C’est un rituel cette année encore : une partie de l’équipe de l’agence Whodunit s’est envolée pour le WordCamp Europe, qui avait lieu les 20, 21 et 22 juin à Berlin.
Ce sont donc notre CEO Émilie Lebrun, notre Lead Theme Developer Rachel Peter et moi-même (Jean-Baptiste Audras, CTO) qui avons représenté l’agence pour ce grand évènement international autour de WordPress.
Il s’agissait du plus gros WordCamp de l’histoire, et aux dires de nombreux participants, aussi du plus beau WordCamp Europe – avis que je partage 😊
Retour sur ces 3 jours dédiés à WordPress dans la belle capitale berlinoise.
WordCamp Europe 2019 – Berlin
Autant commencer par cela : ce WordCamp Europe 2019 à Berlin fut un modèle d’organisation ! Bravo à l’équipe !
Le lieu était parfait et c’était très agréable de voir l’ensemble du WordCamp s’y dérouler : le contributor day, les deux jours de conférences, l’after party…
De plus, le grand centre de conférences Estrel abrite également des restaurants et surtout l’hôtel où nous sommes descendus, comme la plupart des agences et éditeurs. Cela facilite énormément les choses en terme de logistique.
Jour 1 – Le contributor Day

Une fois n’est pas coutume, ce WordCamp Europe a commencé par la journée de contribution. Comme son nom l’indique, cette journée est dédiée aux contributeurs du projet WordPress.
En tout, 25 tables de contribution ont été proposées à plus de 600 participantes et participants… ce qui en fait le plus gros contributor day de l’histoire de WordPress 🙂
Soulignons la qualité de l’organisation : l’équipe avait même prévu des ballons aux couleurs des domaines de contribution à WordPress !
Rachel Peter a intégré la table Theme Review, chargé de la validation des thèmes sur WordPress.org. Émilie a travaillé avec la table Marketing, qui avait pour objectif de plancher sur la valorisation des acteurs de l’écosystème WordPress.
Quant à moi, j’ai eu l’honneur de diriger la table Accessibility, en tant que Lead de l’équipe chargée de l’accessibilité de WordPress. Petit moment de stress au moment de passer sur scène devant plus de 600 personnes pour présenter mon équipe – en anglais – mais au final tout s’est bien passé 😊
C’est aussi une excellente façon de rencontrer les figures de l’écosystème WordPress, et notamment mes confrères et consœurs Core Developers du CMS.
Quelques semaines après avoir rejoint le groupe des développeurs principaux de WordPress (avec la version 5.2) et 2 jours après la mise en ligne de WordPress 5.2.2 que j’ai dirigée, c’était le moment idéal pour rencontrer les dernières personnes avec qui je n’avais pas encore échangé de visu 😃
Une journée de contribution à WordPress tout aussi éprouvante que passionnante !

