L’éditeur de blocs Gutenberg propose une palette de couleurs par défaut. Le thème que vous utilisez peut en faire de même. Mais si vous avez défini une charte colorimétrique pour votre site – via votre thème enfant ou via votre thème réalisé sur-mesure – vous n’avez peut-être pas envie que les personnes chargées de la mise en place des contenus éditoriaux de votre site puissent utiliser n’importe quelles couleurs dans l’éditeur WP.
Dans cette astuce technique, nous verrons comment définir la palette de couleur disponible dans votre éditeur via le code de votre thème enfant ou de votre thème sur-mesure. En fin d’article, nous verrons aussi comment définir la palette de couleur via une extension WordPress (avec un peu moins de latitude néanmoins).
Une astuce technique, certes, mais relativement abordable !
Voici une vidéo montrant l’utilisation de la palette de couleurs par défaut de Gutenberg, sur le thème Twenty Nineteen :
Définition d’un palette de couleurs par défaut dans Gutenberg
Si l’on est en capacité de modifier son thème enfant ou son thème réalisé sur-mesure, ils est très simple de définir la palette de couleurs par défaut de l’ensemble de l’éditeur. Et nul besoin de connaître React (le framework JavaScript utilisé par le projet Gutenberg) pour cela.
Le paramétrage de la palette de couleurs autorisées dans l’éditeur peut être fait entièrement en PHP grâce à quelques « hooks » — ceux-là même qui ont fait le succès de WordPress et le bonheur des créateurs et créatrices d’extensions. 🤩
Définir une palette de couleurs par défaut
Rendez-vous sur le fichier functions.php de votre thème enfant ou de votre thème réalisé sur-mesure et ajoutez-y le code suivant. Celui-ci consiste en la simple utilisation de la fonction add_theme_support pour définir la prise en charge de la fonctionnalité editor-color-palette pour laquelle nous déclarons un tableau PHP contenant les paramètres de chaque couleur.
// Editor color palette.
add_theme_support(
'editor-color-palette',
array(
array(
'name' => 'Rose Whodunit',
'slug' => 'who-rose',
'color' => '#ff3475',
),
array(
'name' => 'Bleu Whodunit',
'slug' => 'who-bleu',
'color' => '#131f3f',
),
array(
'name' => 'Blanc',
'slug' => 'who-blanc',
'color' => '#fff',
),
)
);Voici ce que donne l’utilisation de ce bout de code sur un thème enfant du thème Twenty Nineteen :
Attention cependant, le travail ne sera pas fini pour autant : les couleurs ne sont pas générées en styles en ligne, c’est simplement une classe correspondant au slug de la couleur qui sera ajoutée. Si l’on suit notre exemple ci-dessus, voici donc le CSS à ajouter à votre thème pour appliquer les couleurs correspondantes :
.has-who-rose-background-color {
background-color: #ff3475;
}
.has-who-rose-color {
color: #ff3475;
}
.has-who-bleu-background-color {
background-color: #131f3f;
}
.has-who-bleu-color {
color: #131f3f;
}Supprimer le choix de couleur personnalisée
Un grand pouvoir implique de grandes responsabilités…
… et parfois, il vaut mieux limiter le pouvoir que de donner ces responsabilités. 😇
Si vous le souhaitez, une fois votre palette de couleurs par défaut définie, vous pouvez aussi supprimer la possibilité pour le rédacteur ou la rédactrice de pouvoir choisir sa couleur personnalisée à l’aide de la pipette. Bien évidemment, on ne peut que vous le recommander…, car voyez ce à quoi cette possibilité peut aboutir :
Bon OK, c’est noël et c’est la période des pull moches et des décorations kitch. Mais quand même, c’est pas une raison pour rendre le web moche ! 😂
Pour interdire l’utilisation de couleurs personnalisées, ajoutez simplement ceci à la suite du bout de code précédent :
add_theme_support( 'disable-custom-colors' );Simplifier la génération du code à l’aide du générateur en ligne de Marie Comet
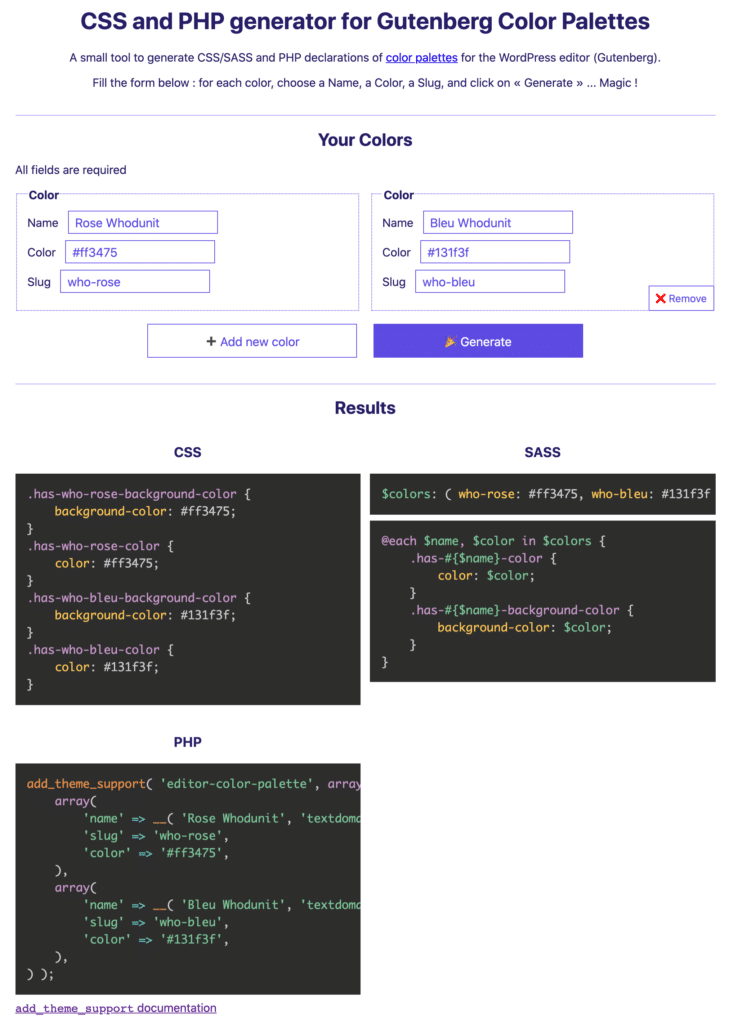
Et comme la communauté WordPress est fantastique, nous pouvons même simplifier tout cela grâce au générateur créé par Marie Comet, une développeuse bien connue dans le monde WP.
Cette outil permet d’indiquer une ou plusieurs couleurs et d’obtenir instantanément tout le code PHP, CSS et SASS à intégrer dans votre thème :

Définition d’une palette de couleurs par défaut à l’aide d’une extension
Si l’on n’est pas en capacité d’intervenir au niveau du code, il est également possible d’utiliser une extension WordPress pour définir vos palettes de couleur. Nous recommandons l’extension suivante, que j’ai d’ailleurs traduite en français pour vous.
Cette extension permet de gérer votre palette de couleur directement dans le menu Apparence > Personnaliser > Palette de couleur. Pratique !
Avec tout ça, vous devriez pouvoir personnaliser la palette de couleurs de votre éditeur sans trop de peine !
Merci d’avoir lu cette astuce, nous espérons qu’elle vous a plu, et à demain pour la suivante. 🌟🎅
