WordPress 5.6 va sortir dans une semaine (la dernière version release candidate est sortie hier) et vous n’avez peut être pas eu le temps de tester le fonctionnement de votre site avec cette nouvelle version majeure ? Dans ce cas cette astuce tombe à pic !
Pour la petite histoire, cette astuce fait suite à un échange sur le groupe Facebook francophone WP-Secure, où il m’a été demandé de détailler une procédure permettant de mettre en place rapidement une copie d’un site afin d’y tester une nouvelle version de WordPress à venir.
Cette astuce s’adresse aux personnes ne disposant pas de connaissances poussées du fonctionnement d’un serveur ftp, ou si l’on n’a pas les notions techniques essentielles pour monter un serveur de staging dans les règles de l’art et surtout ne présentant pas de risque de rupture d’étanchéité par rapport à l’environnement de production.
À l’aide de deux extensions WordPress libres et gratuites, nous allons créer en quelques minutes une copie fonctionnelle (on appelle cela une instance de « staging ») de votre site, puis nous allons nous y connecter afin d’activer la version à venir de WordPress. Cela vous permettra de tester votre site avec cette nouvelle version. Enfin, nous reviendrons sur le site en ligne et supprimerons la copie de staging que nous avons créée.
Tout ce dont vous avez besoin est un accès au tableau de bord de votre site avec un compte administrateur ou administratrice.
Note à mes consœurs et confrères qui maintiennent des sites WordPress professionnellement : ce tutoriel ne s’adresse pas aux professionnels, qui ont bien évidemment des process bien plus élaborés. De notre côté, nous n’utilisons pas l’extension présentée dans l’étape 1. Dans cette astuce, je présente une façon de faire simple et rapide après avoir testé plusieurs façons de faire cela à bas coût et avec très peu d’actions techniques, donc forcément, on est sur un process beaucoup plus léger que lorsque l’on fait cela dans les règles de l’art ! 😃
C’est parti !
Étape 1 : créer un instance de staging à l’aide de l’extension WordPress gratuite WP-Staging
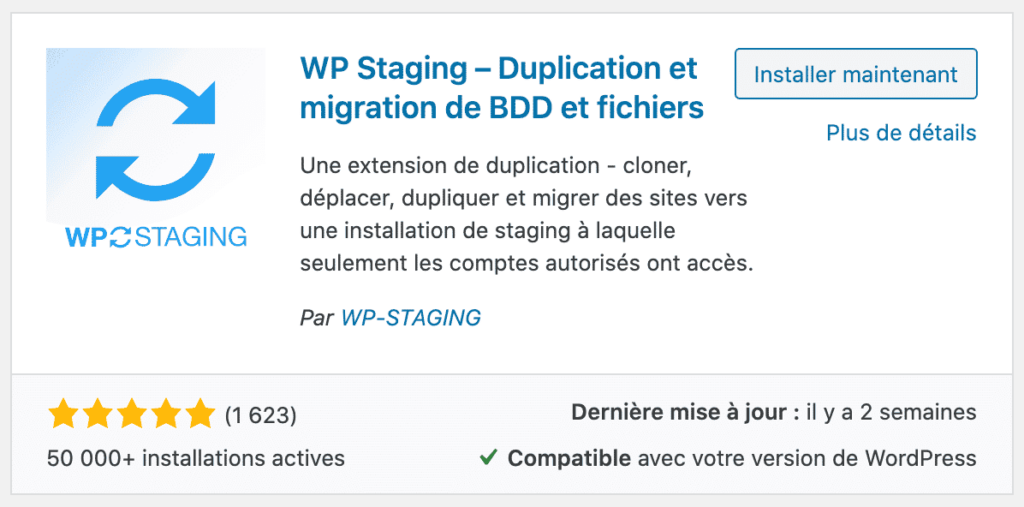
Premièrement, nous allons nous rendre sur l’écran Extensions > Ajouter afin d’installer notre extension de clonage.
Dans la recherche d’extensions à installer, cherchez « WP Staging » (voir capture ci-contre). Puis installez l’extension et activez-là.