Pour autant, la contribution ne s’est pas arrêtée au Contributor Day puisque je m’étais également porté volontaire pour tenir la table « Get involved » le lendemain, avec Joan Artès.
Jour 2 et 3 – Les conférences
Comme d’habitude, les conférences proposées au WordCamp Europe étaient riches et diversifiées. Voici quelques unes de celles que nous avons préférées (sans oublier bien sûr un recap complet de la keynote de Matt !).
Après la traditionnelle cérémonie d’ouverture, nous avons eu droit à une conférence passionnante de Jenny Beaumont. Chef de projet chez Human Made et organisatrice de deux WordCamp Europe dont celui de Paris en 2017 avec Emilie, ce fut un plaisir de retrouver Jenny à Berlin !
Intitulée « Doing it wrong », sa conférence portait sur la nécessité de se tromper pour pouvoir avancer. Une belle conférence parfaitement présentée.
Par la suite, nous avons beaucoup apprécié la conférence de Felix Arntz, Core Developer de WordPress récemment arrivé chez Google. Celle-ci portait sur les Web Components et les Custom Elements HTML, le tout appliqué à l’éditeur Gutenberg. Technique, mais passionnant !
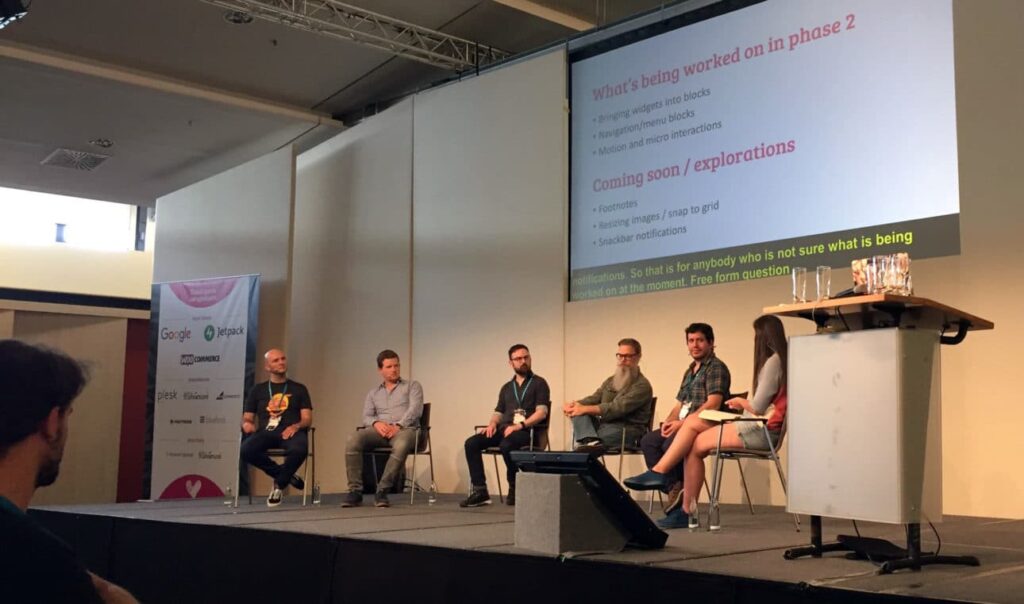
Citons également la table ronde autour du futur de l’éditeur Gutenberg, avec 5 spécialistes (développeurs, designers…) ayant contribué à l’élaboration du projet Gutenberg.
Concernant le futur de Gutenberg, nous en reparlerons ci-après avec le compte-rendu de la keynote de Matt Mullenweg 🙂
Citons également la conférence de Josepha Haden sur la conduite du changement, qui a particulièrement plu à Rachel et Emilie. Récemment nommée Directrice Executive du projet WordPress, Josepha nous a proposé une vision du leadership dans l’open-source très pertinente et particulièrement adaptée aux grands changements qu’a connu WordPress ces dernières années. Pour avoir dirigé 3 versions de WordPress à ce jour, je peux vous dire que Josepha tient à cœur son rôle de leadership dans le projet WP et maîtrise parfaitement l’accompagnement au changement.


