Sorti avec WordPress 5.0 il y a bientôt un an et toujours en développement, Gutenberg est le nouvel éditeur de WordPress. À vrai dire, c’est même encore plus qu’un éditeur puisqu’à terme, Gutenberg a pour ambition d’impacter l’administration WordPress dans son ensemble. L’objectif de l’éditeur était de poser la première pierre d’un futur site builder totalement intégré à l’administration WordPress.
En attendant, en tant qu’éditeur de contenu, Gutenberg est forcément mis en concurrence avec les page builders existants.
Comparatif des différents page builders WordPress sur le marché
Commençons déjà par un petit tour de table des page builders les plus utilisés sur le marché.
WP Bakery (Visual Composer), l’impasse technologique
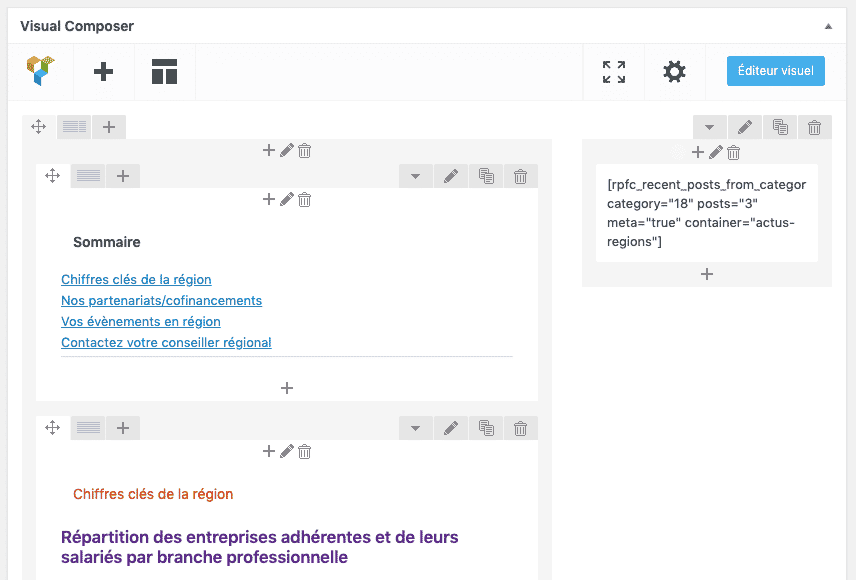
Probablement le page builder le plus utilisé sur le marché pour des raisons historiques. Visual Composer était intégré sur une grande partie des thèmes premium disponibles sur Envato/Theme Forrest, ce qui lui a mécaniquement apporté un nombre d’utilisateurs très important.
Ses créateurs se sont petit à petit extraits de l’écosystème Envato en renommant le page builder WP Bakery pour le commercialiser de façon indépendante.

Problème : ce page builder est aujourd’hui basé sur un fonctionnement obsolète et mettant en danger la pérennité de vos sites WordPress.
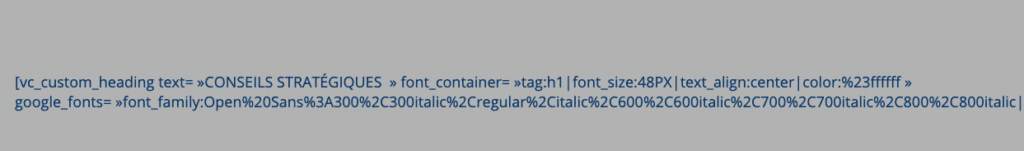
Sous le capot, tout est géré avec un système de shortcodes imbriqués rendant impossible la migration de Visual Composer vers une autre solution : il faudra forcément en passer par une récupération manuelle des contenus.
En front-end, ce n’est pas bien plus glorieux, car nous avons droit à une « soupe de balises » avec de multiples imbrications d’éléments <div>, ce qui est nocif pour votre site, que ce soit du point de vue des performances ou du SEO.
Enfin, le système de gestion des modules éditoriaux avec ses multiples fenêtres modales en fait un outil particulièrement lourd en terme de gestion back-office.
En outre, le fait que Visual Composer soit parfois intégré dans le thème, parfois sous la forme de l’extension Envato, ou parfois sous sa forme indépendante WP Bakery et la difficulté de passer d’une version à une autre sans avoir de la casse en front-end en fait le cauchemar du mainteneur de sites web.

Verdict : une solution dépassée techniquement, une piètre expérience éditoriale et introduisant une forte dépendance applicative. À oublier, c’est une impasse technologique.
Divi Builder, la même chose en moins pire
Une solution plus moderne.
