Aujourd’hui nous poursuivons notre série d’articles sur Gutenberg et WordPress 5.0 avec la découverte de cet éditeur du point de vue du rédacteur de contenus web. #jeudiGutenberg
Tout d’abord attardons-nous sur l’éditeur en général et sur quelques blocs Gutenberg natifs en particulier, puis parcourons quelques réglages et options spécifiques, le tout en images !
Gutenberg, le nouvel éditeur de contenu de WordPress
Le nouvel éditeur WordPress dispose d’une interface sobre et efficace. 100% responsive, son accessibilité fait actuellement l’objet d’un grand nombre d’améliorations afin de suivre l’ensemble des WCAG, les règles d’accessibilité web qui sont suivies de près par WordPress.
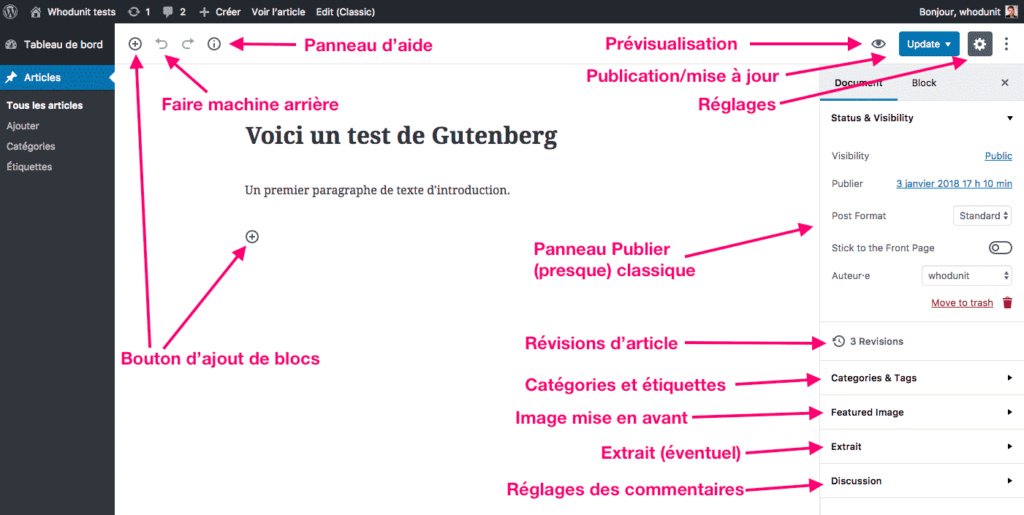
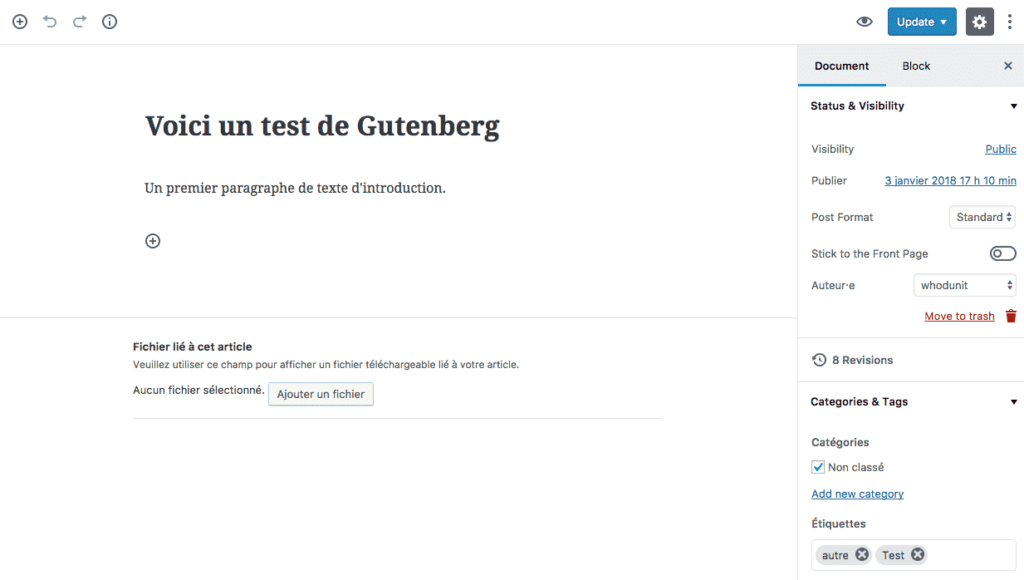
Ci-dessous, une présentation des principaux éléments de l’écran d’édition sur Gutenberg.

Les blocs d’édition de contenus sur Gutenberg
Gutenberg propose déjà aujourd’hui en janvier 2018 un grand nombre de blocs nativement. Pour rappel, les blocs sont la nouvelle façon de concevoir un contenu web avec WordPress. Il s’agit d’appréhender vos contenus web de façon moléculaire.
