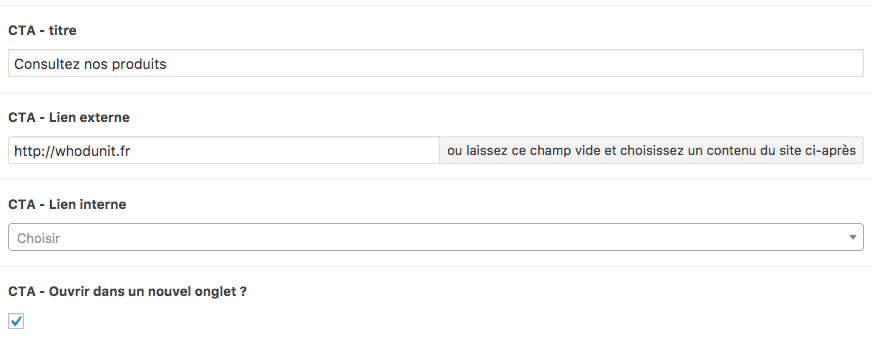
Une fois en dehors de l’éditeur, dans des champs personnalisés, on va vite se retrouver à tenter de reproduire tout ce fonctionnement avec les moyens du bord : un champ texte pour l’intitulé, un champ texte pour l’URL — ah zut on perd la possibilité de choisir un contenu du site — alors on fait un champ relationnel ACF — mais dans ce cas on ne peut plus faire de lien externe — bref c’est la galère alors on mixe les champs et on se retrouve vite avec ce genre de monstre :

C’est lourd à mettre en place et à manipuler pour les développeurs et surtout les rédacteurs doivent apprendre une façon de faire différente de ce qu’ils connaissent dans l’éditeur WP sans trop comprendre pourquoi c’est si différent…
Selon loi de similarité de la théorie de la Gestalt appliquée en ergonomie d’interface les zones ayant des fonctions similaires doivent avoir un aspect graphique et un fonctionnement similaire.
Et par la grâce d’ACF, le champ « Lien » fut.
L’idée est très simple : pourquoi réinventer ce que WordPress fait déjà en natif ?
Pas si simple que ça en réalité sous le capot, mais en tout cas la différence est sans appel :

