Aujourd’hui, j’ai décidé de remettre sur le devant de la scène une de nos toutes premières extensions WordPress, publiée sur le répertoire officiel WordPress.org il y a 4 ans, en décembre 2016. 😃
Reading Progress Bar est une extension qui permet d’afficher une barre de progression de lecture sur votre site en quelques minutes. Forte de plus de 6000 installations actives, cette extension a rencontré son petit succès 😎

Pour la démonstration du plugin, ça va être plutôt simple, puisque vous l’avez sous les yeux en ce moment même. 😅 Hé oui, c’est bien notre extension que nous utilisons, juste en dessous de l’entête de ce site. Edit : ah par contre comme l’ami Thomas Piron nous l’a fait remarquer sur Twitter, ce n’est pas visible sur tablette ou smartphone, va falloir attendre d’être au bureau désolé ! 😅
Mais si vous voulez voir d’autres exemples d’utilisation de cette extension, vous pouvez aller lire un article ou deux sur le Journal du Geek , sur le site de la plateforme Plesk , ou encore consulter le site de la ville de Bergerac .😃

À noter : cette extension a été notée 5/5 par toutes les personnes qui ont laissé leur avis sur WordPress.org, ça fait plaisir ! 😎🌟
Intégrer et personnaliser une barre de progression de lecture sur votre site WordPress
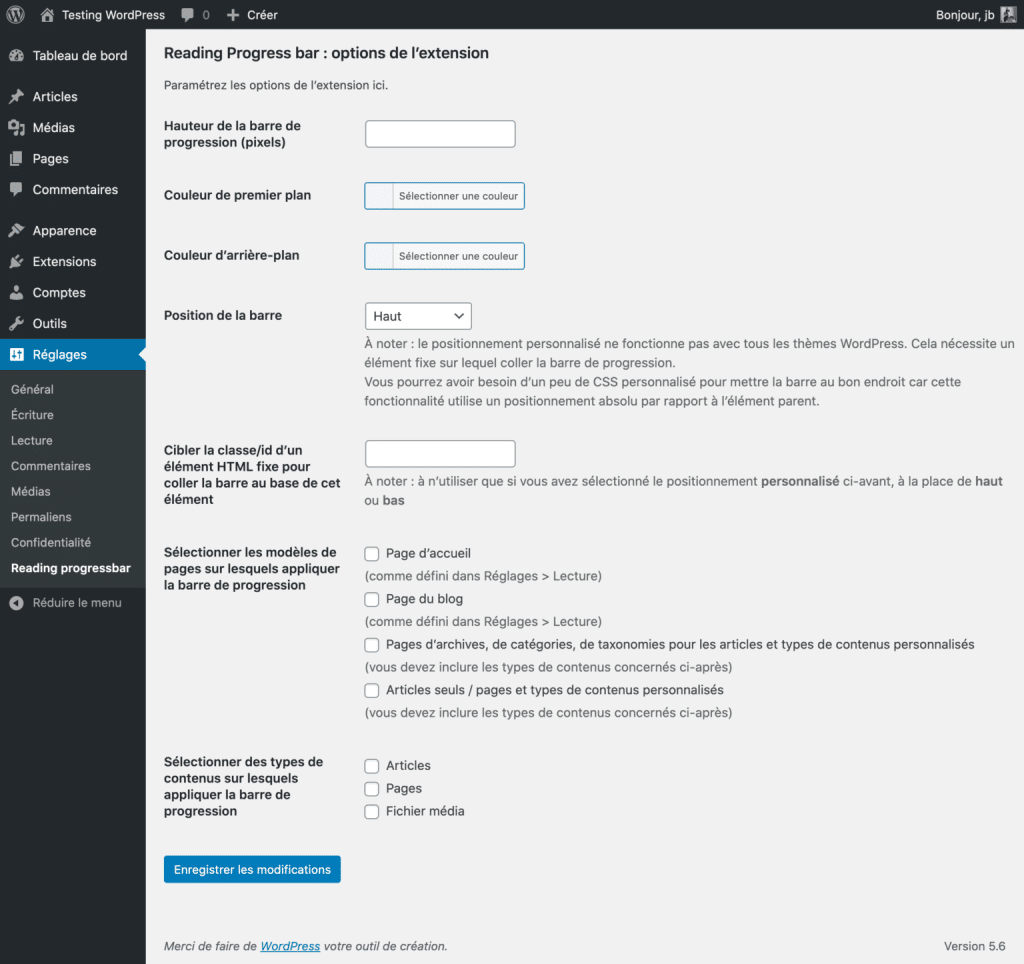
Une fois installée, l’extension Reading Progressbar dispose d’une page d’option permettant de la paramétrer pour votre usage :
- Hauteur de la barre de progression, en pixels
- Couleur de premier plan (utilisée pour le remplissage dynamique de la progression)
- Couleur d’arrière-plan
- Position de la barre :
- Haut de la fenêtre du navigateur
- Bas de la fenêtre du navigateur
- Position personnalisée : dans ce cas vous pouvez utiliser le champ suivant afin d’indiquer l’éléments au pied duquel vous souhaitez afficher la barre de progression. Dans l’exemple du site de Whodunit, nous avons indiqué l’identifiant de l’entête du site pour que la barre de progression de lecture s’affiche juste en dessous du menu
- Modèles de pages sur lesquels afficher la barre de progression : vous pouvez déterminer où vous souhaitez que la barre de progression s’affiche. Par exemple, sur le site de Whodunit, nous l’affichons sur les articles, mais pas sur les pages d’archives et pas non plus sur la page d’accueil du site.
- Types de contenus : vous pouvez choisir les types de publications où vous souhaitez afficher la barre de progression de lecture.

Peut-on aller plus loin dans la personnalisation de la barre de progression de lecture ?
Oui bien sûr ! Cette barre de progression de lecture est un simple élément HTML <progress>, disposant de toutes les classes CSS permettant de la mettre en forme comme on le souhaite. Les styles CSS par défaut peuvent donc facilement être surchargés par vos propres styles CSS.
Voici le code HTML rendu par l’extension :
<progress class="readingProgressbar" data-height="10" data-position="bottom" data-custom-position="" data-foreground="#cd2653" data-background="" value="0"></progress>