À noter : Cet article a été publié en juin 2017, juste après le WordCamp Europe à Paris et l’annonce de l’intégration de Gutenberg à WordPress 5.0. Nous vous invitons à consulter la série d’articles sur Gutenberg en cours de rédaction sur notre blog pour des news actualisées sur le nouvel éditeur WordPress.
WordPress se dirige tranquillement vers sa version 5.0 et après la sortie de la version 4.8 le mois dernier et la version 4.9 attendue fin 2017, il sera plus que jamais question d’améliorer l’activité éditoriale de l’administration de vos sites.
Matt Mullenweg dévoile Gutenberg, le futur éditeur visuel
Nous avions terminé notre billet sur les nouveautés de WP 4.8 par un lien vers une démo de Gutenberg, le futur éditeur visuel. Cet éditeur est maintenant disponible sous la forme d’un plugin, librement téléchargeable sur le dépôt officiel. L’objectif est de faire tester cet éditeur par un maximum d’utilisateurs, afin d’obtenir un produit le plus robuste possible. Ce principe de test préalable via une extension beta est utilisé pour toutes les évolutions majeures du CMS car il permet d’accumuler des milliers de retours utilisateurs, ce qui est la meilleure façon de tester la pertinence et la robustesse du code développé.
Gutenberg sera donc testé sous cette forme pendant les mois qui nous séparent de la version 5.0.
I think we can do 4.9 before we merge Gutenberg – ideally over 100,000 active installs first
Matt Mullenweg, pendant le WordCamp Europe 2017 à Paris
[FR] Je pense que nous devons sortir la version 4.9 avant d’intégrer Gutenberg au cœur WP – Idéalement, il faudrait d’abord atteindre 100 000 installations actives
Le co-créateur de WordPress et fondateur de la société Automattic a dévoilé le fonctionnement de Gutenberg lors du Wordcamp Europe 2017 que nous avons eu la chance d’accueillir à Paris la semaine dernière. La vidéo de l’interview de Matt est disponible en ligne :
Quoi de neuf pour les utilisateurs de WordPress ?
Une logique éditoriale basée sur l’utilisation de blocs de contenus
Right now WordPress makes you learn a lot of concepts… Gutenberg lets you learn it once and use it everywhere.
Matt Mullenweg, pendant le WordCamp Europe 2017 à Paris
[FR] Actuellement, WordPress vous fait apprendre beaucoup de concepts… Gutenberg vous permet d’apprendre une fois, puis d’utiliser ça partout
L’idée est de découper les différentes unités éditoriales de votre page en autant de blocs de contenus : titres, intertitres, paragraphes, images, galeries, citations, listes, etc. Chaque bloc de contenu devient alors une entité éditoriale à part entière que l’on peut alors modifier, déplacer, mettre en forme, positionner…
C’est un peu ce que font les page builders actuels en vous permettant de mettre en forme vos contenus en les manipulant par blocs. Sauf que ces constructeurs de pages ont plusieurs défauts :
- Ils rendent complexe l’édition de contenus et nécessite un apprentissage spécifique, en plus de l’apprentissage de WordPress. Il sont relativement mal intégrés dans le CMS : leur logique n’est pas celle de WP.
- Le code produit est lourd, verbeux, peu accessible (aux personnes présentant un handicap comme aux moteurs de recherche) et peu performant. Cela s’en ressent au niveau de la vitesse d’affichage des pages, mais aussi du back-office.
- De grands pouvoirs impliquent de grandes responsabilités : les page builders intègrent tout un tas de fonctionnalités non natives, qui peuvent être utilisés au détriment de la charte graphique du site. C’est ce que j’appelle le syndrome du site-sapin de noël : on peut donner la mise en forme que l’on veut aux éléments de contenus, ce qui est potentiellement dévastateur en terme de cohérence graphique et visuelle.