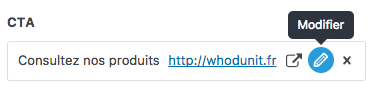
Le champ Select link (il sera traduit pas d’inquiétude) se présente sous cette forme, avec son intitulé, le lien, un picto indiquant l’ouverture dans une nouvelle fenêtre ou non, un bouton de modification et un bouton de suppression :

Travaux pratiques : un petit cas concret d’utilisation
Imaginons que je souhaite afficher entre le titre et le contenu principal de mes articles un encadré « Call to action » contenant un petit texte et un bouton-lien vers une page du site (ou vers un site externe). Allez soyons fous, on ajoute même le choix de la couleur de typo et de la couleur de fond.
Je vais créer un groupe de champs nommé Call to action avec les champs suivants :
- « Intégrer un call to action » (nom du groupe, une autre nouveauté d’ACF cependant un peu moins impactante), avec les sous-champs suivants :
- « Couleur de fond » : champ de type « couleur » permettant d’afficher la palette de couleur native de WordPress pour choisir la couleur de fond de mon bloc
- « Couleur de police » : idem, mais pour la typo
- « Texte » : une zone de texte simple permettant de saisir quelques paragraphes
- « CTA » : un champ de type lien (Link) qui donnera tout son intérêt à mon call to action
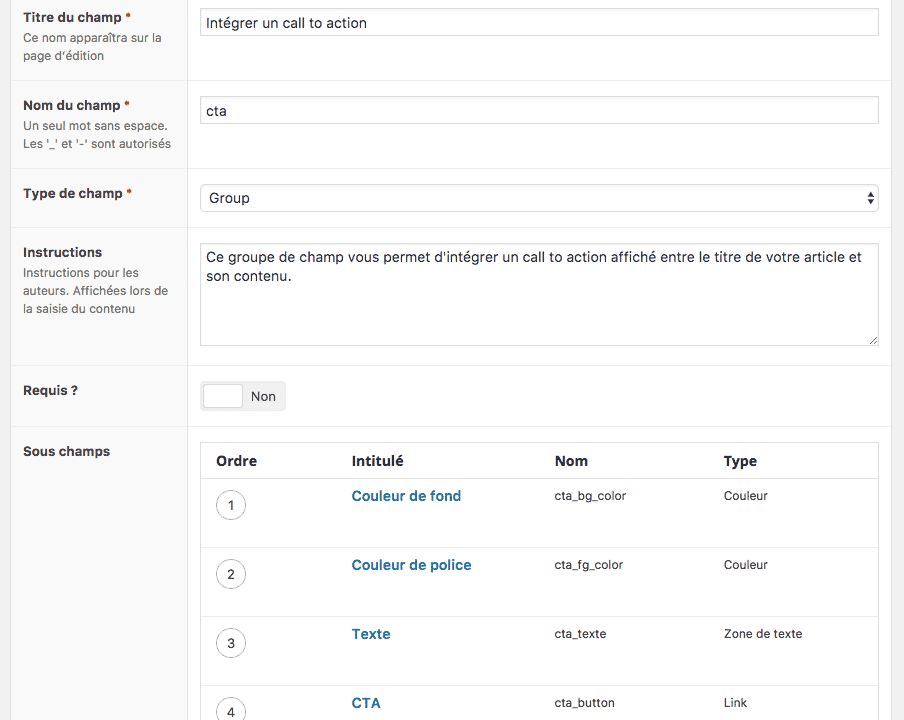
Voila ce que ça donne au niveau de l’éditeur de champs ACF :

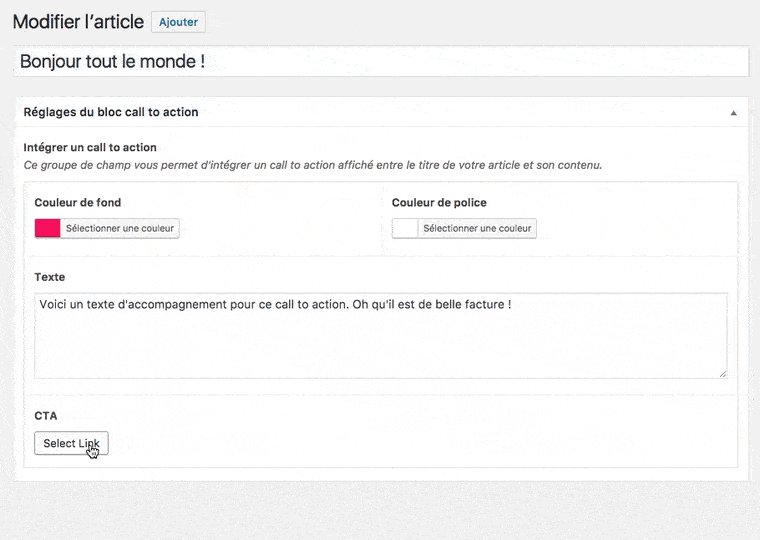
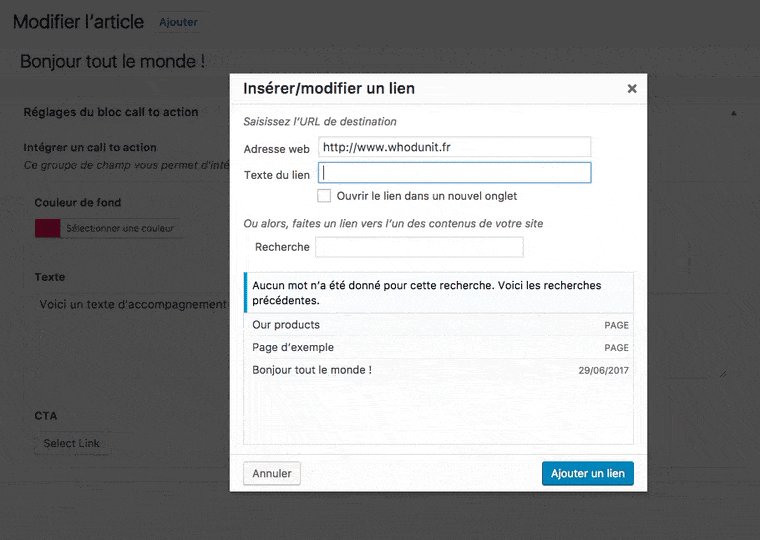
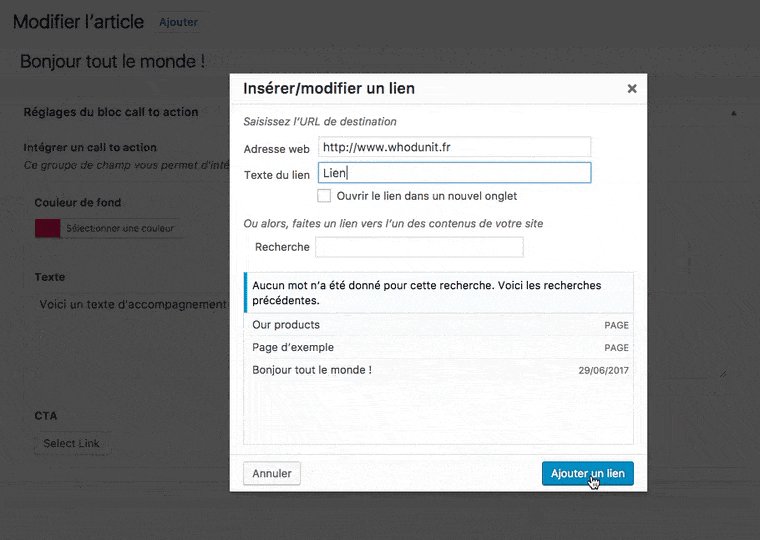
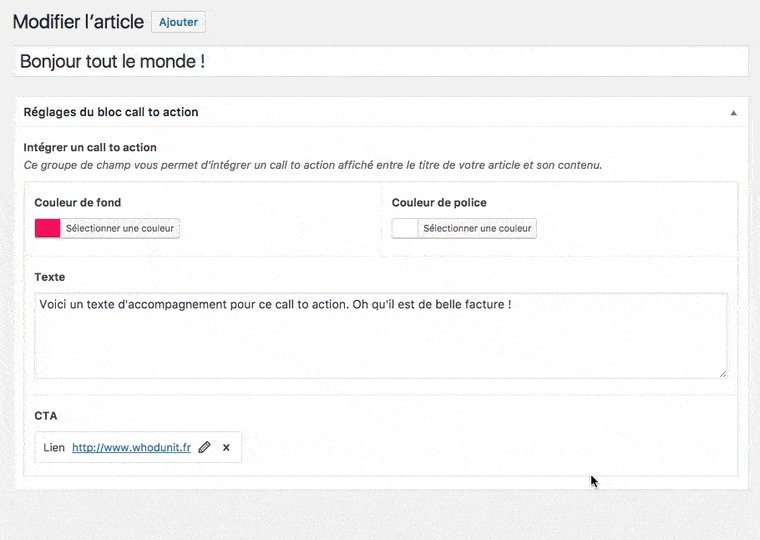
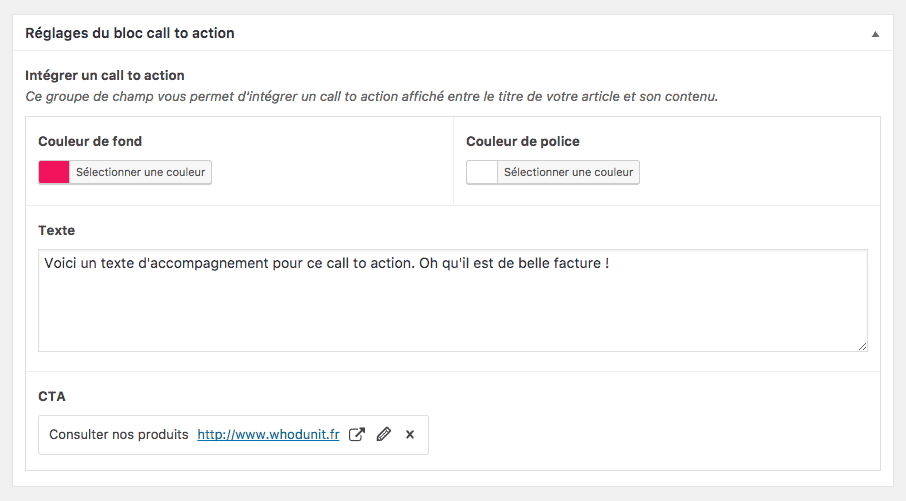
Côté rédacteur, voici ce j’obtiens quand je vais dans l’éditeur d’articles :

Reste plus qu’à écrire un peu de code pour afficher tout ça en front :
<?php
// Récupération des données du champ ACF
$cta = get_field('cta');
// Si on a quelque chose plutôt que rien
if ($cta) :
?>
<div class="cta">
<!-- Affichage du texte -->
<?php if ($cta['cta_texte']) : ?>
<p><?php echo $cta['cta_texte']; ?></p>
<?php endif; ?>
<!-- Affichage du bouton avec les données : url, title et target -->
<?php if ($cta['cta_button']) : ?>
<a href="<?php echo $cta['cta_button']['url']; ?>" target="<?php echo $cta['cta_button']['target']; ?>">
<?php echo $cta['cta_button']['title']; ?>
</a>
<?php endif; ?>
</div>
<style>
/* Un peu de style CSS pour faire bonne figure, et on y intégre les valeurs de couleurs via PHP */
