À noter : Cet article a été publié en juin 2017, juste après le WordCamp Europe à Paris et l’annonce de l’intégration de Gutenberg à WordPress 5.0. Nous vous invitons à consulter la série d’articles sur Gutenberg en cours de rédaction sur notre blog pour des news actualisées sur le nouvel éditeur WordPress.
WordPress se dirige tranquillement vers sa version 5.0 et après la sortie de la version 4.8 le mois dernier et la version 4.9 attendue fin 2017, il sera plus que jamais question d’améliorer l’activité éditoriale de l’administration de vos sites.
Matt Mullenweg dévoile Gutenberg, le futur éditeur visuel
Nous avions terminé notre billet sur les nouveautés de WP 4.8 par un lien vers une démo de Gutenberg, le futur éditeur visuel. Cet éditeur est maintenant disponible sous la forme d’un plugin, librement téléchargeable sur le dépôt officiel . L’objectif est de faire tester cet éditeur par un maximum d’utilisateurs, afin d’obtenir un produit le plus robuste possible. Ce principe de test préalable via une extension beta est utilisé pour toutes les évolutions majeures du CMS car il permet d’accumuler des milliers de retours utilisateurs, ce qui est la meilleure façon de tester la pertinence et la robustesse du code développé.
Gutenberg sera donc testé sous cette forme pendant les mois qui nous séparent de la version 5.0.
I think we can do 4.9 before we merge Gutenberg – ideally over 100,000 active installs first
[FR] Je pense que nous devons sortir la version 4.9 avant d’intégrer Gutenberg au cœur WP – Idéalement, il faudrait d’abord atteindre 100 000 installations actives
Matt Mullenweg, pendant le WordCamp Europe 2017 à Paris
Le co-créateur de WordPress et fondateur de la société Automattic a dévoilé le fonctionnement de Gutenberg lors du Wordcamp Europe 2017 que nous avons eu la chance d’accueillir à Paris la semaine dernière. La vidéo de l’interview de Matt est disponible en ligne :
Quoi de neuf pour les utilisateurs de WordPress ?
Une logique éditoriale basée sur l’utilisation de blocs de contenus
Right now WordPress makes you learn a lot of concepts… Gutenberg lets you learn it once and use it everywhere.
[FR] Actuellement, WordPress vous fait apprendre beaucoup de concepts… Gutenberg vous permet d’apprendre une fois, puis d’utiliser ça partout
Matt Mullenweg, pendant le WordCamp Europe 2017 à Paris
L’idée est de découper les différentes unités éditoriales de votre page en autant de blocs de contenus : titres, intertitres, paragraphes, images, galeries, citations, listes, etc. Chaque bloc de contenu devient alors une entité éditoriale à part entière que l’on peut alors modifier, déplacer, mettre en forme, positionner…
C’est un peu ce que font les page builders actuels en vous permettant de mettre en forme vos contenus en les manipulant par blocs. Sauf que ces constructeurs de pages ont plusieurs défauts :
- Ils rendent complexe l’édition de contenus et nécessite un apprentissage spécifique, en plus de l’apprentissage de WordPress. Il sont relativement mal intégrés dans le CMS : leur logique n’est pas celle de WP.
- Le code produit est lourd, verbeux, peu accessible (aux personnes présentant un handicap comme aux moteurs de recherche) et peu performant. Cela s’en ressent au niveau de la vitesse d’affichage des pages, mais aussi du back-office.
- De grands pouvoirs impliquent de grandes responsabilités : les page builders intègrent tout un tas de fonctionnalités non natives, qui peuvent être utilisés au détriment de la charte graphique du site. C’est ce que j’appelle le syndrome du site-sapin de noël : on peut donner la mise en forme que l’on veut aux éléments de contenus, ce qui est potentiellement dévastateur en terme de cohérence graphique et visuelle.