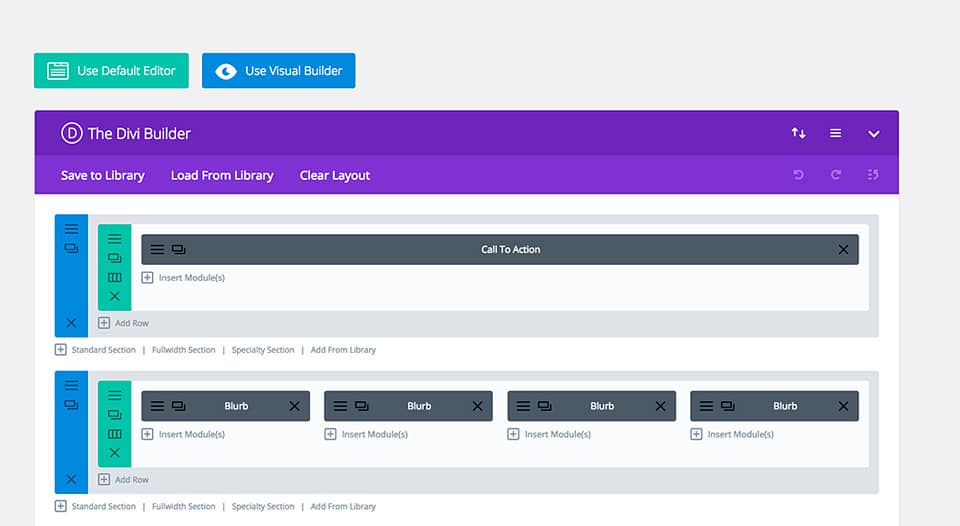
À l’origine bâtie autour du thème Divi, le Divi builder permet d’utiliser le constructeur de page de Divi avec n’importe quel thème.

En back-office, l’expérience éditoriale est relativement pauvre, tout comme sur Visual Composer, puisqu’il ne s’agit pas d’une interface WYSIWYG à proprement parler. Elle se présente sous la forme d’une grille d’éléments éditoriaux abstraits, manipulables en glisser-déposer. On ne sait pas du tout à quoi ce que l’on construit ressemblera en front.
Sur l’édition front-end, l’expérience éditoriale y est en revanche bien meilleure que sur Visual Composer. Lors de l’édition d’un élément éditorial, une fenêtre de gestion s’ouvre et permet de définir la mise en forme de l’élément. Plutôt malin.

Techniquement, en base de données, c’est le même problème qu’avec visual composer / WP Bakery : tout est stocké sous la forme de shortcodes imbriqués, ce qui vous rend dépendant de l’utilisation de cette extension pour l’affichage de votre site. Comme pour visual composer, la désactivation de l’extension entrainera l’affichage des shortcodes en clair sur la partie publique du site 😩
L’ennui, c’est que l’affichage en front casse dès désactivation de l’extension, ce qui entraine une dépendance vis à vis du page builder et empêche la migration vers une autre solution s’il s’avérait que Divi n’est plus maintenu à long terme et s’avère être une impasse technologique comme le fût Visual Composer.
Un point fort tout de même : Divi builder jouit d’une importante communauté d’utilisateur et d’entraide en français, et ça c’est très positif 👍
Verdict : une mauvaise expérience éditoriale en back-office mais plutôt bonne en front. Une dépendance totale à l’extension qui pose problème à long terme. Nous ne recommandons pas, ou alors pour des sites évènementiels à petite durée de vie.
Elementor, le Photoshop de l’édition de contenu web
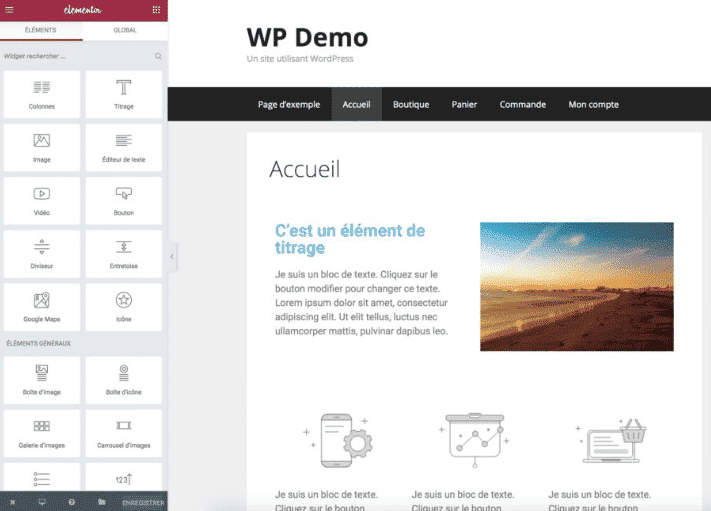
Elementor est LE page builder en vogue. Utilisé par de plus en plus de thèmes premiums, cette solution est bien plus élégantes techniquement que les précédentes. Elle a l’avantage de proposer une interface plutôt agréable et d’être bien plus propre que Visual Composer (ce n’est pas bien difficile) ou Divi Builder. Cette interface rappelle d’ailleurs énormément le customizer WordPress.

En base de données, c’est également nettement mieux, tout comme en terme d’architecture technique. De nombreuses possibilités s’offrent aux développeurs pour étendre les fonctionnalités du page builder et créer leurs propres éléments éditoriaux.
Les possibilités de mise en page des publications et de mise en forme des contenus donne beaucoup de possibilités en terme de design graphique. Énormément de possibilités, et même beaucoup trop. Pour moi, c’est Photoshop dans ton administration WordPress. Si cela s’avère très intéressant pour un webmaster souhaitant une liberté totale de mise en forme, cela demande à l’administrateur de contenus une forte culture graphique pour lui permettre de composer des pages de qualité.
Un grand pouvoir implique de grandes responsabilités
Même si le page builder dispose d’un système de templating bien fichu, le pouvoir donné au gestionnaire de contenu reste à mon avis bien trop important.