Il y en a d’autres, mais revenons à Gutenberg 🙂

Voici comment se déroule l’édition des blocs de contenus :
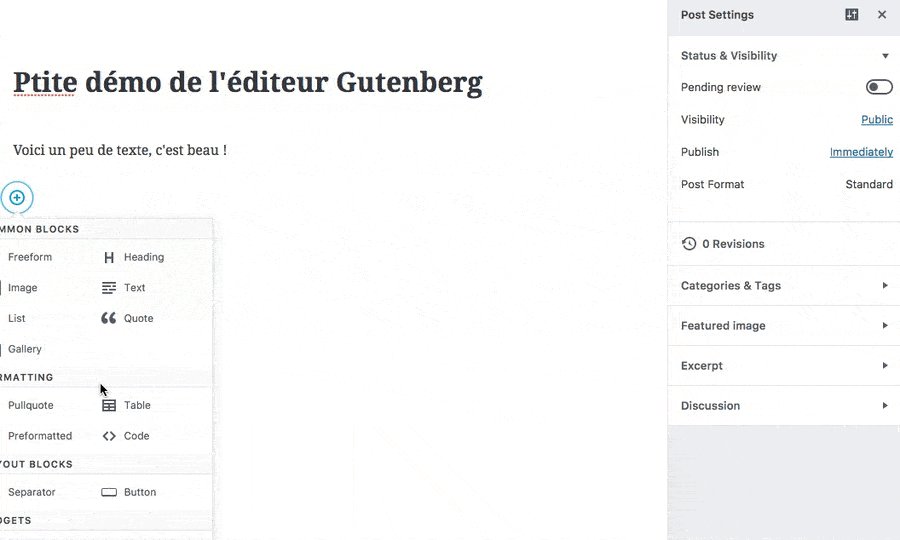
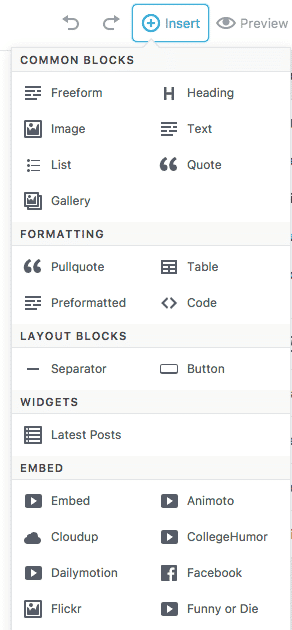
Les blocs de contenus riches proposés par Gutenberg
Ils sont répartis dans 5 grandes rubriques :
- Communs : bloc de contenus libres, titres, images, texte, listes, citations et galeries.
- Formattage : citation embarquée, tableaux, code source, texte préformatté
- Blocs de mise en page : séparateur, bouton/CTA… et c’est logiquement ici qu’on retrouvera ensuite le colonnage, etc.
- Widgets : potentiellement tous les widgets disponibles sur WordPress
- Embed : contenus embarqués depuis une plateforme web de votre choix, et la liste est longue !

Une fois votre bloc ajouté, vous pouvez le modifier, y placer votre contenu, le déplacer où vous voulez dans la page, revenir en arrière si vous avez fait une bêtise… 😛
Une intégration facilitée des widgets
Gutenberg va permettre d’intégrer facilement n’importe quel widget sur vos pages de contenus. Pour l’instant, cela fonctionne uniquement avec un widget « Latest posts » mais d’une part les autres widgets natifs vont être ajoutés ; d’autre part les développeurs pourront de leur côté créer et ajouter tous types de widgets à Gutenberg.
Quelques questions autour de Gutenberg…
Comme toute évolution majeure de WordPress, celle-ci ne manque pas de poser un certain nombre de questions.
En premier lieu, « est-ce que je serais obligé de l’utiliser ? » 🙂
Sur l’extension servant de test, Gutenberg n’est qu’une option d’édition. On peut choisir de l’utiliser ou bien d’utiliser l’éditeur classique. Lors de la sortie de WordPress 5.0, il est probable que Gutenberg soit présent par défaut mais désactivable manuellement, un peu comme le mode “d’écriture zen” qui est en place depuis la version 4.8.