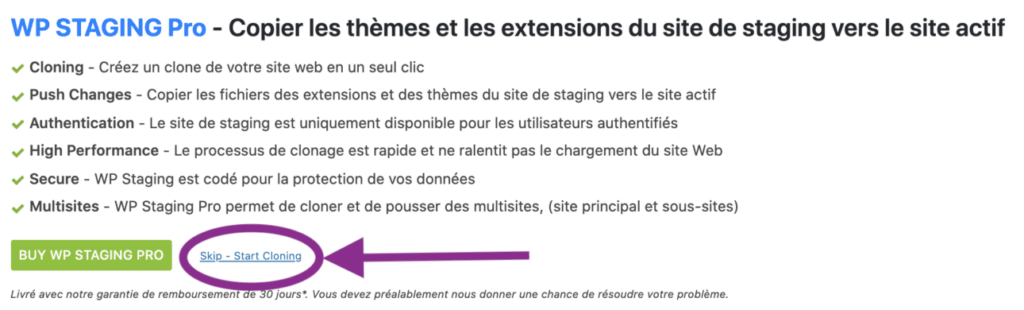
Une fois l’extension activée, vous serez automatiquement redirigés vers un écran de promotion de la version premium de l’extension. Ce n’est pas super cool de la part de l’auteur de l’extension, mais no comment, de toute façon nous désinstallerons cette extension après utilisation. 😛 Bref. Sur cet écran cliquez sur le lien « Skip, start cloning » indiqué sur la capture d’écran ci-dessous :

Vous vous retrouverez sur un écran bien chargé de pubs et de messages en tous genre — y compris un message comme quoi cette extension n’a pas été testée sur votre version de WordPress, n’y prenez pas garde, j’ai vérifié : c’est surtout destiné à commercialiser la version pro, dont nous n’avons pas besoin ici. 😛
Cliquez simplement sur le bouton « CRÉER UN NOUVEAU SITE DE STAGING » indiqué ci-dessous :

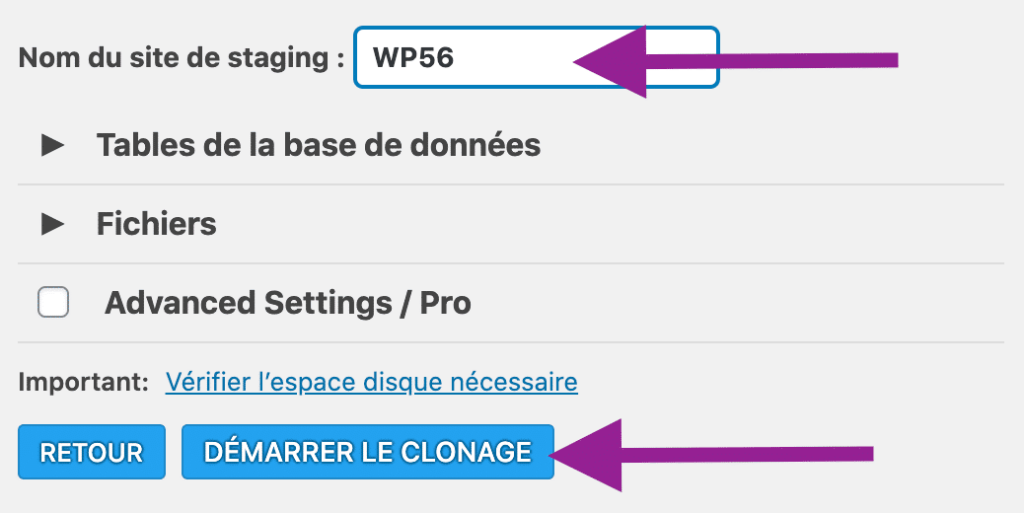
Nous arrivons donc à l’étape 2, où nous allons devoir – rapidement ! – paramétrer notre site de staging :
Comme sur la capture ci-contre, saisissez un nom pour votre site de staging. Ici, comme nous allons tester WordPress 5.6, mettons « WP56 ».
Ne vous souciez pas des autres réglages. Cliquez directement sur « Démarrer le clonage ».