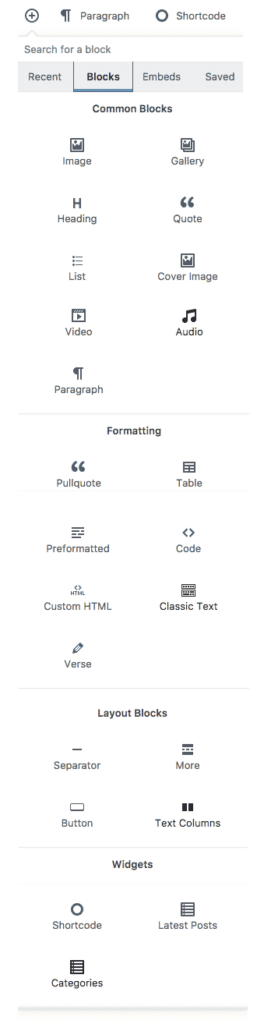
Les différents blocs natifs sont aujourd’hui les suivants :
- Paragraphe de texte et niveaux de titraille
- Image
- Galerie images / vidéos / sons
- Citation
- Liste numérotée ou à puces
- Image de couverture (avec texte voire bouton/lien call to actionpar dessus)
- Lecteur vidéo / audio
- Tableaux (oui, les tableaux de données seront dorénavant disponibles dans WordPress sans besoin d’utiliser le moindre plugin !)
- Texte préformaté et affichage de portions de code source
- HTML personnalisé
- Texte simple WYSIWYG
- Verset / dialogue
- Séparateur / ligne horizontale
- Ancien bouton “Lire plus”
- Bouton-lien / call to action
- Colonnes de texte
- Shortcodes (widget)
- Derniers articles publiés (widget)
- Liste de catégories (widget)

Bien entendu, toutes les options de l’ancien éditeur de contenus sont disponibles une fois votre bloc inséré, et même bien plus encore !
Comment se passe l’insertion d’un bloc dans l’éditeur Gutenberg
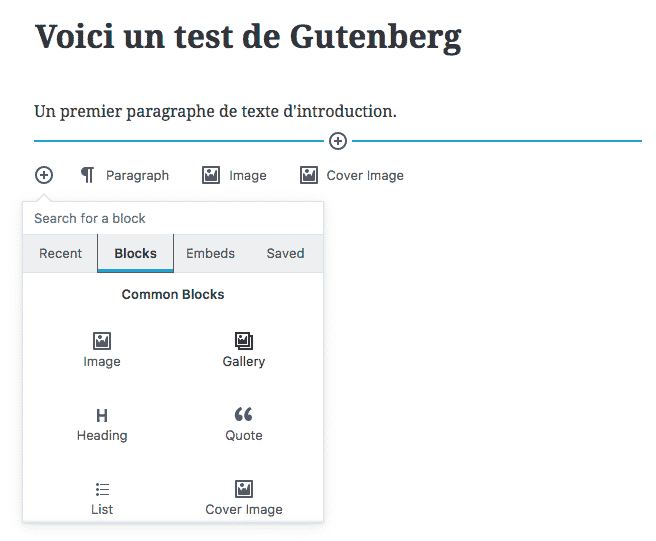
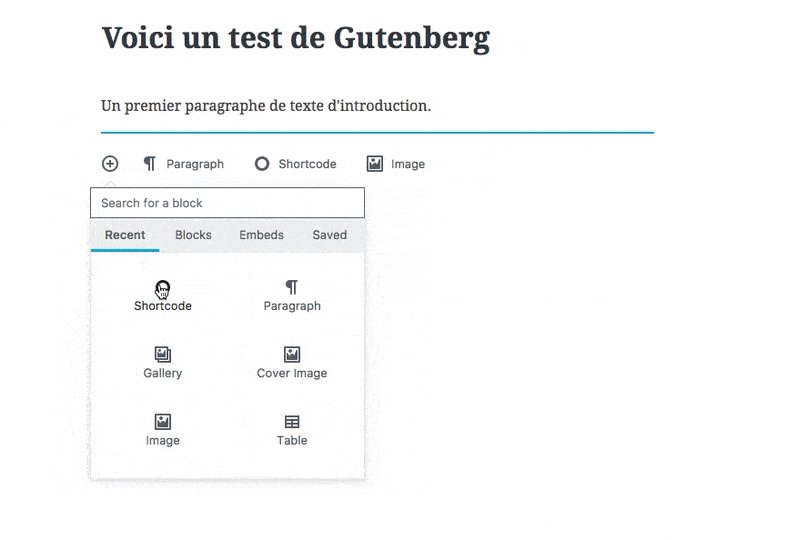
Lorsque l’on clique sur le bouton “+” de l’éditeur, il suffit de choisir le type de bloc à insérer.