Deuxièmement, il y a la question des plugins qui se greffent sur l’éditeur de contenus. C’est le cas de certains de mes plugins (par exemple Abbreviation button for TinyMCE) et de très, très, très nombreuses extensions. Joost de Valk, auteur du plugin de SEO Yoast s’est d’ailleurs lui aussi posé la question sur son blog pendant le Wordcamp Europe, et la réponse est assez simple : les auteurs de plugins vont tout simplement devoir faire évoluer leur code et réfléchir à l’implémentation de leurs outils sur Gutenberg. C’est aussi pour ça que l’équipe responsable du développement du cœur WordPress a rendu Gutenberg disponible très tôt : pour que les développeurs aient le temps de jouer avec et de se l’approprier !
En ce qui me concerne, j’ai pu déjà pas mal m’amuser avec Gutenberg, et d’ailleurs je viens d’en compléter la traduction en français, qui sera automatiquement intégrée au plugin dès validation par la communauté 🙂
Pour résumer Gutenberg est vraiment le futur de l’édition de contenus sur WordPress, et c’est un futur proche donc stay tuned !
Et le mot de la fin, s’il te plaît Matt…
Je suis bien d’accord avec toi Matt ! Merci pour cette conclusion très pertinente 😀

Très bon résumé, hâte de voir la suite…
Bonjour,
Sympa comme article ! Pour avoir testé un peu, j’avoue que je suis encore mitigé… Notamment au niveau de l’enregistrement des blocs : ce sont clairement des shortcodes déguisés (et avec moins de possibilité, pour l’instant). Du coup tout est enregistré dans l’éditeur, wrappé dans des commentaires HTML (de la même façon que qtranslate gère le multilangue). Il est donc plutôt complexe de rebasculer de Gutenberg vers une édition classique.
Personnellement je trouve l’idée bonne, mais pas assez mure pour l’instant pour inviter les développeurs de plugins tierces dans la partie. Par exemple le fait qu’on puisse soit utiliser les attributs – soit le contenu – mais pas les deux – pour rendre un bloc me parait très problématique.
Je vais donc suivre le projet avant de m’attaquer à la compatibilité de mes plugins.
Et toi niveau architecture du plugin, qu’en penses-tu ?
Hello Willy merci pour ton commentaire 🙂
Si je laisse parler le Jb Audras développeur, je suis bien d’accord avec toi : ces pseudos-commentaires HTML ne vont pas sans rappeler de sombres heures de l’histoire concernant certains plugins (qTranslate étant un très bon exemple pour le coup !) 😀
En revanche, je pense que le fait de proposer Gutenberg à peu près un an avant sa sortie programmée sous la forme d’une extension est justement exactement la chose à faire : c’est le meilleur moyen pour la core team d’obtenir ce type de retour et de no-go de la part de la population de développeurs impliqués comme toi et moi. Donc, désolé, je sais que c’est plutôt politiquement correct – cela dit je n’en pense pas moins – mais il me semble que la démarche ne peut qu’aboutir à une fonctionnalité top et à ce que j’en sais, ces retours ont été d’ores et déjà formulés par pas mal de monde et vont forcément être pris en compte par la team core.
En attendant, il y a quand même de quoi s’amuser, et si j’étais plutôt sceptique sur le “mode zen” de “Evans” (WordPress 4.8), je dois bien avouer que l’UX de Gutenberg me plaît beaucoup ! 🙂
A suivre !
Jb
Et au passage j’en profite pour remercier Thierry Gustin pour ses louanges <3
Merci de votre article !
Est ce que Gutenberg modifiera l’usage de builders comme Divi Builder ou Elementor ? J’ai tendance à vouloir installer Elementor sur plusieurs sites mais du coup est-ce que ce choix est à remettre en question avec l’arrivée de Gutenberg ?