L’étape de clonage peut prendre quelques minutes suivant la taille des fichiers de votre site. Patientez tranquillement sans fermer la fenêtre de votre navigateur. 😎⏳☕️
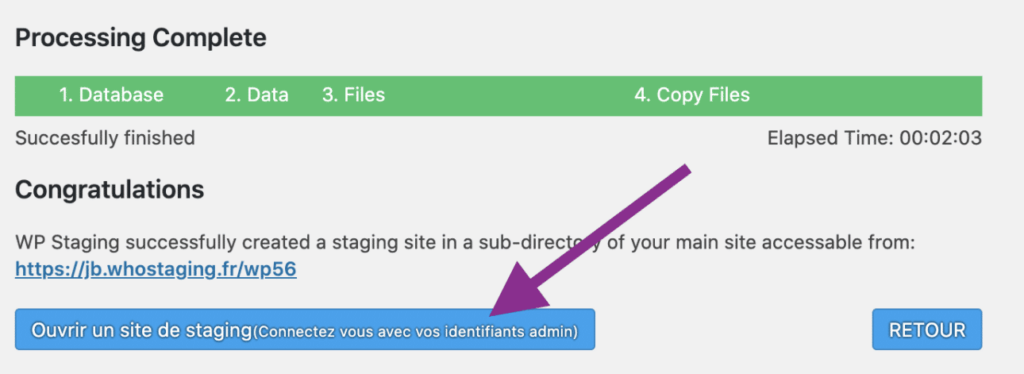
Une fois le clonage terminé, vous n’avez qu’à cliquer sur le bouton « Ouvrir le site » pour accéder à votre site de staging tout neuf !

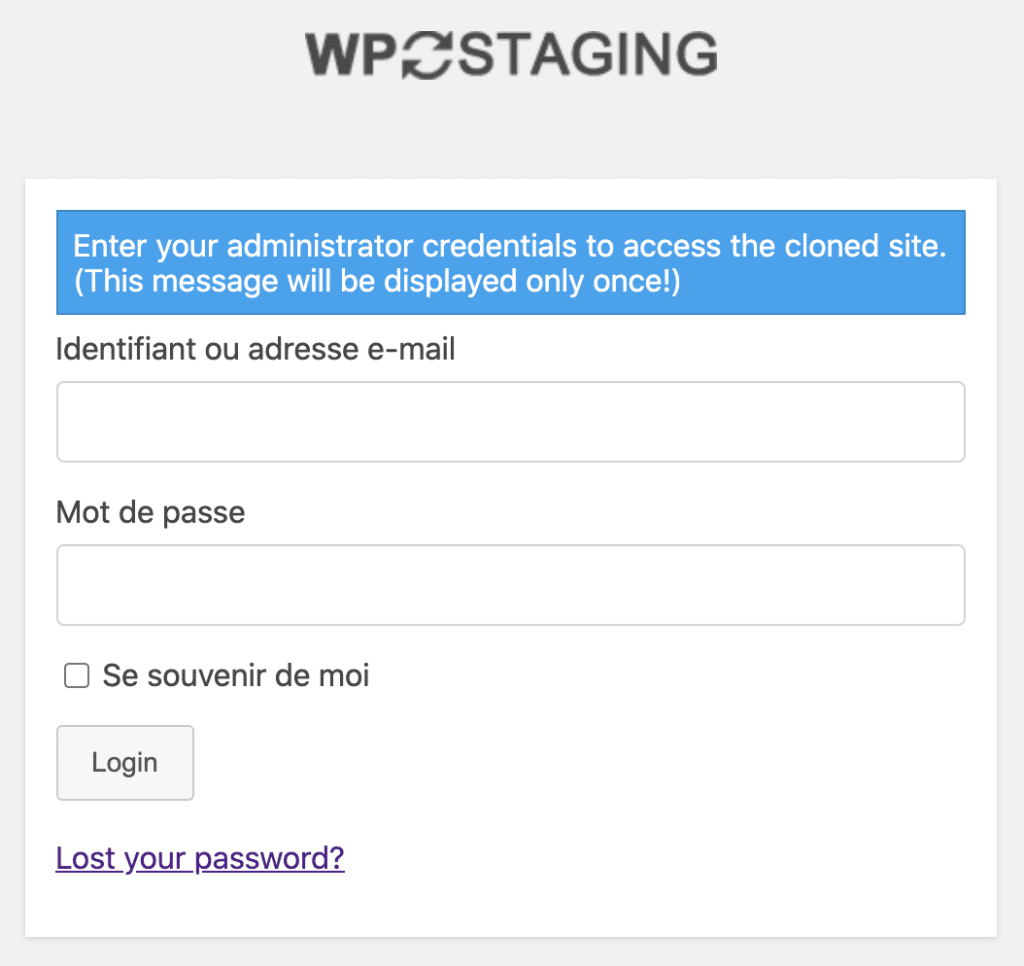
Vous serez alors redirigé vers un écran de connexion spécial, qui est affiché à toute personne qui tenterait d’accéder, même en tant que visiteur, sur notre site de staging.
En effet, il est indispensable que le site de staging ne soit jamais visible publiquement, et surtout pas par les moteurs de recherche tels que Google, car cela nuirait fortement à votre référencement puisque cela compterait comme du contenu dupliqué. En terme technique, on parle souvent de l’importance de l’étanchéité entre les environnements.
Bref, connectez-vous sur cette instance de staging en utilisant votre identifiant et votre mot de passe habituel.