Côté performances, Elementor reste tout de même assez gourmand et prend du temps à charger. Il dispose aussi d’une ergonomie et d’un niveau d’accessibilité assez mauvais, un peu comme Gutenberg à ses débuts (cela a changé depuis).
Verdict : nécessite des compétences graphiques importantes. Utilisable uniquement dans le cadre d’un site où un professionnel s’occupe de la gestion des contenus du site à la place de son client.
Gutenberg, un éditeur qui veut devenir un site builder
La communauté d’utilisateurs et de développeurs de Gutenberg
On en a déjà beaucoup parlé sur le blog, Gutenberg présente l’énorme avantage d’être l’éditeur natif de WordPress. En terme de support et de communauté, cela change tout puisque l’éditeur se trouve être directement supporté par l’écosystème WordPress.org et ses milliers de contributeurs.
De ce côté là, même les alternatives comme Divi builder et Elementor qui jouissent d’une communauté structurée et efficace ne peuvent rivaliser, face à une communauté WP internationale forte de milliers de contributeurs, de blogs et de sites de référence 🌎
Depuis sa sortie en décembre 2018, le développement de Gutenberg bat son plein avec des mises à jour mensuelles. Sur GitHub le projet dispose de centaines de contributeurs et d’une équipe lead dédiée. Le fait que cet éditeur se base sur la technologie React a également fait un énorme appel d’air, la communauté WordPress ayant alors accueilli des dizaines de développeurs de haute voltige attirés par l’utilisation d’une technologie aussi prometteuse.
Un stockage des données totalement respectueux de la logique WordPress
Contrairement aux page builders Visual Composer et Divi (ainsi que bien d’autres), Gutenberg stocke du HTML pur en base de données. Les différents blocs éditoriaux sont identifiés à l’aide de simples commentaires HTML, ce qui fait que ces contenus peuvent très facilement être migrés vers un autre type de gestion ou vers un autre page builder : c’est du contenu HTML tout ce qu’il y a de plus standard 👌
En plus de cela, le code HTML généré par Gutenberg est propre, accessible, respectueux des standards et efficace, avec un minimum de balisage pour un maximum de sémantique. Et ça, les moteurs de recherche savent l’apprécier 😊
Un rendu qui suit les styles de votre thème WordPress
Le rendu front étant pour l’essentiel du HTML pur, le rendu de l’éditeur en front sera tout simplement celui prévu par la feuille de style de votre thème. Côté respect de la charte graphique de votre site, aucun risque. À noter tout de même que Gutenberg embarque également quelques styles CSS, afin de gérer la mise en page en colonnes par exemple, ou encore les variations sur certains types de blocs.
Le catalogue de blocs Gutenberg : vers l’infini et au delà !
Comme les autres page builders, les fonctionnalités de base de Gutenberg peuvent être étendues. Elles peuvent l’être via des plugins payants ou gratuits, disponibles sur WordPress.org ou non et répondant à toute une diversité de besoins.
De nombreux plugins sont d’ores et déjà disponibles. Certains fournissent carrément un catalogue complet de blocs pour l’éditeur, comme Stackable ou Kadence , ou Advanced Gutenberg Blocks développé par notre ami Maxime Bernard-Jacquet. D’autres sont de simples petits blocs indépendants répondant à un besoin précis. Personnellement, ce sont ces derniers qui ont ma préférence car j’aime l’idée d’avoir une extension = un besoin. Mais je comprend que certains soient attirés par le côté catalogue des grosses collections de blocs 😃
Dans tous les cas l’extensibilité de Gutenberg fait partie des fondements du projet.
Et les développeurs chevronnés (comme les Custom Devs de notre équipe) s’en donnent à cœur joie en créant leurs propres blocs sur-mesure, répondant exactement aux besoins d’un client précis.
Pour information, un répertoire de blocs Gutenberg est en cours de développement, afin de les séparer des extensions WordPress classiques. La version beta est déjà consultable ici .
Enfin, la possibilité de rechercher et installer des blocs directement depuis l’éditeur fait partie des évolutions prévues dans le futur.