.cta {
display: flex;
align-items: center;
margin: 0 0 1em;
padding: 1em;
/* En PHP, on intégre les couleurs du bloc */
background: <?php echo $cta['cta_bg_color'] ?>;
color: <?php echo $cta['cta_fg_color'] ?>;
}
.cta > p {
margin: 0;
padding: 0 1em 0;
}
.cta > a {
margin: 0;
padding: 0.5em 1em;
/* En PHP, on intègre les couleurs du bouton, qu'on va inverser par rapport au bloc */
background: <?php echo $cta['cta_fg_color'] ?>;
color: <?php echo $cta['cta_bg_color'] ?>;
text-align: center;
}
.cta > a:before {
/* J'utilise ici le Dashicon natif WordPress représentant un cœur <3 */
font-family: "dashicons";
content: "\f120";
}
</style>
<?php endif; ?>Bon, c’est pas si terrible non ?
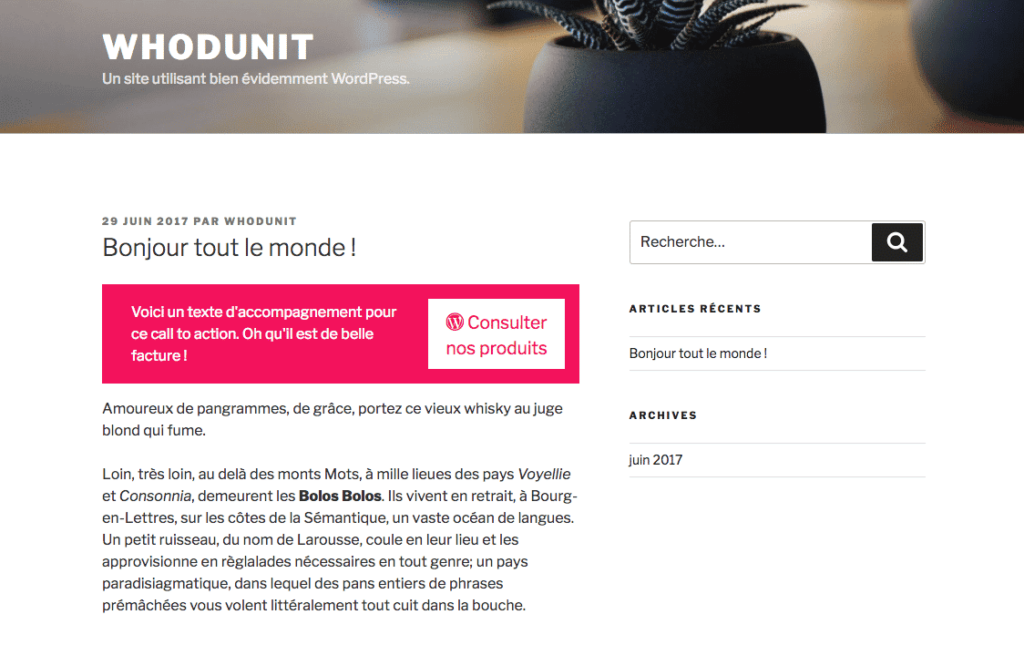
Et voici le résultat dans le thème par défaut TwentySeventeen (je rappelle qu’en tout état de cause, je ne suis heureusement pas le webdesigner de l’agence :D)

Vivement la sortie d’ACF 5.6 pour qu’on puisse enfin disposer de tout ça !
Note de fin : les utilisateurs de la version gratuite d’ACF peuvent essayer cette extension gratuite , moins user-friendly mais qui a le mérite d’exister 🙂