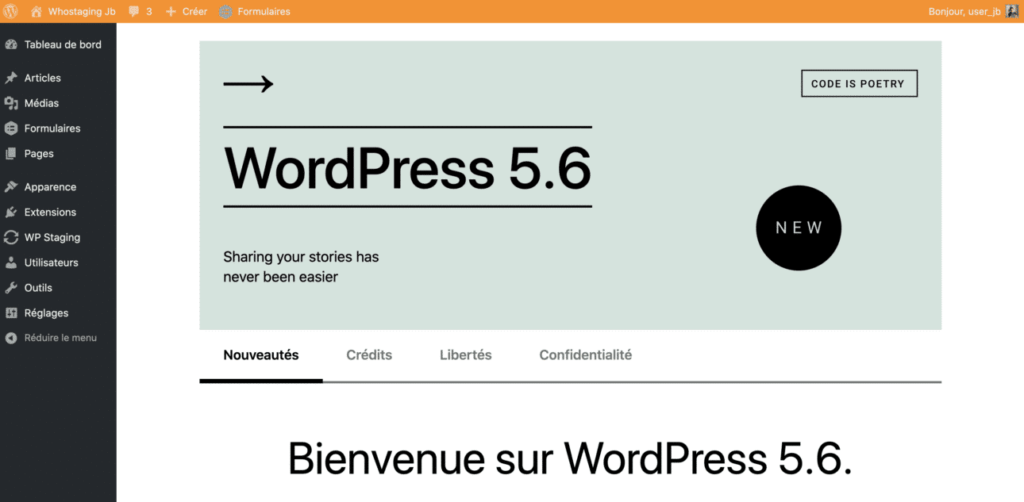
Vous serez alors redirigé vers votre instance de staging, à l’adresse www.votre-domaine.com/wp56 – remplacez « wp56 » par le nom que vous avez saisi à l’étape 2 et www.votre-domaine.com par… l’adresse de votre site. 😉
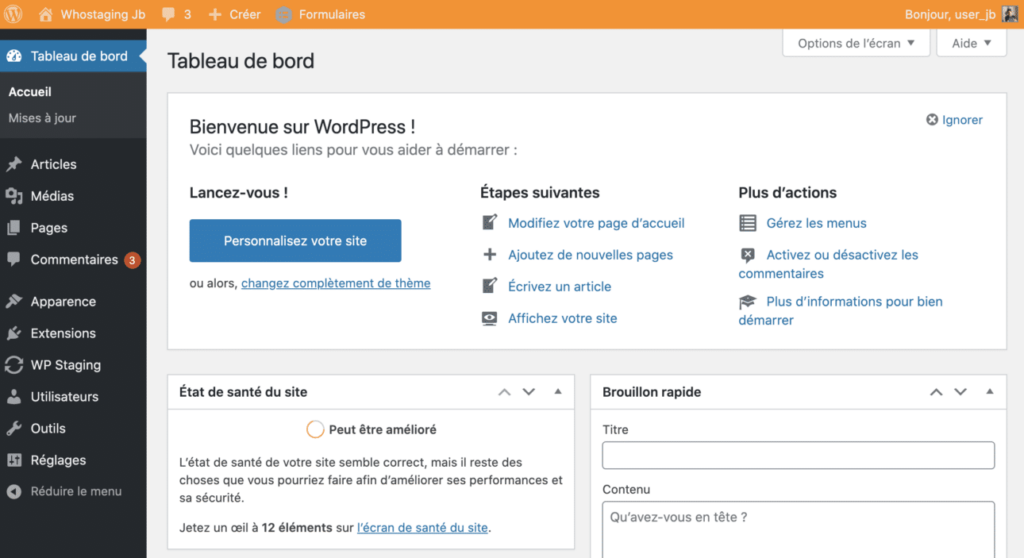
De là, vous n’avez qu’à ajouter /wp-admin à la fin de cette adresse ou à utiliser la barre d’admin en haut de page pour aller sur l’interface d’administration de votre site.
Vous noterez d’ailleurs que cette barre d’admin est orange. Cela est très utile pour bien faire la différence entre votre site normal et le site de staging.