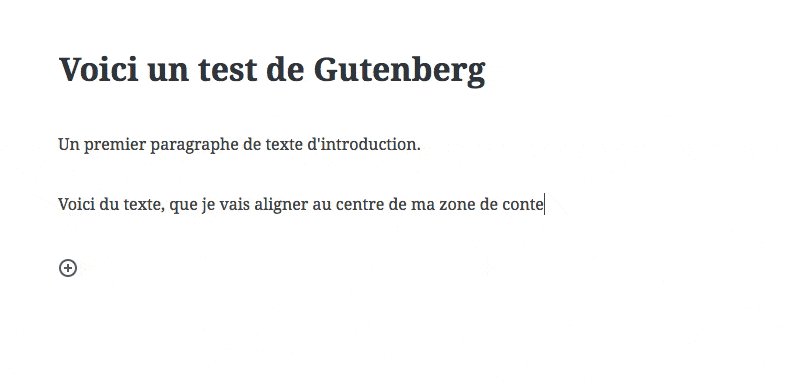
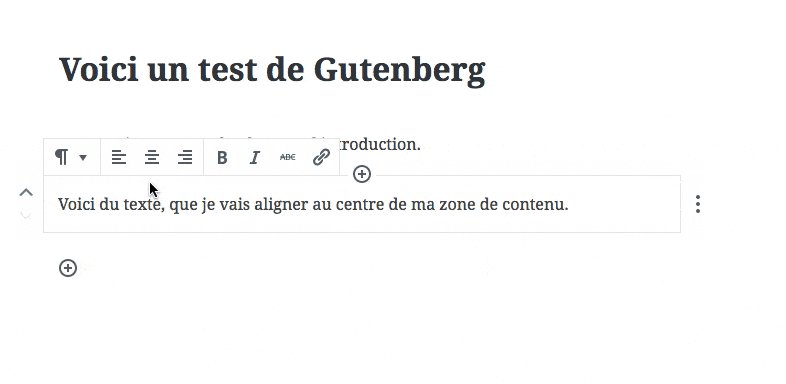
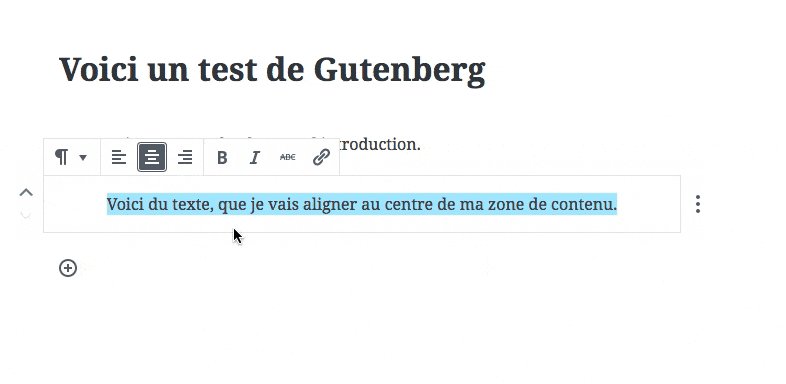
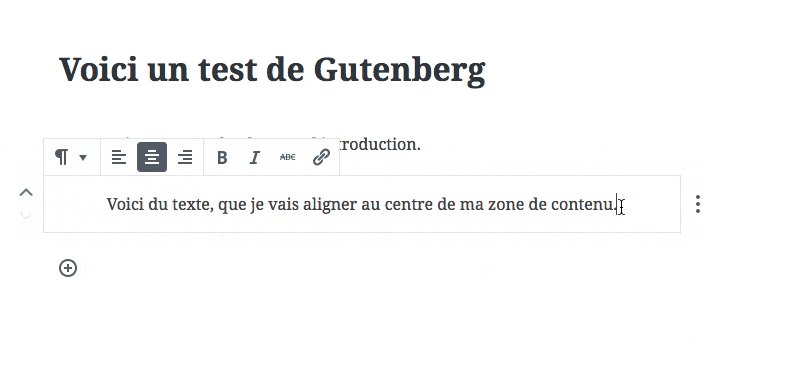
Ensuite, il est très simple d’y ajouter du contenu et de le formater. Voici un exemple avec un bloc de texte que l’on souhaite centrer dans la zone de contenus :

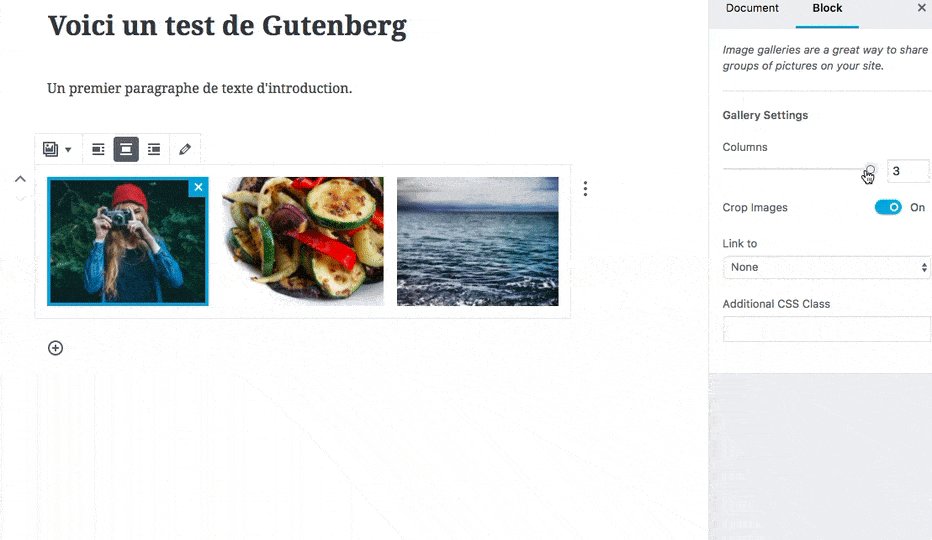
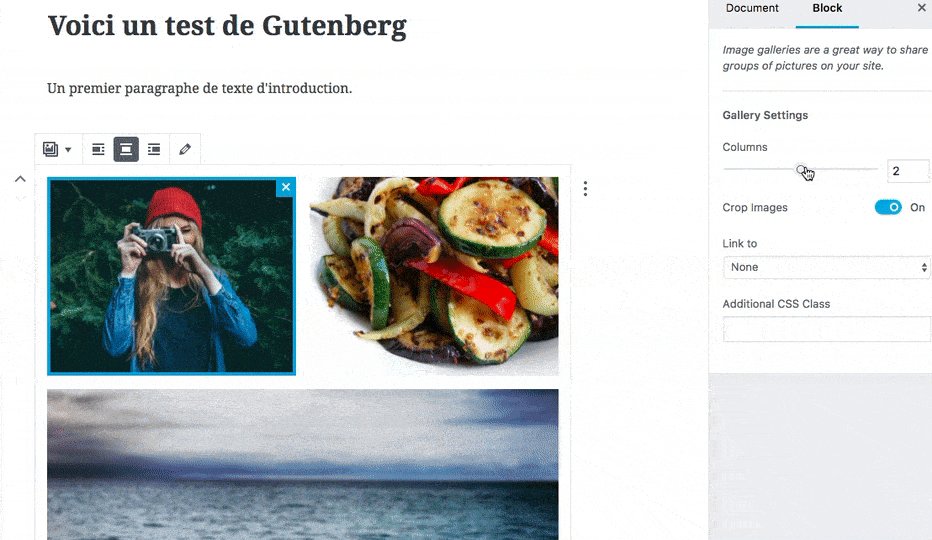
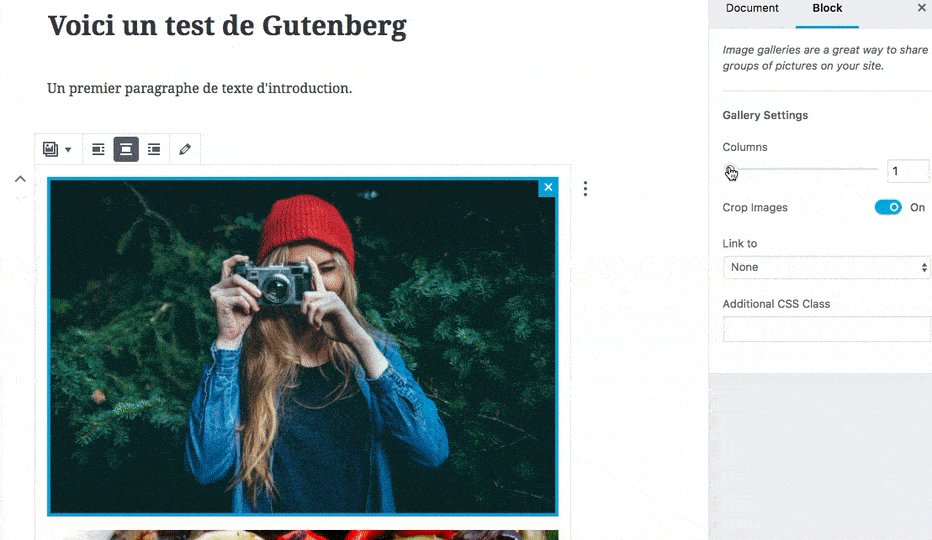
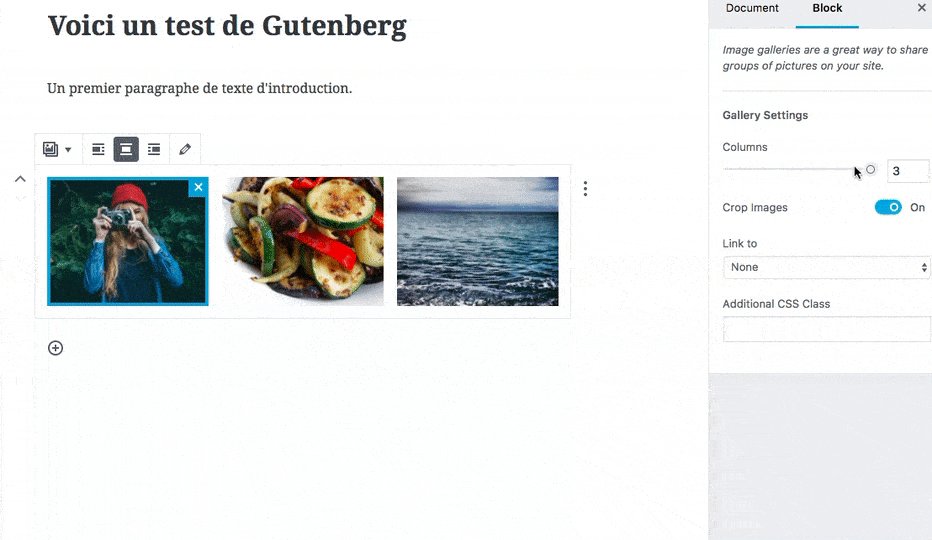
Exemple d’utilisation de Gutenberg pour le formatage de galeries d’images
Une fois le bloc « Galerie » inséré, un écran d’options recouvre la barre latérale de la fenêtre d’édition. Plusieurs options sont disponibles. Mentionnons par exemple la possibilité de modifier l’ordonnancement des images dans la galerie et leur tailles/formats. C’est la même chose pour tous les blocs Gutenberg, qui disposent ainsi d’options de formatage facilement accessibles.