Super intéressant ! Vivement que je l’ai sous la main. J’espère qu’il sera entièrement traduite en français. ????
Hello Benoitos,
Potentiellement, oui je pense perso qu’il est possible que Gutenberg se substitue aux page builders, mais :
– Gutenberg n’est clairement pas encore un produit utilisable tel quel, c’est bien trop tôt ! Et techniquement il va beaucoup changer en un an de développement. Il y a déjà eu beaucoup de retours remontés.
– Les éditeurs de page builders ont un énorme réservoir d’utilisateurs qui ne veulent pas changer leur habitude (normal quand tu as tellement galéré pour apprendre à maîtriser VC, tu n’as pas envie d’en changer 😉 ) et ils ont maintenant un an pour améliorer leurs extensions. Le code de Gutenberg est librement consultable et utilisable par tout le monde. Si j’étais à leur place je ne laisserais pas Gutenberg venir me challenger en sortant une nouvelle version compétitive juste avant la sortie de WP 5.0 😀
Hello Thierry A.
Merci !
Et oui ! Oui Gutenberg est déjà entièrement traduit en français ! Pas de souci ! Et je peux d’autant plus te le confirmer que je suis justement PTE de ce projet, c’est à dire responsable de sa traduction francophone 🙂
Merci Jb de ta réponse, Gutenberg va donc certainement faire évoluer les fonctionnalités des builders pour qu’ils conservent leur longueur d’avance.
Bonjour,
J’ai créé des sites uniquement pour moi ou mes proches, je suis pas “codeur”,
mais de ce que j’ai pu lire à droite à gauche, il y a et ce dans de nombreux pays,
beaucoup de développeurs et d’entreprises de créations de sites, qui craignent que
l’intégration dans le “cœur” de WordPress (puisque cela est envisagé) ne “casse”
certains sites déjà en ligne.
N’étant pas “codeur” je ne sais pas trop quoi penser de ces réactions ?
Est-ce que ce n’est pas une tentative de tout simplement se mettre au niveau de wix et autres
trucs du genre et ainsi de permettre à wordpress.com d’augmenter “ses clients” ?
Enfin bon, je vois sur le web que cela déclenche pas mal de réactions et je me pose des questions
quand au devenir des 5 sites que j’ai en ligne, car j’utilise divi pour les 5.
Bonjour Bruno, et merci pour ce commentaire.
Plusieurs points :
– Tiens donc, un article a justement été publié sur WordPress.org à ce sujet, juste à l’instant ! https://make.wordpress.org/core/2017/08/31/gutenberg-themes/ C’est assez instructif 🙂
– La pratique de la core team WordPress a toujours été d’assurer une rétro-compatibilité excellente, ce qui est rassurant pour les sites qui ne seront pas gutenbergo-compatibles 🙂
– les réactions des confrères sont compréhensibles, et très saines dans une communauté open-source ! Mais cela étant dit, Gutenberg n’est pas un page builder classique : plutôt que d’utiliser un système de shortcodes qui va rendre le site inutilisable en cas de désactivation du page builder, il utilise des commentaires HTML ce qui reste relativement plus “secure” en terme de dépendances à l’outil.
– enfin, Gutenberg sera activable/désactivable et pas imposé 🙂
Bonjour Jb,
Ok merci pour tes infos et le lien., vais aller lire ça.
Désactivable, chouette, ça me rassure.