Les possibilités de mise en page de l’éditeur Gutenberg évoluent de jour en jour
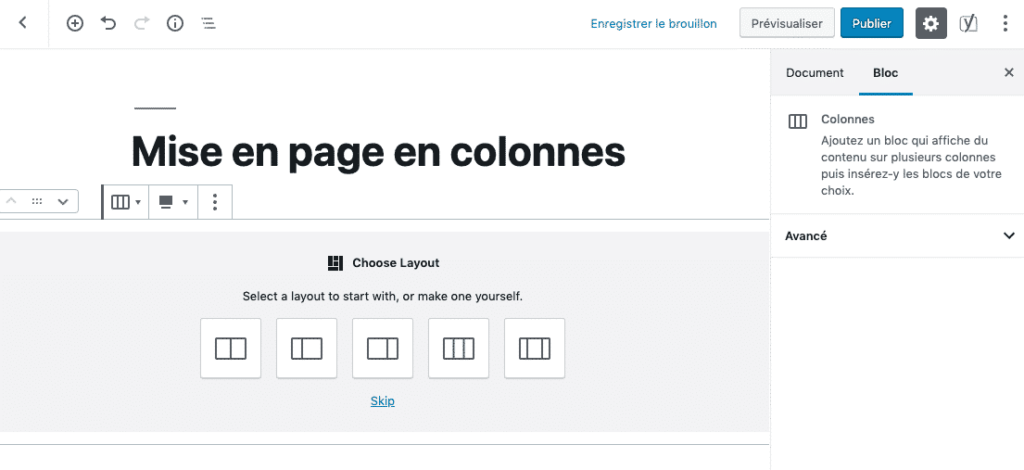
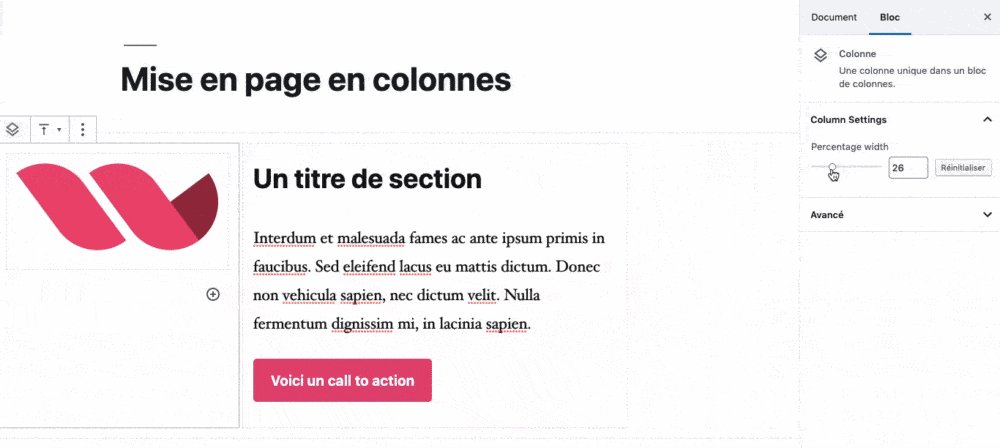
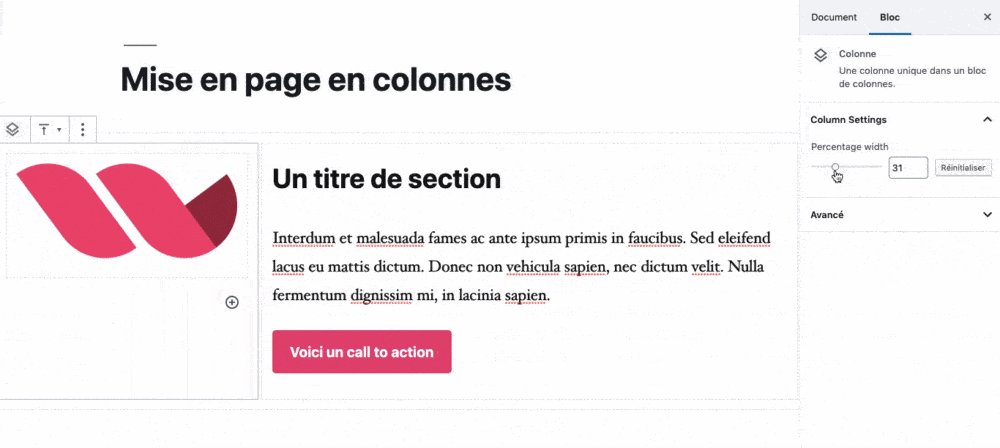
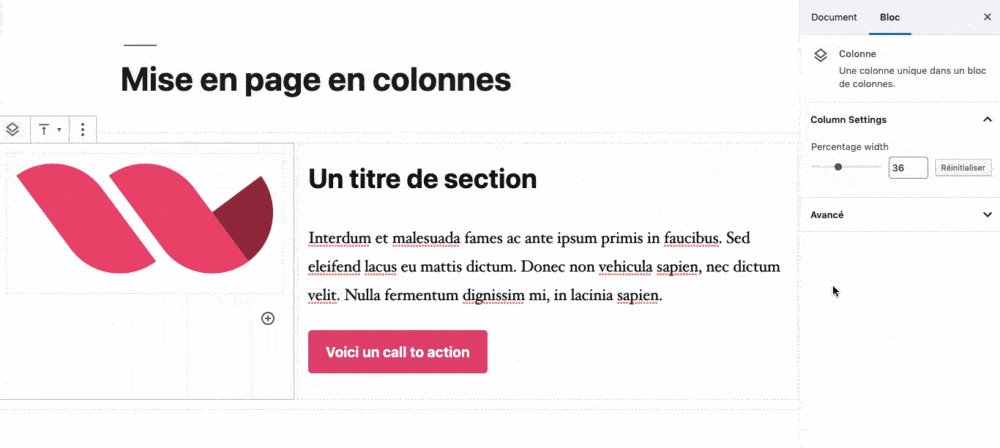
Au départ relativement basique, l’éditeur Gutenberg n’était considéré que comme un éditeur de contenu (un content builder) permettant simplement de saisir du contenu dans une interface un peu plus travaillée que dans l’ancien éditeur. Avec quelques possibilités avancées tout de même, comme la gestion des colonnes, les blocs dynamiques (intégration d’articles récents, etc), les blocs Bannière (cover) et Média + Texte, etc.
Aujourd’hui, ce temps est révolu et Gutenberg se positionne sur un terrain équivalent à celui des page builders. Avec notamment de belles nouveautés à venir sur WordPress 5.3.