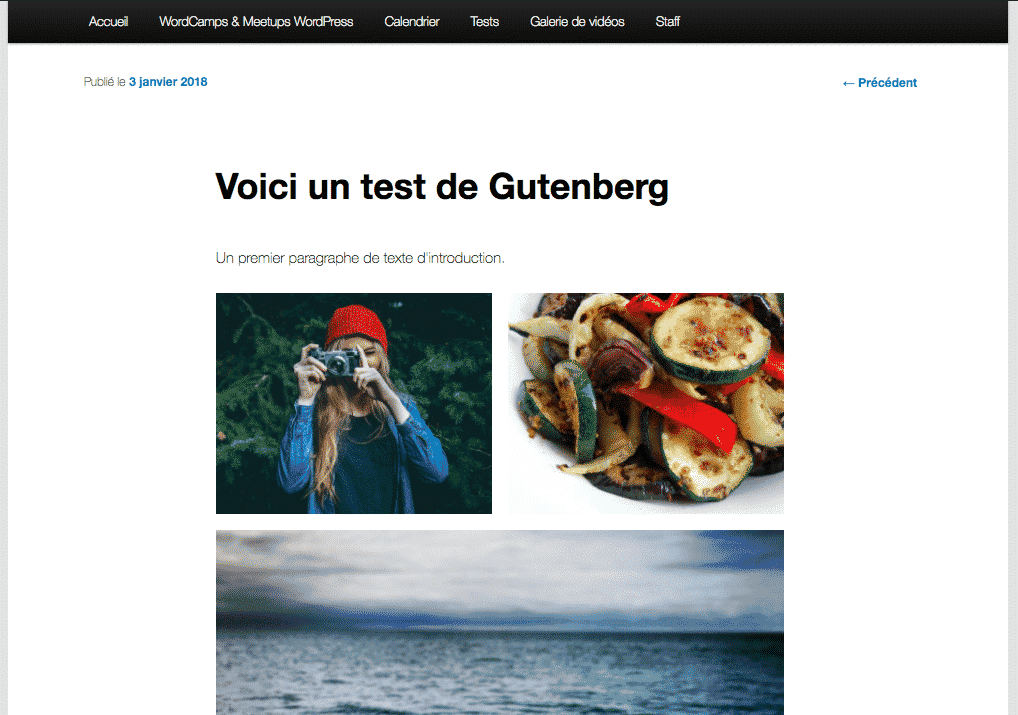
Après insertion, on retrouve un bloc de galerie d’image en front-office qui est tout à fat similaire à la mise en forme souhaitée en back-office (test réalisé avec ce bon vieux thème natif Twenty Eleven !).

Personnaliser les blocs avec leurs options de formatage
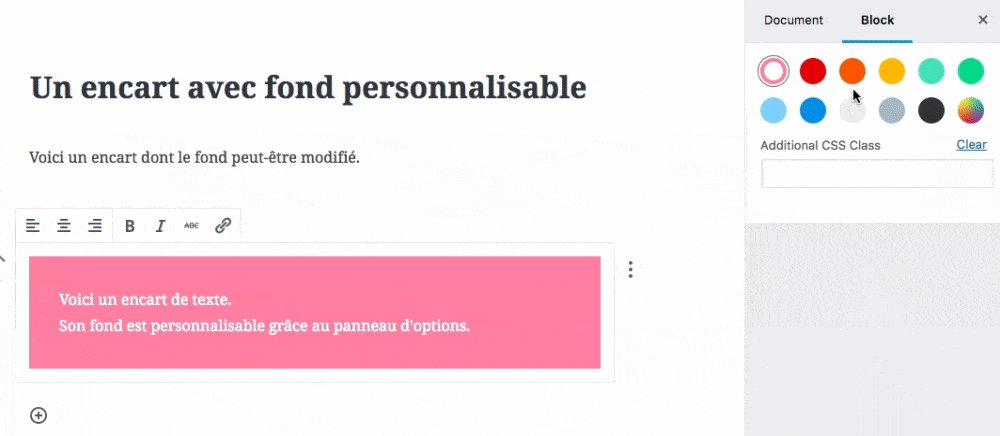
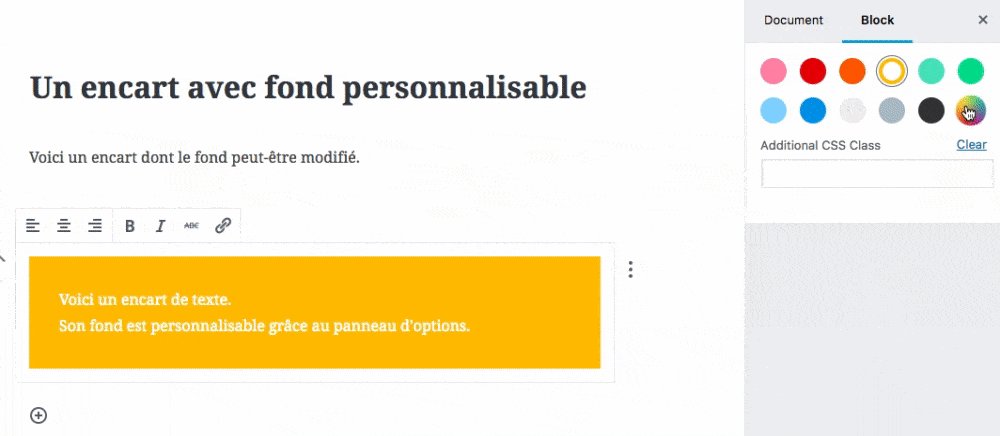
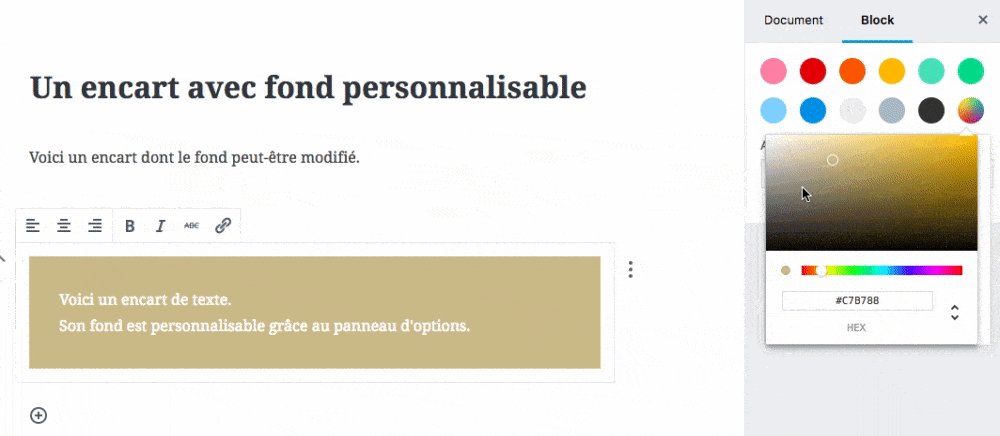
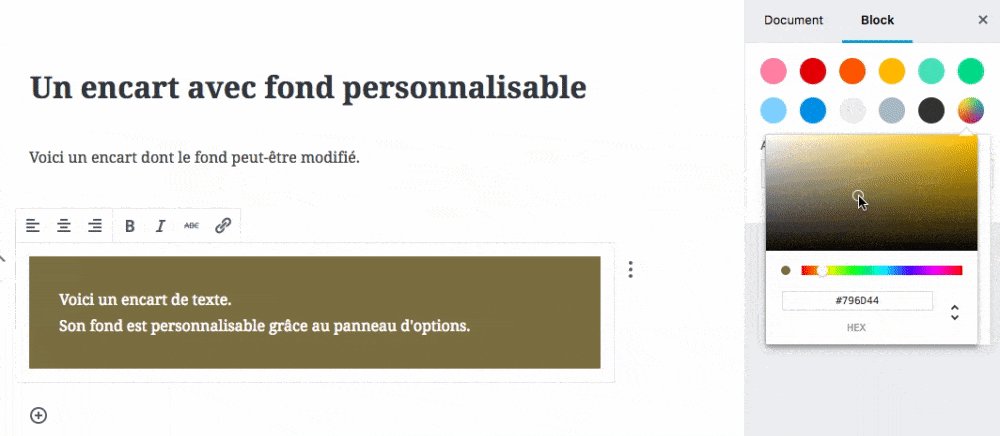
Il est possible d’utiliser des options de blocks Gutenberg afin de les personnaliser. Ci-dessous, exemple avec un bloc d’encadré sur fond coloré. J’utilise les options de couleur de fond disponibles dans le panneau de droite afin de modifier la couleur de mon bloc.
De nombreuses voix se sont élevées contre cette option, de peur du “syndrome du site sapin de noël”. Il y a encore moins de raisons de s’inquiéter qu’avec l’ancien éditeur. Les éditeurs de thèmes et plugins et les concepteurs de sites web peuvent définir une charte de couleurs utilisables pour tout le site ou pour chaque bloc. Dans ce cas, le choix se limite au jeu de couleurs qui aura été prédéfini.
Hé oui, la team Gut’ a tout prévu 🙂

Gutenberg et les shortcodes WordPress
Les jours des shortcodes dans l’écosystème WordPress sont comptés. La possibilité de créer tous types de blocs sur-mesure pour toutes les utilisations imaginables est maintenant proche. Cet ancien système permettant de générer du contenu dynamiquement devrait donc s’éteindre progressivement, et probablement bien plus vite qu’on ne le pense !
La team core WordPress a toujours mis un point d’honneur a assurer une rétro-compatibilité, avec une marge de manœuvre permettant toujours aux acteurs de l’écosystème de revoir leur code et de se mettre à la page.