Merci 🙂
je pense que vous avez pas vu tout les mauvaises surprises que cache ce plug-in, si il devient obligatoire vous allez tous souffrir.
je vous invite à avoir une vision moins superficielle de ca par ex, il se contente pas de (mal) gérer différement le contenu (2 colonnes max et pas de rangée: tres souple). ca passerai puisque avant on avait une grosse d’édition toute bete.
mais il masque les options d’écrans (plus de champs personnalisé, auteur, options de plug-ins dedans, …), metaboxes des pages et articles, ou les gère mal. il affiche ni la page parent, ni le template d’une page, ni les post format, ni les champs personnalisés et encore moins les cutosm forma (ACF etc…). et là c’est grave.
ca rassure pour la suite et la bonne intégration avec les autres plug-ins dans WordPress 5…
au mins visual composer qui est pas le top car une négation des principes du web (chaque objet est indépendant donc il fait modifier TOUT votre site pour modifier un type d’objet -formulaire, liste de li, etc…-), au moins ne prend pas le risque de toucher aux metaboxe t option d’écran et autres points globaux des pages et des articles.
ca veut dire que les dev de de gutenberg pretendent pouvoir redévelopper ou prévoir la place pour tous les metabox qui se rattachent à une page et un article et les caser dans un bandeau vertical mince, alors qu’ils sont répartis partout en réalité (SEO, etc…)
pourquoi pas aussi redevelopper le noyau ?
alors si vous arrivez à faire un site web évolué sans tout ca, eh bien j’aimerai voir sa tete, à part un blog tout bete. en realité vous n’avez que testé et regardé vite fait le look de gutenberk mais pas développer un site avec.
“Deuxièmement, il y a la question des plugins qui se greffent sur l’éditeur de contenus” non c pas que ca le seul pb, c’est les plug-in qui ajoutent des attributs/champs globaux aux post puisque gutenberg les zappe pour l’instant
sinon pourquoi avoir fait ce site avec Visual Composer qui respecte au moins ca, et pas avec gutenberk si il est si bien ?
dsl de ce ton mais on va devoir se taper ce truc si personne reagit.. 2 solution ou ce éditeur reste optionel comme aujourdhui, ou il gère ce qu’il faut comme il fau ou se content de son objet principal: remplacer tinymce et rien de plus
la preuve que ce pb est un question déterminante : cette discussion autour du sujet “https://github.com/WordPress/gutenberg/issues/952” ou franchement l’équipe de gutenberg commence à me faire peur, tellement ils nous semblent dire que les metaboxes sont devenus optionels.
dans ce cas, je passe complètement à drupal
merci de laisser mon message qui sera utile apres renseignement
– “La pratique de la core team WordPress a toujours été d’assurer une rétro-compatibilité excellent” oui ca rassure de ce coté, en effet. ouf !…
mais la team de gutenberg a pas du remarquar que ce plug-in buggue partout. prouvé par 125 personne sur 72 qui ont mis 2,5/5 étoiles de wordpress.org et remonte bcp de choses . aussi une discussion sur github ou les gens aborde le fait que le metaboxs des post disparaissent… réponse de la team: “utile pas utile un metabox ? ” ca fait peur. et les hook utiles ou pas ?
– pas mal pour un futur plug-in officiel: il met à l’eau les options d’écran, post format, custom post type, page parente et template de page. ce qui montre une méconnaissance de l’admin assez inquietante ou je sais pas ils planent ?… (LOL)
– “les sites qui ne seront pas gutenbergo-compatibles” si ces pbs sont pas résolu en 1 an, je crains que pls millions de site ne soient plus gutenbergo-compatibles ainsi que bcp de plug-ins.
– “N’étant pas “codeur” je ne sais pas trop quoi penser de ces réactions ?” avis de développeur (4 ans de php), j’ai rarement vu ca (voir plus haut: il leur faut des lunettes)
un avis de qqun qui a géré 300 sites ds sa carrière apparement https://wordpress.org/support/topic/this-is-should-be-core-not-a-plugin “I managed over 300 sites, and can guarantee that not a single one of them will work smoothly with the transition to Gutenberg”
– “activable ou desactivable”, =super. de toute facon avec ce qui suit, c’est réglé à l’avance
les plug-ins anti gutenberg sont en train de prospérer, cette fois avec des notes de 5 étoiles https://wordpress.org/plugins/classic-editor
– “Est-ce que ce n’est pas une tentative de tout simplement se mettre au niveau de wix” oui d’ailleurs j’ai convertit un ex-wix à wordpress, mais l’interface peche en effet. mais c’est pas avec des gutenberg qu’on va rattraper le retard. l’avantage de wordpress sur wix est le fait qu’il est super profilé pour le web, wix sort du code n’importe comment d’ou plein de pbs. il faut que wordpress soit plus visuel, mais il fautt que wordpress garde son identité. le wordpress qu’on aime quoi.
