Gravity Forms a bien changé cette année avec l’arrivée de l’éditeur de formulaires fortement inspiré de Gutenberg. Et ce n’est pas pour nous déplaire.
Au passage, ils sont aussi complètement revenu sur le balisage des formulaires afin d’en améliorer l’accessibilité et la sémantique. C’est une excellente chose, mais ça introduit un gros breaking change.
En effet, le balisage n’ayant plus rien à voir, il y a de forts risques d’avoir de la casse sur des sites existants.
Dans cet article, nous vous proposons d’y voir plus clair sur les changements effectués par Gravity Forms, sur leur impact potentiel, et sur les solutions qui s’offrent à vous pour gérer cela sur vos sites.
C’est d’ailleurs un excellent cas concret de question qui se pose lorsque l’on propose un service de maintenance de site WordPress :
Face à une évolution de l’écosystème dont dépend leur site WordPress, nos client attendent de nous qu’on analyse la situation et qu’on dégage plusieurs hypothèses en fonction de leur contexte.
Comment Gravity Forms a organisé le support de l’ancien mode
Pour résumer, cela ne change rien pour les formulaires existants, car l’équipe de Gravity Forms a développé un Legacy mode (mode hérité) qui s’applique automatiquement à tous les formulaires existants.
Donc pour tous les formulaires existants, il n’y aura aucun changement de balisage.
En revanche, par défaut, les nouveaux formulaires créés utiliseront dorénavant par défaut le nouveau balisage.
Ces changement sont intégralement détaillés sur la documentation officielle de Gravity Forms (en anglais) , mais nous allons les détailler de façon simplifiée ci-dessous.
Comment activer le legacy mode manuellement pour chaque formulaire en back-office
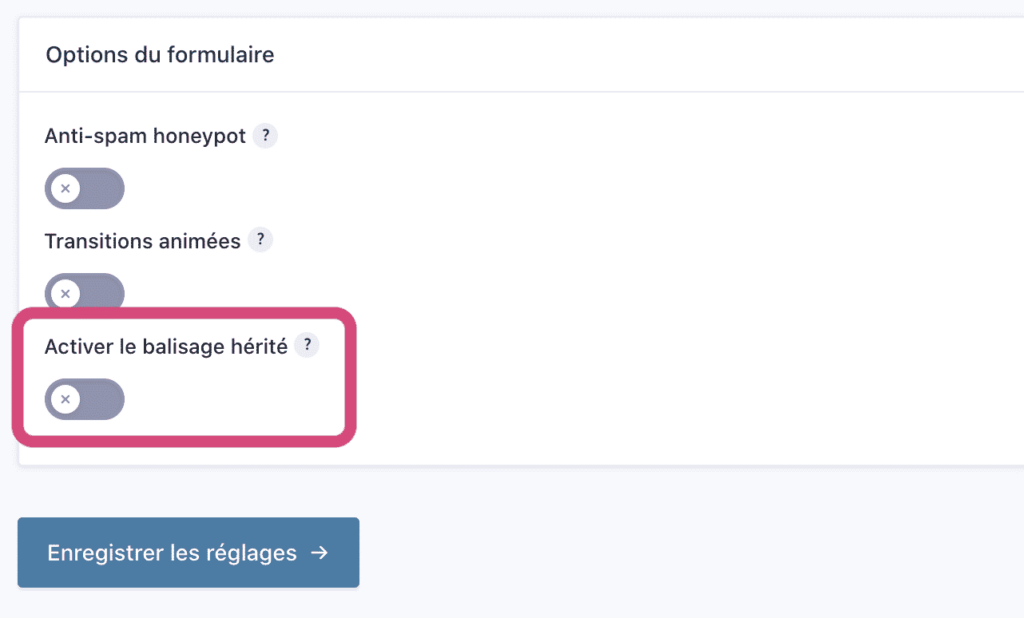
Lors de la création/modification d’un formulaire, il est possible d’activer manuellement le legacy mode / mode hérité en allant dans les réglages du formulaire. Cela se fait donc indépendamment pour chaque formulaire et requiert une action manuelle lors de la création d’un nouveau formulaire.
Pour cela, il suffit de cocher l’option « Activer le balisage hérité » située tout en bas de l’écran des réglages du formulaire :

Comment activer le legacy mode programmatiquement pour tous les formulaires
Il suffit d’utiliser le code suivant :
add_filter( 'gform_enable_legacy_markup', '__return_true' );À noter qu’il suffit de remplacer __return_true par __return_false pour faire l’inverse : désactiver le legacy mode par défaut pour tous les formulaires, présents ou futurs.