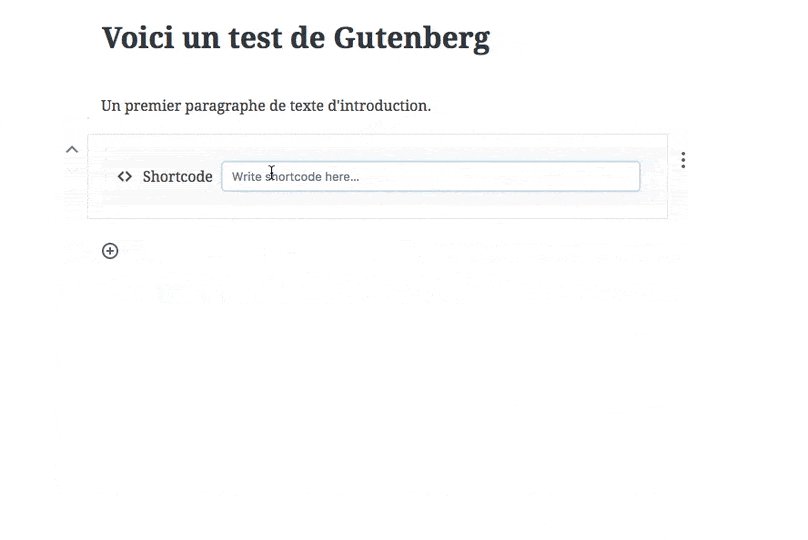
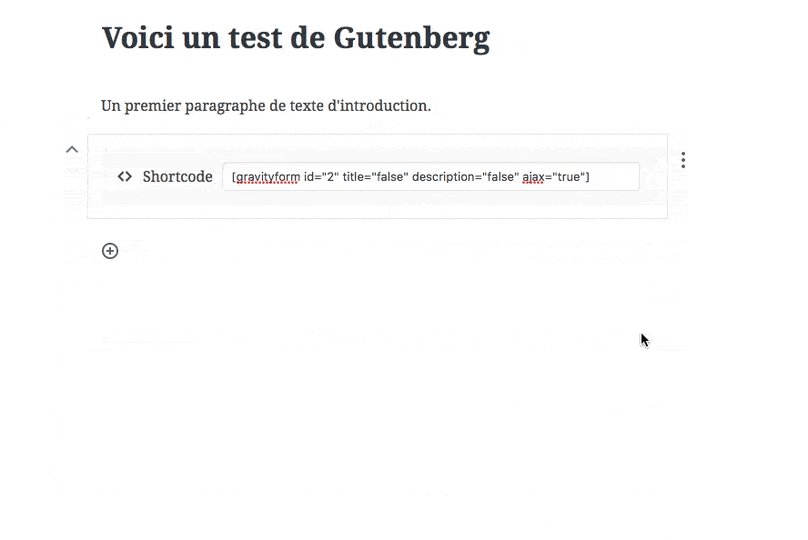
En attendant l’abandon définitif du système de shortcodes, leur compatibilité est donc assurée par un bloc dédié très simple à utiliser. En voici une petite démo avec un shortcode permettant d’insérer un formulaire Gravity Forms.

Il est bien sûr évident que Gravity Forms fournira une mise à jour au lendemain de la sortie de WordPress 5.0 afin de simplifier l’insertion des shortcodes de formulaires à l’aide de blocs Gutenberg dédiés. Mais nous en reparlerons bientôt avec un article sur les efforts des grands éditeurs de plugins de la communauté pour rendre leurs extensions compatibles avec Gutenberg 🤓
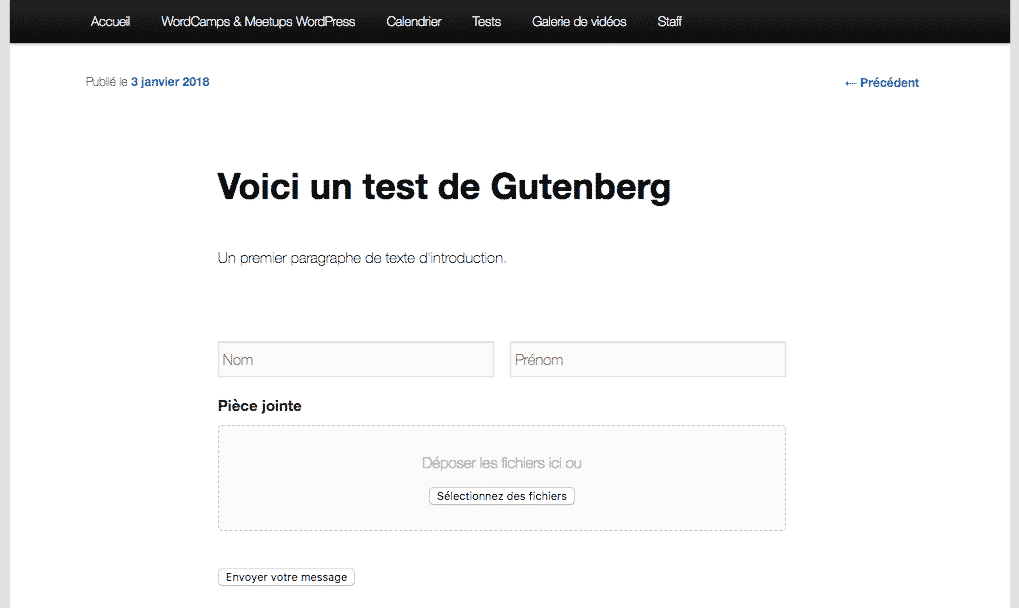
En attendant, en front-office, notre formulaire s’affiche toujours sans aucun problème ni aucune différence par rapport à l’ancien éditeur 😘

L’affichage des champs personnalisés / ACF en back-office avec Gutenberg
Là, nous dépassons un peu le périmètre de cet article qui n’avait vocation qu’à parler de l’éditeur Gutenberg du point de vue du rédacteur de contenus. Mais en même temps, si les champs personnalisés sont mis en place par un développeur WordPress, c’est bien le travail quotidien du rédacteur que de les remplir avec ses contenus !