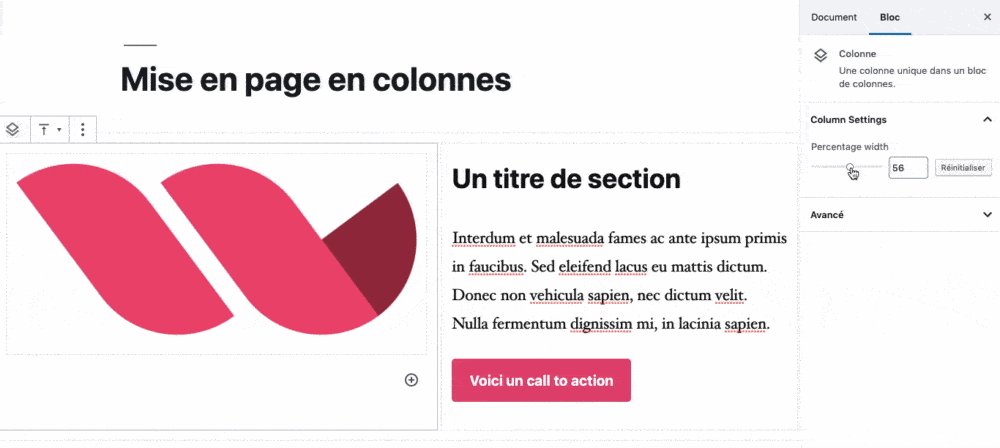
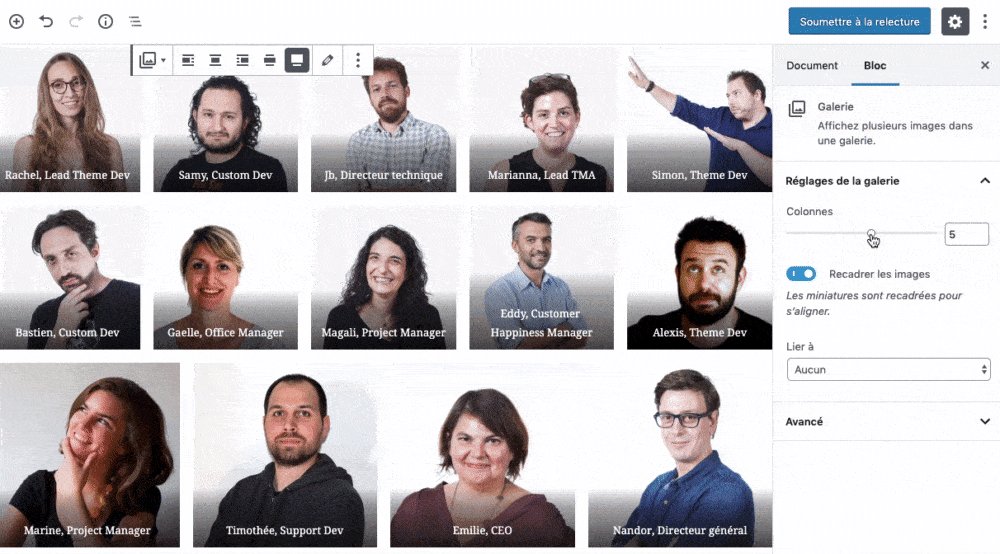
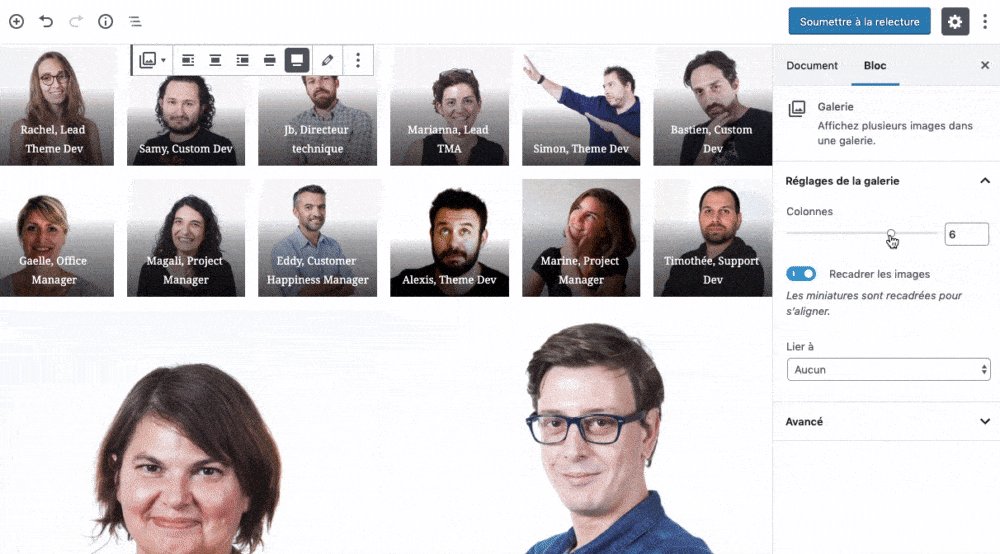
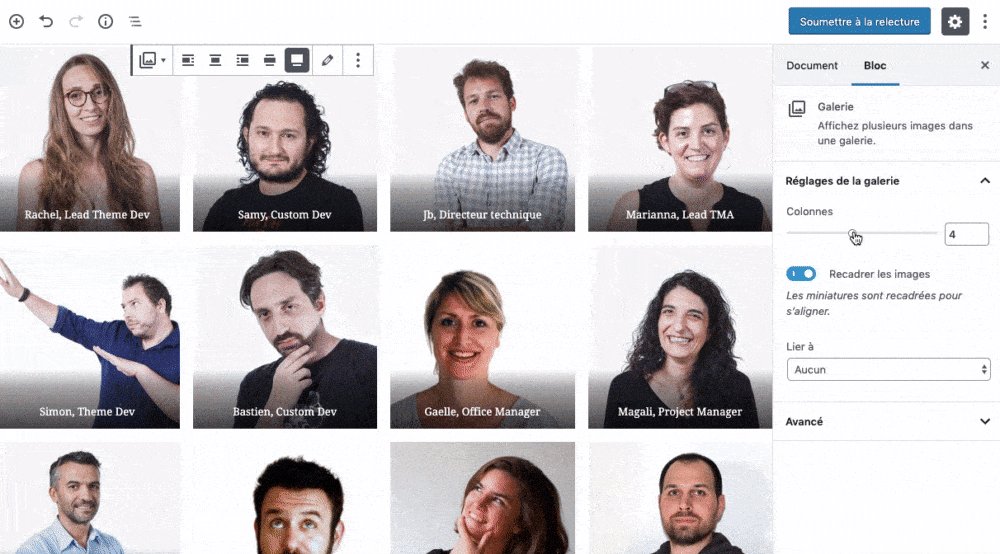
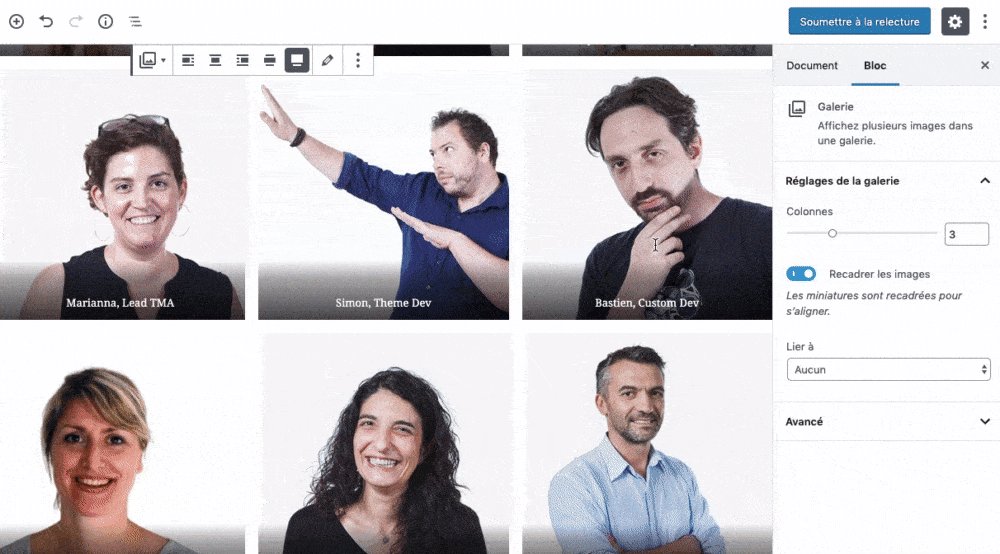
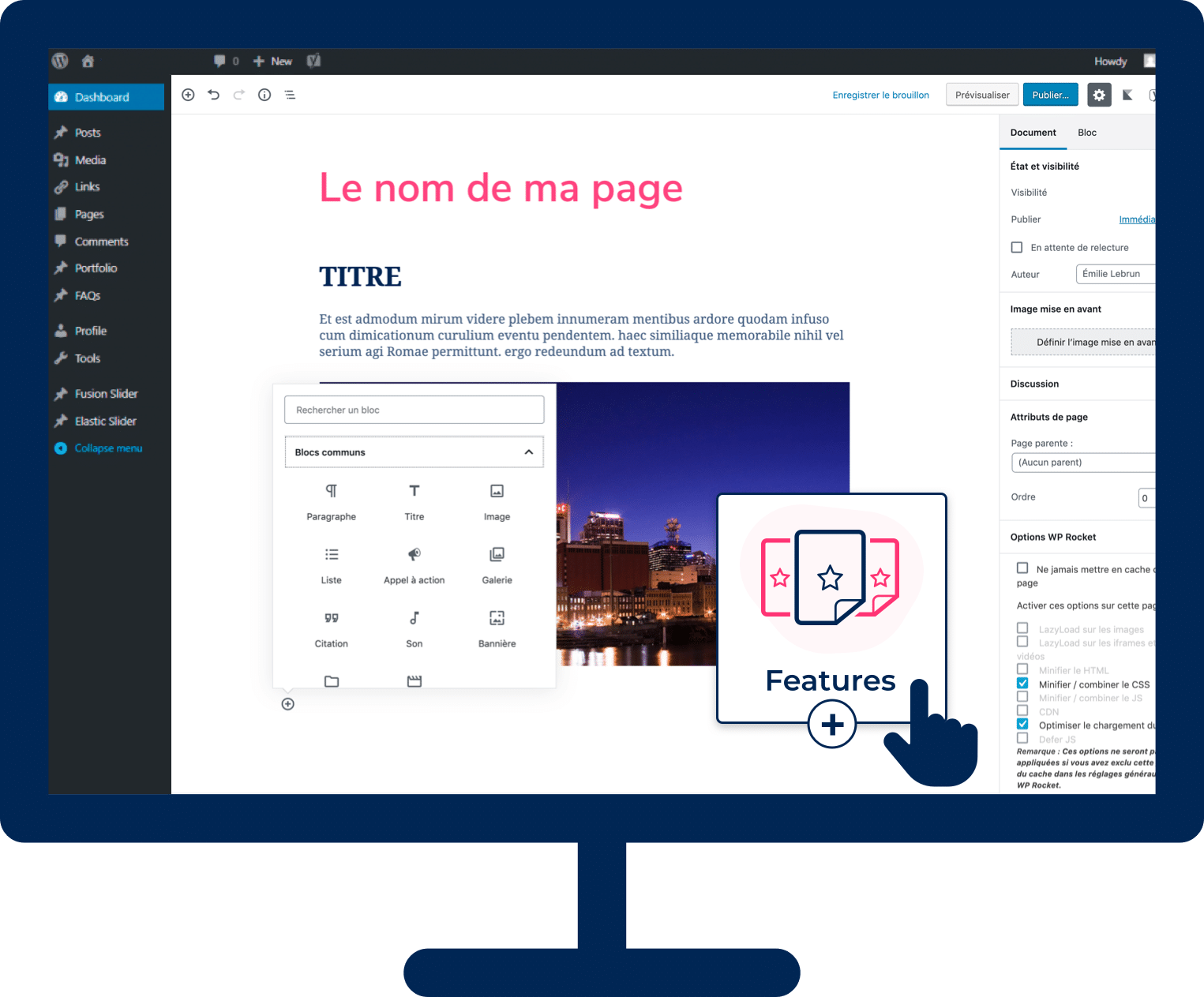
Ci-dessous, un exemple animé de gestion du bloc colonnes en back-office :

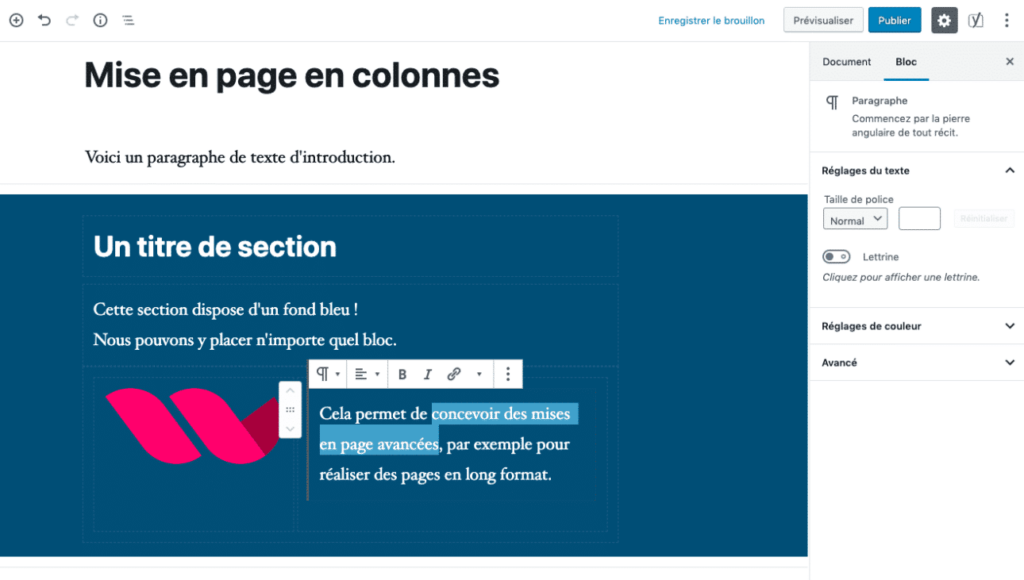
L’arrivée du bloc Groupe / Section, un conteneur permettant d’y intégré tout type de bloc éditorial et ayant ses propres propriétés le rapproche de plus en plus des page builders du marché, avec l’avantage d’avoir un rendu en back-office bien plus satisfaisant et facile d’utilisation :

L’utilisation de l’API Rest native à WordPress en fait également un outil puissant, dans la mesure ou il interagit directement avec vos contenus. Le fait d’avoir une vraie prévisualisation directe en back-office est également un atout important :

La réutilisabilité des blocs, principe novateur de Gutenberg
Les blocs éditoriaux de l’éditeur Gutenberg sont réutilisables. Il est possible de sélectionner un bloc, de l’enregistrer en tant que bloc réutilisable afin de le déployer et de synchroniser (ou non) son contenu sur l’ensemble du site web.
Cette innovation respecte à 100% le fonctionnement natif du CMS, puisque chaque bloc est enregistré dans un type de publication. Cela permet de pouvoir réutiliser le travail éditorial réalisé à l’infini.
En outre, il est possible de sélectionner un ensemble de blocs afin de les enregistrer en tant qu’un seul et unique bloc réutilisable. De cette façon, nos clients sont à même de créer eux mêmes leurs propres templates de mise en page, sans intervention technique et tout en conservant un respect à 100% de la charte graphique du site.
