Présentation du nouveau hook wp_body_open
WordPress 5.2 sortira le 30 avril et apportera une belle nouvelle fonctionnalité pour les experts SEO et spécialistes de la mesure d’audience.
Il s’agit du hook wp_body_open qui permettra d’insérer du code HTML juste après l’ouverture de la balise <body> ce qui est demandé par Google Tag Manager par exemple.
À partir de WordPress 5.2, il sera donc possible d’utiliser ce hook pour ajouter ce code depuis une extension ou depuis le fichier functions.php plutôt que d’aller modifier les fichiers de templating du thème et d’avoir à créer un thème enfant pour une simple ligne de code.
Exemple d’utilisation :
add_action( 'wp_body_open', 'who_append_google_tag_manager_after_body_open' );
function who_append_google_tag_manager_after_body_open() {
?>
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXX" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
<?php
}Pour supporter ce hook, les développeuses et développeurs de thèmes WordPress sont invité·es à mettre à jour leurs thèmes, en l’insérant de la façon suivante dans le fichier contenant l’ouverture de la balise <body> (bien souvent header.php). Exemple :
<body <?php body_class(); ?>>
<?php wp_body_open(); ?>Et si vous développez des thèmes WordPress et si vous souhaitez que cela fonctionne même sur les versions antérieures à WordPress 5.2, vous pouvez ajouter ce code juste au dessus ou en dessous du premier bout de code présenté (dans functions.php donc), ainsi, la rétro-compatibilité sera assurée même pour les anciennes versions de WP .
if ( ! function_exists( 'wp_body_open' ) ) {
function wp_body_open() {
do_action( 'wp_body_open' );
}
}Exemple concret d’utilisation
Via une page d’options réalisées avec le plugin Advanced Custom Fields (ACF)
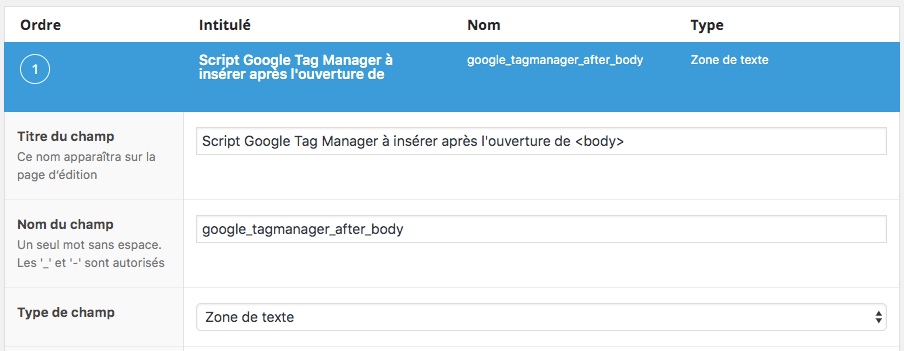
Mettons que vous ayez créé un champ ACF « textarea » (zone de texte) nommé google_tagmanager_after_body, vous pouvez l’utiliser pour permettre très simplement à l’admin du site de saisir le code Google Tag Manager, par exemple dans une page d’option du site.

Avec le Customizer natif WordPress
Si vous préférez utiliser l’outil de personnalisation natif de WordPress, le customizer, il faut créer un nouveau panneau de gestion dans cet outil puis y ajouter notre champ d’insertion :
function who_customize_register( $wp_customize ) {
$wp_customize->add_section( 'who_google_tag_manager', array(
'title' => __( 'Google Tag Manager', 'who_theme' ),
'priority' => 121,
'description' => __( 'Add Google Tag Manager scripts', 'who_theme' ),
)
);
$wp_customize->add_setting( 'who_google_tag_manager_script' );
$wp_customize->add_control( 'who_google_tag_manager_script', array(
'label' => __( 'Google Tag Manager Script to be inserted after <body> Tag', 'who_theme'),
'section' => 'who_google_tag_manager',
'settings' => 'who_google_tag_manager_script',
'type' => 'textarea',
)
);
}
add_action( 'customize_register', 'who_customize_register' );Intégrer le code en front-end dans votre thème
Ensuite, pour afficher ce tag en front-end, vous devez avoir cela dans votre fichier header.php :
<body <?php body_class(); ?>>
<?php wp_body_open(); ?>Puis dans votre fichier functions.php (ou autre fichier de dépendance de votre thème s’il est bâti sur-mesure), vous pourrez gérer l’affichage de vos tags Google avec les snippets suivants, selon que vous ayez choisi de travailler avec ACF ou avec le Customizer natif WordPress :
Si vous utilisez une page d’option ACF
/*
* Display Google Tag Manager after body tag
*/
if ( ! function_exists( 'wp_body_open' ) ) {
function wp_body_open() {
do_action( 'wp_body_open' );
}
}
add_action( 'wp_body_open', 'who_append_google_tag_manager_after_body_open' );
function who_append_google_tag_manager_after_body_open() {
if ( get_field( 'google_tagmanager_after_body' ) ) {
echo get_field( 'google_tagmanager_after_body' );
}
}Si vous utilisez le Customizer
/*
* Display Google Tag Manager after body tag
*/
if ( ! function_exists( 'wp_body_open' ) ) {
function wp_body_open() {
do_action( 'wp_body_open' );
}
}
add_action( 'wp_body_open', 'who_append_google_tag_manager_after_body_open' );
function who_append_google_tag_manager_after_body_open() {
echo get_theme_mod( 'who_google_tag_manager_script' );
}Documentation officielle de cette fonction WordPress 5.2
La Dev Note (note à destination des développeuses et développeurs) officielle concernant ce nouveau hook :