Étape 2 : passer votre site de staging sur la version de WordPress en cours de développement
Maintenant, sur notre nouveau site de staging, nous allons nous rendre sur l’écran Extensions > Ajouter afin d’installer notre extension de test des versions bêta de WordPress.
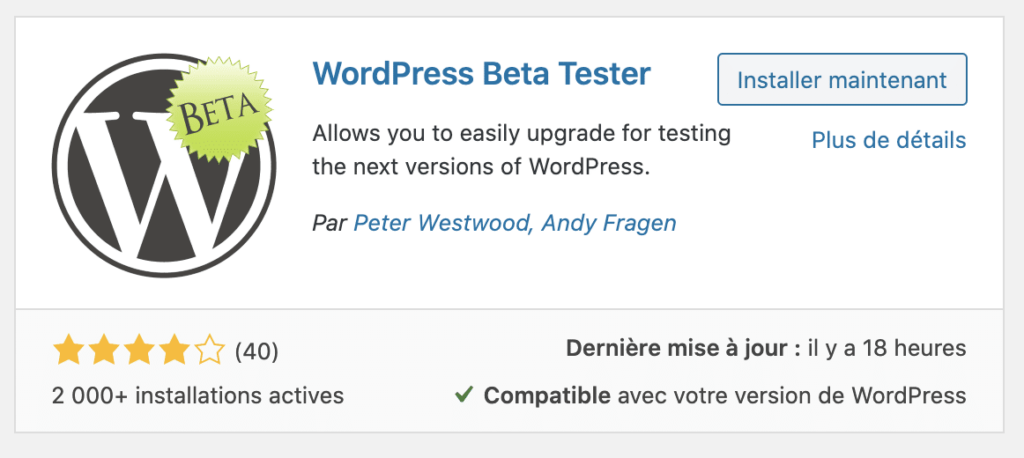
Dans la recherche d’extensions à installer, cherchez « WP Beta Tester » (voir capture ci-contre). Puis installez l’extension et activez-la.
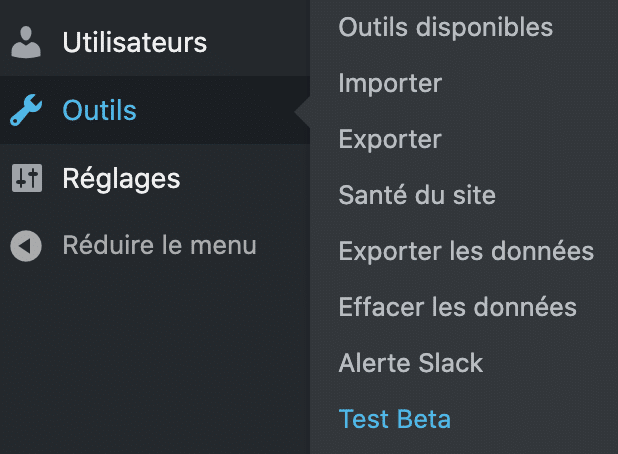
Rendez-vous ensuite dans le menu Outils > Test bêta comme ci-contre :
Cela vous conduira à un écran de réglages qui vous permettra de mettre à jour votre site vers la prochaine version de WordPress, avant qu’elle ne sorte !


Sur l’écran de réglages de l’extension, sélectionnez l’option « Bleeding edge » et enregistrez les réglages. Ne touchez à rien d’autre sur cette page.
Pour finir, rendez-vous maintenant sur le menu Tableau de Bord > Mises à jour.
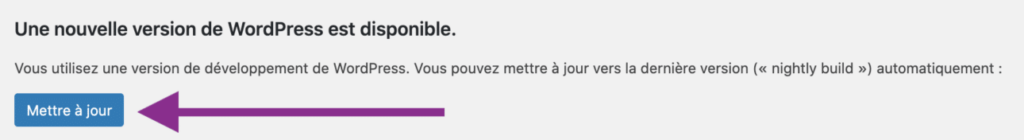
Sur cet écran, cliquez sur le bouton Mettre à jour indiqué dans la capture d’écran ci-dessous :

Et voilà, bravo, votre site de staging tourne maintenant sur WordPress 5.6 Release Candidate (la version précédant la sortie finale) !