Cette fonctionnalité est présente nativement dans Gutenberg, mais elle demeure quelque peu cachée au sein de l’interface. Afin de permettre à nos clients mais aussi à l’ensemble de la communauté WordPress de pouvoir l’utiliser dans son plein potentiel, nous avons mis à disposition une extension gratuite sur le répertoire WordPress.org : Reusable Blocks Extended .
L’ergonomie de l’éditeur Gutenberg
L’ergonomie du nouvel éditeur Gutenberg a suscité beaucoup d’interrogations dans la communauté lors de sa sortie. Mais avec les versions 5.1, 5.2 et bientôt 5.3 de WordPress, l’évolution de l’éditeur est allée dans le bon sens, en écoutant les nombreux retours d’utilisatrices et d’utilisateurs, et en améliorant l’interface générale tout en développant de nouvelles fonctionnalités. Sans oublier de se situer dans des perspectives plus générales concernant l’avenir de la gestion de contenu sur WordPress au lieu de se concentrer sur le fonctionnement actuel.
Les performances d’affichage de l’éditeur ont été également très fortement améliorées depuis le temps, ce qui en fait un éditeur bien moins lourd à charger que la plupart des page builders du marché 🚀
L’audit d’accessibilité commandé par WP-Campus a également fait couler beaucoup d’encre, l’éditeur ayant fait l’objet d’un rapport conséquent concernant son manque d’accessibilité et d’ergonomie. Parfait ! L’équipe de développement de Gutenberg ne demandait que ça pour avancer : des retours précis avec des perspectives d’amélioration concrètes. Les développeurs de Gutenberg ont réalisé un travail colossal et aujourd’hui, Gutenberg est de loin l’outil le plus accessible et ergonomique, si on le compare avec les autres page builders du marché (et même par rapport à l’ancien éditeur de WP !).
Et qui dit accessibilité, dit SEO ! Les moteurs d’indexation ne font que décrypter des pages HTML pour en extraire la substance sémantique. Donc plus le rendu HTML d’une page respecte les standards, est accessible et rapide à charger (notamment sur mobile), mieux c’est pour votre référencement !
Testez l’éditeur Gutenberg en live !
Nous avons mis en place une démonstration de l’éditeur Gutenberg
pour vous permettre de le tester en live et en accès libre,
comme si vous étiez dans votre back-office WordPress !

Les points d’amélioration du projet Gutenberg
Bien entendu, il y a encore plusieurs points d’amélioration. Citons notamment les efforts encore à réaliser en matière de documentation officielle et les efforts nécessaires pour les développeurs WordPress, à la base plutôt généralement orientés PHP pour se mettre à React.
Nous pouvons également citer une certaine forme d’inertie sur les mises à jour. Elle n’est absolument pas due au développement de Gutenberg, qui est assez soutenu avec une nouvelle version par mois en règle générale. Cette inertie est plutôt due au fait que les mises à jour majeures de WordPress arrivent 3 fois par an en moyenne, et l’ensemble des développements réalisés sur Gutenberg sont mis à disposition d’un seul coup à ce moment là. Cependant, nous (l’équipe de développement de WordPress, dont je fais partie) travaillons activement pour trouver une solution à ce problème.
Citons également l’absence d’édition en front-end, comme le propose d’autres page builders. En revanche, en back-office, les blocs utilisent la feuille de styles du thème (si le thème est bien fichu) et sont visualisés presque exactement comme ils s’affichent en front-end, ce qui diminue la nécessité d’avoir une édition front-end.
Perspectives : et demain ?
Quelle évolution pour l’éditeur Gutenberg ?
Clairement, Gutenberg n’a pas pour vocation de se limiter à demeurer un simple éditeur de contenu.
Gutenberg n’est pas qu’un éditeur, c’est un projet visant à transformer de fond en comble l’expérience d’édition d’un site WordPress
De la rédaction de contenu à la gestion générale du site, il n’y a qu’un pas, et ce pas a été très clairement franchi au lancement de la phase 2 de Gutenberg, qui vise tout d’abord à implémenter l’interface de Gutenberg partout sur l’administration WordPress (cela sera en partie fait sur WordPress 5.3, et j’ai justement personnellement dirigé ce focus de cette nouvelle version).
Ensuite, il est prévu de passer la gestion des menus et des widgets sur Gutenberg et son interface de blocs.
Des blocs partout ! 🧱🙌
Notre recommandation : miser sur l’avenir de WordPress en utilisant Gutenberg
Cette recommendation, nous avons été la première agence WordPress en France à l’appliquer, en utilisant Gutenberg 6 mois avant sa sortie officielle pour la refonte du site du groupe Les Mousquetaires. Pas un petit projet donc… et nous sommes aujourd’hui fiers de cette montée en compétence de nos équipes tout comme du fait de situer les sites que nous réalisons dans la droite ligne de l’avenir de notre CMS favori.
Le développement de WordPress lui-même interagit aujourd’hui de plus en plus avec l’éditeur Gutenberg.
Il ne font maintenant qu’un, et il nous semble impossible de faire courir à nos clients le risque de l’impasse technologique en utilisant un page builder dont le développement est fait de façon déconnectée de celui de WordPress.
We 💖 Gutenberg !