Il y en a d’autres, mais revenons à Gutenberg 🙂

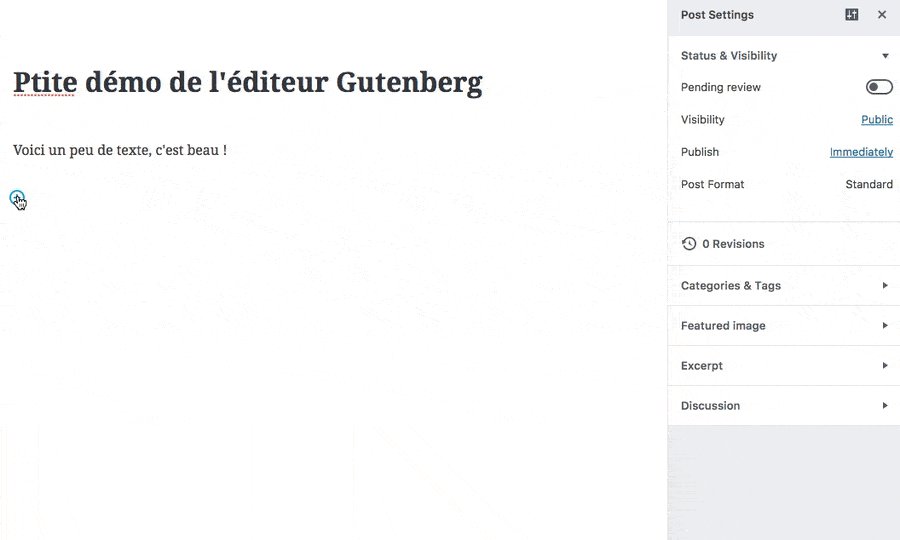
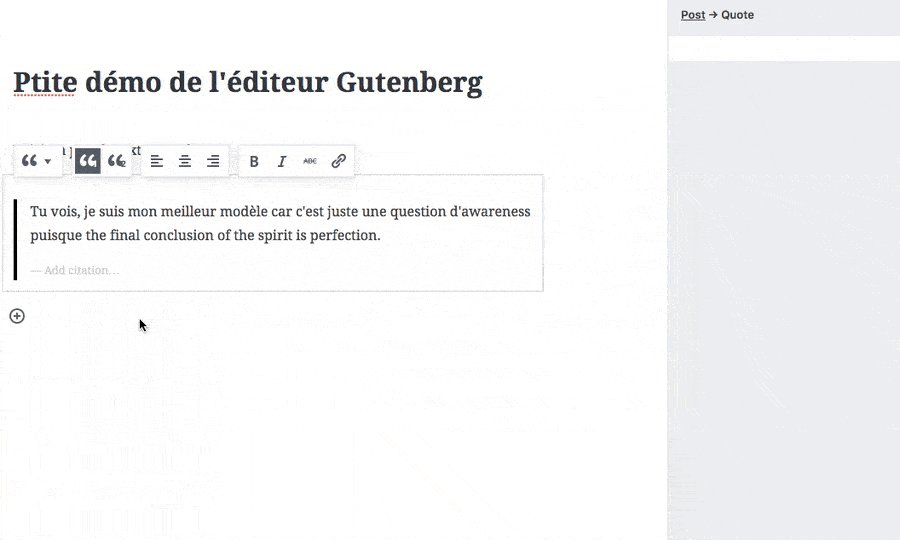
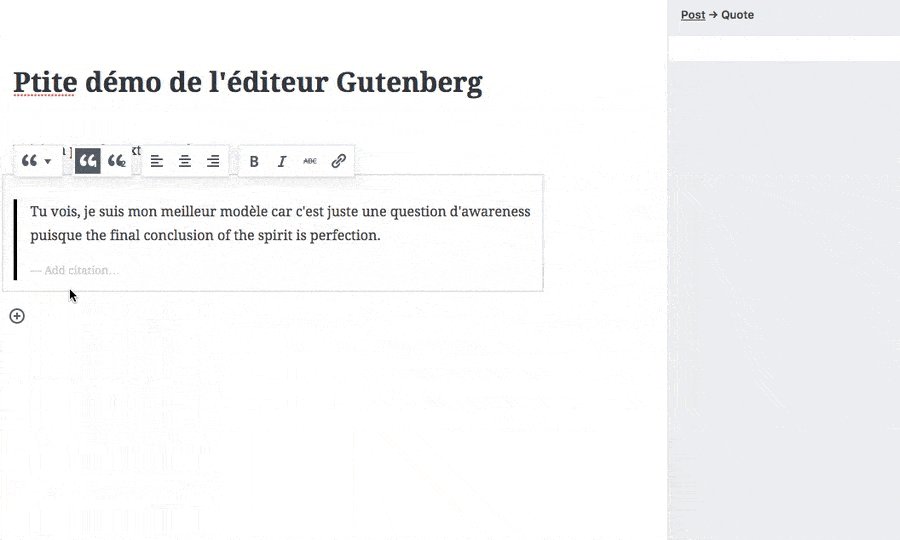
Voici comment se déroule l’édition des blocs de contenus :
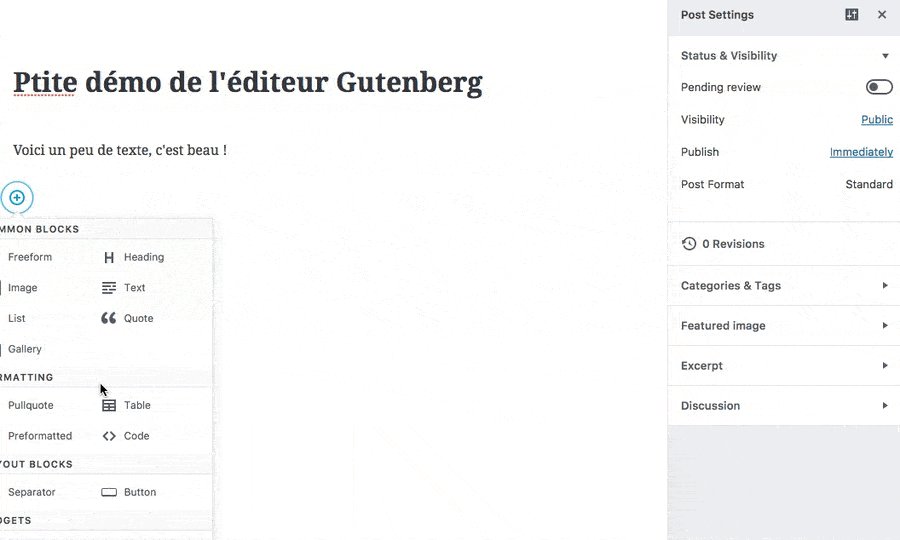
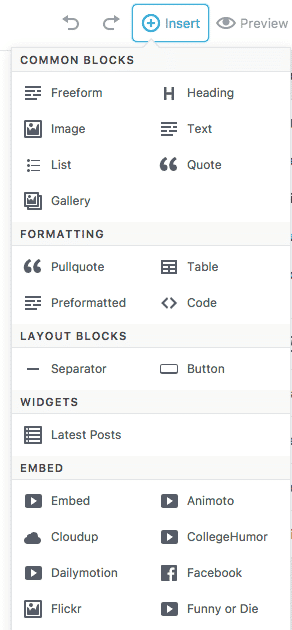
Les blocs de contenus riches proposés par Gutenberg
Ils sont répartis dans 5 grandes rubriques :
- Communs : bloc de contenus libres, titres, images, texte, listes, citations et galeries.
- Formattage : citation embarquée, tableaux, code source, texte préformatté
- Blocs de mise en page : séparateur, bouton/CTA… et c’est logiquement ici qu’on retrouvera ensuite le colonnage, etc.
- Widgets : potentiellement tous les widgets disponibles sur WordPress
- Embed : contenus embarqués depuis une plateforme web de votre choix, et la liste est longue !

Une fois votre bloc ajouté, vous pouvez le modifier, y placer votre contenu, le déplacer où vous voulez dans la page, revenir en arrière si vous avez fait une bêtise… 😛
Une intégration facilitée des widgets
Gutenberg va permettre d’intégrer facilement n’importe quel widget sur vos pages de contenus. Pour l’instant, cela fonctionne uniquement avec un widget « Latest posts » mais d’une part les autres widgets natifs vont être ajoutés ; d’autre part les développeurs pourront de leur côté créer et ajouter tous types de widgets à Gutenberg.
Quelques questions autour de Gutenberg…
Comme toute évolution majeure de WordPress, celle-ci ne manque pas de poser un certain nombre de questions.