tenez bruno, au cas ou il mettraient pas l’option du choix de l’editeur sur wordpress 5, mettez ca, ca devrait le neutraliser:
function del_gutenberg_post_type( $is_enabled, $post_type ) {
if ( ‘post’ === $post_type || ‘page’ === $post_type ) {
return false;
}
return $is_enabled;
}
add_filter( ‘gutenberg_can_edit_post_type’, ‘del_gutenberg_post_type’, 10, 2 ); //gutenberg_add_edit_link_for_post_type avant
function kill_gutenberg_modify_add_new_button_url( $url, $path ) {
return str_replace(‘&classic-editor’,”,$url); // bricolage
}
add_filter( ‘admin_url’, ‘del_gutenberg_modify_add_new_button_url’, 10, 2 );
function del_gutenberg_add_gutenberg_post_state( $post_states, $post ) {
return [];
}
add_filter( ‘display_post_states’, ‘del_gutenberg_add_gutenberg_post_state’, 10, 2
+ on fait des remove_filter et remove_action sur les autres hook de gutenberg.php , voir la lise dans le plug-in https://wordpress.org/plugins/classic-editor
surtout remove_action( ‘admin_menu’, ‘gutenberg_menu’ );
de toute facon, si il est imposé, on fera un plug-in pour le neutraliser, avec PHP tout est possible.: on doit rester maitre de son éditeur de page, tinymce ou un autre page builder ou gutenberk (surtout qd ce dernier respecte pas les concepts wordpress)
merci de ne pas censurer, c’est pour le bien de la communauté wordpress:
pour avoir essayé ce truc à fond, vous aller pleurer si c’était imposé tel quel dans le noyau…. pas en 5 min qu’on voit les pbs mais en le testant à fond. pour un plug-in censé etre dans le noyau, ca fait un peu peur meme si il passentencore un an dessus. enlever 30% des bons concepts de wordpress en un seul plug-in, ca inquiète pour l’avenir de wordpress
Bonjour “lolol”.
J’ai approuvé votre commentaire, je n’avais pas vu qu’il était dans les indésirables du site de l’agence. Malgré le fait qu’il soit anonyme et que ce article date de juin 2017, je vais répondre ci dessous à quelques points.
Les avis ne sont pas forcément des retours de tests de bonne foi de leur auteurs. Ce ne sont que des avis.
Les boîtes méta ne disparaissent pas. Il s’agit d’une issue comme une autre qui a été traitée par la team G.
Vous ne suivez pas les bonne sources ou le projet G. sur GitHub, ou alors vous n’avez tout simplement pas testé Gutenberg. Ces éléments sont conservés.
Cela est assez dommageable pour les gens qui travaillent sur ce projet, je trouve dommage de tenir de tels propos sans avoir manifestement réalisé de développement de blocks et de boîtes méta intégrées à Gutenberg. D’autres protestataires contre le projet Gutenberg essayent a minima d’appuyer leurs propos sur des affirmation étayées par des rapports de bugs et ouvrent des issues sur le dépôt GitHub du projet.
Ce sera le cas pour une partie de l’écosystème, c’est pourquoi des fallbacks ont été développés.
