Une petite astuce technique aujourd’hui ! Et c’est une question qui revient parfois sur le Slack WordPress francophone .
Par défaut, l’éditeur de blocs Gutenberg propose des réglages de taille pour le bloc « paragraphe ».
Ces réglages de taille de police permettent de modifier la taille d’un paragraphe individuel. Voici ci-dessous en vidéo les différentes tailles disponibles nativement :
Cela permet de modifier facilement la taille visuelle d’un paragraphe.
Votre thème propose sans doute ces tailles par défaut, ou implémente ses propres tailles.
Mais que faire si l’on ne souhaite pas donner la possibilité aux rédacteurs de modifier la taille des paragraphes ?
Supprimer la possibilité de changer la taille des paragraphes dans l’éditeur de blocs
C’est assez simple. Pour cela, allez dans le fichier functions.php de votre thème enfant et collez-y le bout de code suivant :
// Suppression des tailles de police par défaut (on retourne simplement un tableau vide).
add_theme_support( 'editor-font-sizes', array() );
// Suppression du champ de taille personnalisée.
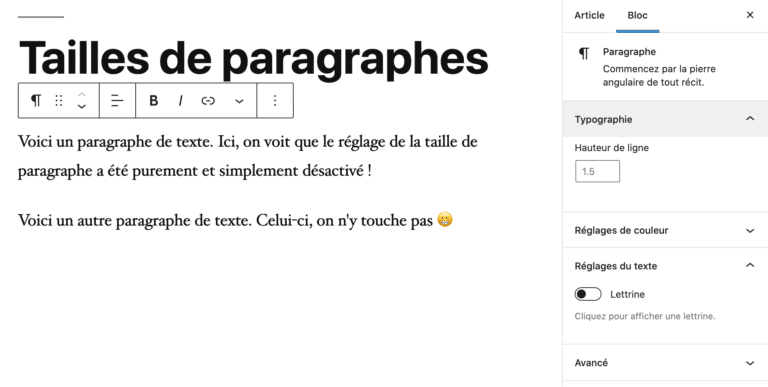
add_theme_support('disable-custom-font-sizes');Voici le résultat en image :

Déclarer des tailles de police personnalisées dans Gutenberg
Et si l’on souhaite déclarer ses propre tailles disponibles ? Il suffit de remplir le tableau PHP que nous avions retourné vide dans l’exemple ci-dessus. Par exemple, ici, nous allons retourner 3 tailles spécifiques et garder l’option taille personnalisée désactivée.
Pour se faire déclarez chaque taille à l’aide d’un tableau PHP inséré à l’intérieur du tableau que nous retournions vide précédemment. Les paramètres de chaque tableau de taille de paragraphe sont les suivants :
name: le nom de votre taille de policeshortName: le nom raccourci (n’est plus utilisé dans l’interface)size: la taille de police à utiliser dans l’éditeur – attention : cela n’est pas la taille restituée en front pour le visiteur (voir explications juste après)slug: le slug de la taille de police – mots en minuscules séparés par des tirets, pas de caractères spéciaux
// Ajout de trois tailles d'images : "tout petit", "petit" et "super grand"
add_theme_support( 'editor-font-sizes',
array(
array(
'name' => 'Tout petit',
'shortName' => 'XS',
'size' => 10,
'slug' => 'tout-petit',
),
array(
'name' => 'Petit',
'shortName' => 'S',
'size' => 14,
'slug' => 'petit',
),
array(
'name' => 'Super grand',
'shortName' => 'XXL',
'size' => 30,
'slug' => 'super-grand',
),
)
);
// Suppression du champ de taille personnalisée.
add_theme_support('disable-custom-font-sizes');Voilà, avec ce code, vous aurez vos tailles personnalisées dans l’éditeur. Mais attention : si vous allez sur la partie front de votre site, vous ne verrez aucune modification !
Pour voir ces tailles de police en front, il vous faudra les ajouter dans votre feuille de styles, car fort heureusement, Gutenberg minimise le recours au CSS inline. Il utilise un système de classes CSS basé sur le slug de la taille que vous avez déclaré, par exemple has-super-grand-font-size pour la taille super-grand présente dans le bout de code montré ci-dessus. À vous de décider de quelle taille il s’agit au niveau de votre feuille de style CSS. Dans mon cas par exemple, je propose une taille de 30 pixels sur l’éditeur, mais dans ma feuille de styles, c’est une taille relative de 3em qui sera utilisée.
.has-super-grand-font-size {
font-size: 3em;
}À vous de décider de vos styles CSS en front, et c’est finalement pas plus mal !
Merci à Simon Janin, un de nos Theme Developers adorés 🤍 qui a aidé à l’écriture de cette astuce technique en compilant les ressources nécessaires sur l’intranet de l’agence.