En premier lieu, « est-ce que je serais obligé de l’utiliser ? » 🙂
Sur l’extension servant de test, Gutenberg n’est qu’une option d’édition. On peut choisir de l’utiliser ou bien d’utiliser l’éditeur classique. Lors de la sortie de WordPress 5.0, il est probable que Gutenberg soit présent par défaut mais désactivable manuellement, un peu comme le mode « d’écriture zen » qui est en place depuis la version 4.8.

Deuxièmement, il y a la question des plugins qui se greffent sur l’éditeur de contenus. C’est le cas de certains de mes plugins (par exemple Abbreviation button for TinyMCE ) et de très, très, très nombreuses extensions. Joost de Valk, auteur du plugin de SEO Yoast s’est d’ailleurs lui aussi posé la question sur son blog pendant le Wordcamp Europe, et la réponse est assez simple : les auteurs de plugins vont tout simplement devoir faire évoluer leur code et réfléchir à l’implémentation de leurs outils sur Gutenberg. C’est aussi pour ça que l’équipe responsable du développement du cœur WordPress a rendu Gutenberg disponible très tôt : pour que les développeurs aient le temps de jouer avec et de se l’approprier !
En ce qui me concerne, j’ai pu déjà pas mal m’amuser avec Gutenberg, et d’ailleurs je viens d’en compléter la traduction en français, qui sera automatiquement intégrée au plugin dès validation par la communauté 🙂
Pour résumer Gutenberg est vraiment le futur de l’édition de contenus sur WordPress, et c’est un futur proche donc stay tuned !
Et le mot de la fin, s’il te plaît Matt…
Je suis bien d’accord avec toi Matt ! Merci pour cette conclusion très pertinente 😀