Comment gérer ça au niveau des projets à venir
De notre côté, nous avons évidemment fait le choix d’utiliser exclusivement le nouveau balisage pour tous les nouveaux projets. Les bénéfices apportés en terme de sémantique et d’accessibilité du code sont supérieurs aux désagréments de revoir notre base de styles pour Gravity Forms. Si vous nous connaissez, vous savez que Whodunit parie sur l’avenir, et jamais sur le passé, même s’il fonctionnait très bien comme ça 😜
Pour les projets encore en cours (dont les formulaires ont déjà été faits/stylés), on peut conserver l’ancien balisage (voir hook ci-dessus) si les développements sont déjà très avancés, sauf si le client valide un changement de périmètre projet pour inclure ces améliorations.
Comment gérer ça au niveau de la maintenance de sites existants
Pour la maintenance, il y a plusieurs solutions :
- Mettre en place le hook de conservation de l’ancien balisage sur tous les projets en TMA :
- Avantage : c’est la solution simple et c’est relativement peu coûteux pour le client.
- Inconvénient : ce n’est pas la solution optimale pour le site du client, si l’on raisonne en terme de qualité web.
- Mettre en place le nouveau balisage partout via un hook et des développements complémentaires pour styler ce balisage :
- Avantage : le site utilise une sémantique propre et accessible.
- Inconvénient : cela donne lieu à des dépenses de TMA non prévues.
- Solution hybride : ancien balisage pour les formulaires existants et nouveau balisage pour les nouveaux formulaires
- Avantage : à préconiser si le client dispose d’un très grand nombre de formulaires mais souhaite progressivement les améliorer. Il dispose alors du même style pour les deux balisages et peut les migrer progressivement en fonction du type de champ utilisé par chaque formulaire.
- Inconvénient : la solution la plus coûteuse en termes de budget comme en termes de performances car pendant un temps, les deux feuilles de styles destinées à l’ancien et au nouveau balisage seront chargées.
Dans tous les cas, c’est à l’aide d’un dialogue avec le client que le choix doit être fait. Si le client ne créée jamais de nouveaux formulaires sur son site, alors les choix 1 ou 2 seront choisis. Si le client gère son site de façon très active et qu’il est sensible à la qualité web intrinsèque de son site, alors cela vaut le coup de planifier un travail de migration de ses formulaires.
Pour les techs : les différences entre le nouveau balisage et le legacy mode de Gravity Forms
Voici un exemple de balisage généré avec l’ancien balisage (legacy mode) :
<ul id="gform_fields_893" class="gform_fields top_label form_sublabel_below description_below">
<li id="field_893_4" class="gfield field_sublabel_below field_description_below gfield_visibility_visible">
<label class="gfield_label gfield_label_before_complex">Name C</label>
<div class="ginput_complex ginput_container no_prefix has_first_name no_middle_name has_last_name no_suffix gf_name_has_2 ginput_container_name" id="input_893_4">
<span id="input_893_4_3_container" class="name_first">
<input type="text" name="input_4.3" id="input_893_4_3" value="" aria-label="First name" aria-required="false">
<label for="input_893_4_3">First</label>
</span>
<span id="input_893_4_6_container" class="name_last">
<input type="text" name="input_4.6" id="input_893_4_6" value="" aria-label="Last name" aria-required="false">
<label for="input_893_4_6">Last</label>
</span>
</div>
</li>
</ul>Voici un exemple du même balisage généré avec le nouveau balisage de Gravity Forms :
<div id="gform_fields_893" class="gform_fields top_label form_sublabel_below description_below">
<fieldset id="field_893_4" class="gfield field_sublabel_below field_description_below gfield_visibility_visible">
<legend class="gfield_label gfield_label_before_complex">Name C</legend>
<div class="ginput_complex ginput_container no_prefix has_first_name no_middle_name has_last_name no_suffix gf_name_has_2 ginput_container_name" id="input_893_4">
<span id="input_893_4_3_container" class="name_first">
<input type="text" name="input_4.3" id="input_893_4_3" value="" aria-label="First name" aria-required="false">
<label for="input_893_4_3">First</label>
</span>
<span id="input_893_4_6_container" class="name_last">
<input type="text" name="input_4.6" id="input_893_4_6" value="" aria-label="Last name" aria-required="false">
<label for="input_893_4_6">Last</label>
</span>
</div>
</fieldset>
</div>C’est quand même vachement mieux !
Au fait, si vous n’avez pas lu notre astuce concernant la conformité RGPD de vos formulaires Gravity Forms, c’est peut-être le moment !