Keynote de Matt Mullenweg
WCEU Summer Update
Comme chaque année, le co-fondateur de WordPress Matt Mullenweg a proposé une Keynote pour faire le point sur les avancées récentes du CMS, mais aussi pour donner un aperçu de son avenir.
Bien entendu, il a surtout été question du développement du projet Gutenberg 😉
La partie « Block editor » du projet est sortie en décembre 2018, mais elle a déjà beaucoup évolué depuis, avec de nombreux nouveaux blocs, le portage des widgets et de considérables améliorations concernant les performances et l’accessibilité de l’éditeur. De nouvelles fonctionnalités sont également en développement, comme la possibilité de grouper des blocs ou encore le redesign des notifications de l’éditeur.
Les équipes de design et de développement du projet Gutenberg travaillent actuellement sur la gestion des widgets et des menus (qui sont par ailleurs deux écrans de l’administration dont je suis le mainteneur officiel).
Il a aussi été question du futur « Block Directory ». Calqué sur le fonctionnement du répertoire d’extensions (« Plugin Directory ») de WordPress.org, le répertoire de blocs permettra d’héberger des blocs individuellement et même de les rechercher et de les installer directement depuis l’éditeur !
Quelques autres petites fonctionnalités ont été présentées, comme le fait de pouvoir utiliser des grilles de mise en page notamment pour le redimensionnement des images, ou encore la possibilité d’ajouter des notes de bas de page dans les articles.
Nous avons aussi pu apprécier la disponibilité et l’accessibilité du co-fondateur de WordPress lors de l’after party du WordCamp. Merci à lui d’avoir pris un moment pour discuter avec moi de l’amélioration de l’accessibilité du nouvel éditeur, sujet sur lequel j’avais déjà échangé directement avec lui il y a quelques temps.
À déplorer, une prise de parole… disons… pour le moins agressive d’un participant lors de la séance de questions-réponses, au sujet de l’écosystème premium Envato. Bravo à l’animateur de la séance, notre ami Caspar, qui a su calmer le jeu de façon efficace.
La keynote de Matt au WordCamp Europe Berlin en replay
N’oublions pas les sponsors du WordCamp…
Sans sponsors, les WordCamps ne seraient pas ce qu’ils sont… et le prix des places ne serait pas aussi accessible (50€ pour trois jours de conférences, teeshirt et repas compris rappelons-le !).
Les WordCamps sont ainsi l’occasion de discuter directement avec les éditeurs de plugins et hébergeurs.
Et qui dit gros WordCamp, dit gros sponsors !
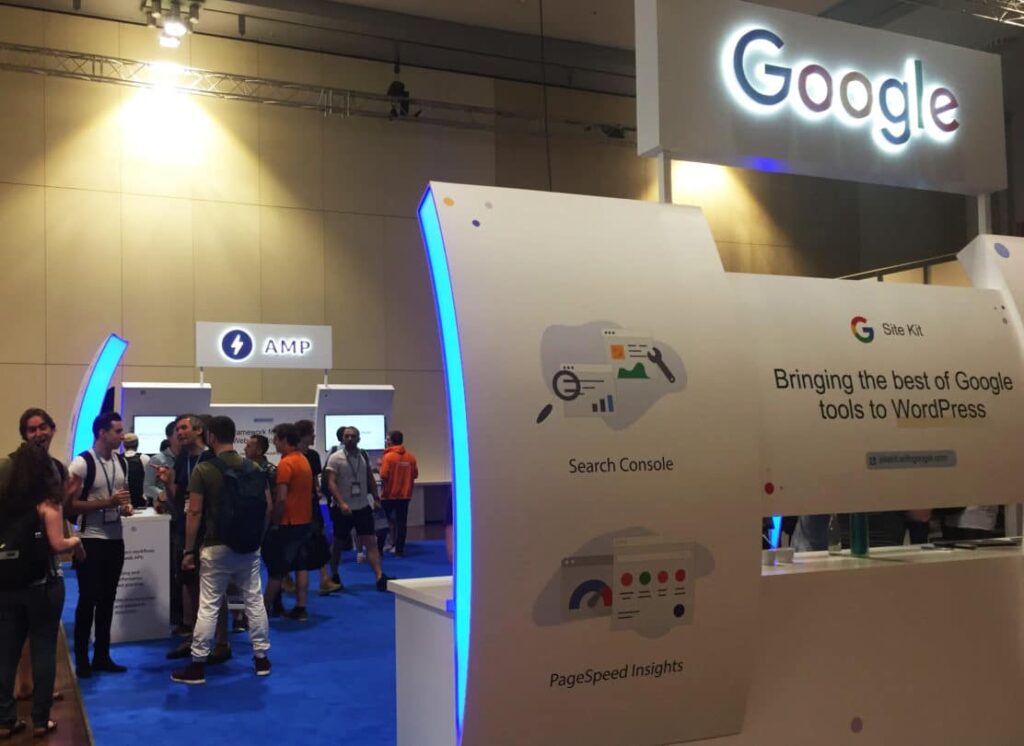
Comme lors du WordCamp US de Nashville, c’est évidemment Google qui a particulièrement attiré l’attention.
Depuis quelques mois, Google investit considérablement dans WordPress (et Gutenberg). Le géant du web dispose maintenant d’une équipe dédiée largement composée de Core Developers historiques de WP, recrutés au fil des mois.
Après avoir développé son propre plugin WordPress AMP, Google va très bientôt sortir une nouvelle extension nommée SiteKit (déjà disponible en version béta), qui propose une intégration de tous les outils Google (Search Console, Analytics, Adsense, Page Speed Insight…) directement dans votre administration WP.
Rappelons également que Google travaille aussi sur l’intégration des sitemap.xml dans le cœur WordPress, main dans la main avec l’éditeur Yoast.
Nous avons également pu discuter avec nos compatriotes WP-Translations (qui lancent une plateforme de traduction dédiée), la team WP-Media (éditeurs de WP-Rocket et Imagify), nos amis de l’agence lyonnaise Fantassins ou encore l’équipe Polylang, éditeur du célèbre plugin de gestion multilingue du même nom.
Enfin, ce fut l’occasion d’avoir quelques meetings privés, notamment avec l’hébergeur Siteground, et de participer à la soirée privée organisée par leur concurrent WP Engine.
À noter que les teeshirts de l’agence ont été particulièrement appréciés dans le hall sponsor ! 😎
Nous avons même pu profiter d’une pause entre deux rencontres et conférences pour participer à la réunion d’équipe hebdomadaire de l’agence, en direct de Berlin !

Moment de partage « à la française » entre l’équipe technique de Whodunit et Andrea Fercia et Sergey Biryukov, tous deux WordPress Core Developers chez Yoast 😎


Et rendez-vous l’année prochaine… à Porto !
Comme toujours, l’annonce à été faite lors de la cérémonie de clôture.
Cette année, c’est la ville de Porto qui a été retenue pour accueillir le WordCamp Europe les 4, 5 et 6 juin 2020, avec un objectif ambitieux de réunir 4000 participants !
C’est tout ce que l’on peut souhaiter à son organisateur en chef Jose Freitas 👏
…et il faut avouer que le teaser réalisé pour l’occasion fait particulièrement envie 😍
On termine par la photo finale, pour ceux qui ont tenu jusqu’à la fin de l’after party !
(ce qui n’est pas mon cas ^^)