Voyons donc comment se comporte un champ personnalisé ACF (Advanced Custom Fields, du nom du plugin majeur permettant d’insérer des champs personnalisés en plus de l’éditeur de contenus natif).
C’est tout simple, le champ personnalisé est tout simplement inséré juste après l’éditeur Gutenberg, exactement comme avec l’éditeur classique.
Cependant, ACF est d’ores et déjà en train de travailler pour intégrer encore plus profondément son plugin dans les entrailles de Gutenberg. Les champs ACF ont en effet vocation à devenir des blocs directement insérables au sein de vos contenus. Ils ne seront plus seulement des champs ajoutés avant ou après le contenu principal de votre page. Une vraie révolution dont nous vous parlerons lors d’un prochain article.

Chercher un plugin proposant un type de bloc spécifique pour Gutenberg

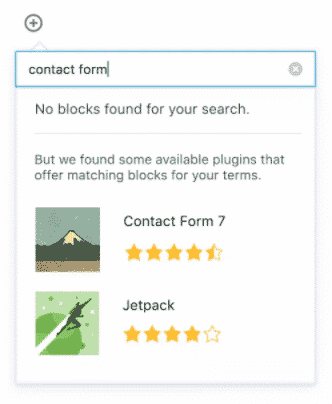
Et si le bloc que je souhaite insérer n’existe pas ? WordPress ne propose pas de formulaire de contact de façon native, pas de slider, pas de call-to-action… et si je pouvais rechercher une extension/plugin qui pourrait m’apporter ce dont j’ai besoin directement ?
C’est exactement ce que va proposer Gutenberg dans une section dédiée.
Et les métadonnées, qu’en fera WordPress 5.0 ?

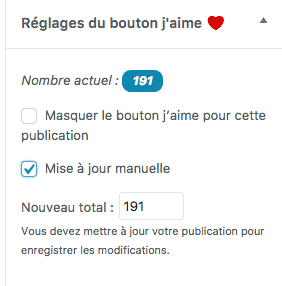
De la même façon, nous traiterons ce point plus en détail lors d’un prochain article, mais je ne peux résister à publier ici un excellent exemple de la volonté de rétrocompatibilité de l’équipe chargée du développement de Gutenberg. En effet, il a suffit d’une simple ligne de code ajoutée sur notre extension (créée par Samy Kantari, notre cher développeur back-end, avec la participation de Rachel Peter et moi-même) permettant de gérer des compteurs de like “maison”. Elle fut alors directement intégrée sur la barre de réglages étendus de l’éditeur. Prochaine étape pour nous : en faire un vrai bloc Gutenberg à part entière ce qui permettra de décupler les possibilités d’intégration pour les utilisateurs de notre plugin !
Et le référencement ? le SEO ? l’accessibilité des contenus ?
WordPress restera fidèle à sa résolution prise il y a maintenant plus de deux ans. Tout code nouveau ou modifié sur WordPress doit respecter les critères des Web Content Accessibility Guidelines AA.
Bien entendu, sur une refonte aussi complexe de l’éditeur, ce n’est pas simple. Mais ce travail est en cours et sera finalisé pour avril 2018. J’ai aussi apporté ma petite pierre à l’édifice très récemment en apportant une modification sur une partie du code de Gutenberg qui générait un souci de texte alternatif manquant dans certains contextes 😋
Si cela vous dit, n’hésitez d’ailleurs pas à installer Gutenberg dès à présent sur un site de test et à faire remonter tout bug déniché via le dépôt GitHub du projet. #TousContributeurs 🙂
Côté référencement rien à craindre non plus. D’une part, le balisage produit par Gutenberg est sémantique et conforme aux spécifications W3C. D’autre part, pour ceux qui utilisent des plugins SEO pour WordPress comme Yoast, sachez que ce dernier n’a pas attendu janvier 2018 pour travailler à rendre compatible son extension avec Gut-Gut.
Au contraire, les développeurs de Yoast participent même activement au développement de l’écosystème WP. Soyez certain que cette extension sera l’un des premiers à afficher une compatibilité à 100% avec Gutenberg !
Conclusion : Gutenberg sera une belle avancée pour les rédacteurs de contenus !
Cet article était orienté sur la gestion éditoriale de vos blocs de contenus sur WordPress 5.0. Nous espérons que vous en aurez appris davantage sur les changements à venir dans l’éditeur du CMS qui propulse 29% du web mondial.
Le prochain article de notre #jeudiGutenberg portera sur la maintenance de parcs de sites WordPress. Il sera aussi question plus tard des changements à venir sur les principaux plugins. Citons par exemple ACF, Gravity Forms ou Yoast SEO. Puis on parlera aussi technique avec un petit tutoriel. Bref, n’hésitez pas à vous inscrire à notre newsletter ou à notre compte Twitter !