Vous pouvez maintenant prendre le temps de faire le tour de votre site pour vérifier que tout fonctionne bien. Si c’est le cas, vous êtes donc assurés de pouvoir faire la mise à jour dès sa sortie.
Si au contraire vous avez des choses qui ont cassé, n’hésitez pas à ouvrir un fil de discussion sur les forums d’entraide de l’association WordPress Francophone. Les volontaires du forum feront de leur mieux pour vous aiguiller… et il y a des chances qu’on s’y croise. 😃
Bien entendu, si votre site présente des enjeux importants, nous ne vous interdisons pas de consulter nos offres de maintenance WordPress… 😇 mais ce n’est pas l’objet de ce tutoriel ! 🎅
Vous avez fait le tour de votre site de staging ? Tout est ok ? Parfait ! Il ne nous reste plus qu’une dernière étape…
Étape 3 : supprimer votre site de staging
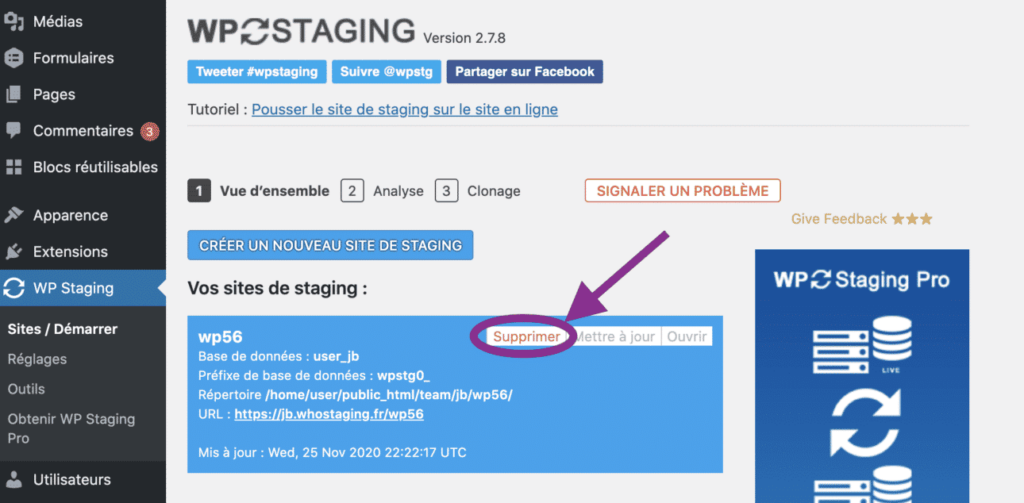
Pour supprimer votre site de staging, c’est très simple. Retournez simplement sur l’administration de votre vrai site, celui qui est en ligne (et qui n’a pas de barre d’administration orange 😅).
Allez ensuite dans le menu WP Staging. Sur cet écran cliquez sur le bouton « Supprimer » comme sur la capture d’écran ci-dessous. Cela supprimera définitivement votre site de staging du serveur.

Une fois le site de test supprimé, vous pouvez aussi désactiver et supprimer l’extension WP-Staging. Vous n’aurez qu’à la réinstaller la prochaine fois que vous en aurez besoin, cela ne prend que quelques minutes.
Pour la prochaine version de WordPress, vous pourrez reprendre ce tutoriel et faire la même chose. Et n’oubliez pas que vous pouvez également utiliser cette procédure pour tester des mises à jour d’extension, un nouveau thème…
J’espère que ce tutoriel vous a plu ! N’hésitez pas à le partager et à laisser des petits commentaires ci-dessous, ça fait toujours plaisir ! 😍

Elle est super cette extension ! En fait on peut l’installer à chaque fois qu’on veut tester des mises à jour 🙂 Moi j’installe toujours la dernière sauvegarde en local !
(Oui je suis en retard avec tous les calendriers de l’Avent ^^)