Pourtant, tout à été fait –comme d’habitude– pour que la rétrocompatibilité soit assurée du mieux possible. Les branches inférieures continueront à être maintenues, la branche 5.0 pourra fonctionner avec l’ancien éditeur à l’aide du plugin “Classic editor”, bref tout cela a été prévu et la rétro-compat’ est un point majeur pour la team core. Je suis par avance désolé pour cette remarque, mais votre avis de développeur ayant 4 ans d’expérience me semble constituer un argument d’autorité de bien faible valeur en regard de l’ensemble des contributeurs core WordPress. Il faut bien comprendre que ce sont des centaines de talents reconnus qui travaillent à temps complet sur cette évolution depuis des mois. J’en conviens, il s’agit tout autant d’un argument d’autorité, mais il me semble cependant de nature à dissiper les craintes venant de développeurs moins reconnus par leurs pairs. Cela étant bien entendu dit sans animosité aucune 🙂
Hmm. Cette extension a justement été mise en place par Andrew Ozz qui est un lead developer du projet WordPress et qui participe au développement de Gutenberg. Il s’agit justement d’un extension permettant d’assurer une rétrocompatibilité avec WordPress 5.0 pour les sites qui ne pourront pas utiliser Gutenberg.
Vous soulignez donc qu’une extension d’un développeur de la team core WP permettant d’assurer la rétrocompatibilité des anciennes installations recueille plus de notes positives que le changement lui même. Cela vous étonne vraiment ? C’est pourtant parfaitement compréhensible et bien entendu anticipé par l’auteur de l’extension qui ne défend rien d’autre que la rétro-compatibilité du software WordPress tout en participant à son évolution au travers de Gutenberg ! 🙂
@cazaubon (mais il s’agit du même commentateur)
Non, les champs personnalisés apparaissent bien et s’ils ne sont pas activables pour cause d’incompatibilité, Gutenberg s’auto-désactive pour assurer la rétro-compatibilité.
Non ça veut dire qu’avec le changement d’interface utilisateur, les développeurs d’extensions pourront soit fonctionner ainsi, soit intégrer leurs développements et boîtes métas sous la forme de blocs ou d’options complémentaires de l’éditeur. ACF fonctionne par exemple très bien out-of-the-box dans Gutenberg. Cela dit, les développeurs d’ACF n’en resteront clairement pas là puisque tout leur est donné pour développer une meilleur interface par et pour Gutenberg.
Je puis vous assurer que cela ne pose aucun problème 🙂 Au pire, c’est un formidable challenge qui s’ouvre pour les agences WordPress et de notre côté nous sommes ravis de relever le défi 🙂
Les éditeurs d’extensions ont toute la doc et les cartes en main pour adapter leurs développements, et en plus ils ont le temps pour le faire. Que demander de mieux ?! Au pire, les extensions non compatibles continueront de fonctionner en mode classic editor.
3 raisons :
– 1 : Gutenberg est encore disponible sous la forme d’extension et pas intégré dans le core.
– 2 : le thème que nous utilisons (Salient) n’est pas compatible avec G.
– 3 : alors pourquoi utilise t-on Salient ? Bonne question. Comme beaucoup d’autres agences, nous avons bien une refonte en sur-mesure WP qui traine dans les cartons mais le planning de production de notre équipe ne nous permet pas de nous consacrer à notre site web autant qu’à ceux de nos clients. Notre site restera donc en l’état pendant encore quelques temps (le moins possible, je croise les doigts car j’ai personnellement horreur de VC !).
Voilà, vous savez tout 🙂
Je vous confirme que c’est bien plus que cela. Il ne s’agit pas de remplacer l’éditeur mais le concept éditorial même de WordPress !
Pour les métaboxes, vous faites erreur puisqu’elles seront toujours disponibles sous conditions. Si ces conditions ne sont pas respectées elles seront aussi disponibles mais après un fallback. Pour le fait de passer à Drupal, vous êtes parfaitement libre de vos choix technologiques, c’est aussi un excellent CMS 🙂
En vous souhaitant une belle année 2018,
Bien à vous,
JB